Jquery UI 自动完成不显示结果
我知道问题标题似乎重复,但我一直无法找到这个问题的答案。
我正在使用 Jquery UI 的自动完成功能,并且可以在调试器中看到正确的 JSON 数据。但是,文本框中没有任何内容。
我的 javascript:
<script type="text/javascript">
$(document).ready(function () {
myAutoComplete("#<%= myTxtBox.ClientID %>", "AutoCompletePage.aspx");
});
function myAutoComplete(ObjectId, DataURL) {
$(ObjectId).autocomplete({
source: function (request, response) {
$.ajax({ url: DataURL, dataType: 'jsonp',
data: { q: request.term, limit: 10 },
success: function (data) {
response($.map(data, function (item) {
return { label: item[1], value: item[0], id: item[0]}
}))
}
})
}
});
}
</script>
来自我的 AutoCompletePage.aspx 页面的片段:
foreach (DataRow dataRow in dataTable.Rows)
{
string[] cells = new string[] { dataRow[0].ToString(), dataRow[1].ToString() };
output.Add(cells);
}
稍后...
Response.Write(json.Serialize(output));
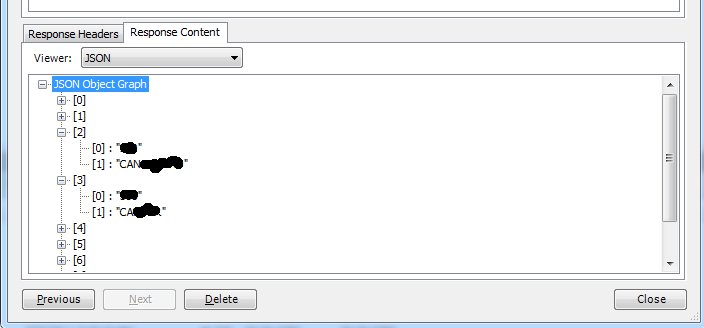
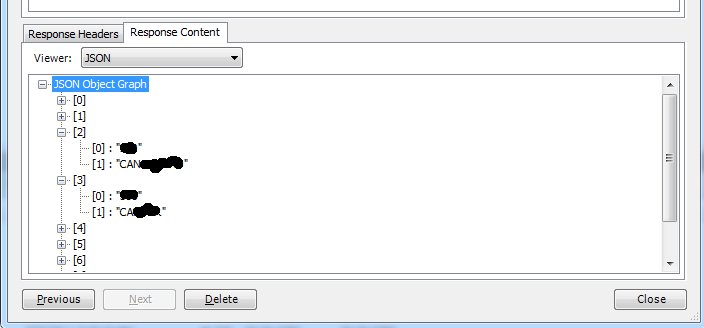
您可以在这张图片中看到 JSON 数据正在被返回,但我的文本框没有任何反应。预先感谢任何可以提供帮助的人。

I know the question title seems like a duplicate, but I've been unable to find an answer to this question.
I'm using Jquery UI's autocomplete, and I can see the proper JSON data coming back in my debugger. However, nothing's coming back to the textbox.
My javascript:
<script type="text/javascript">
$(document).ready(function () {
myAutoComplete("#<%= myTxtBox.ClientID %>", "AutoCompletePage.aspx");
});
function myAutoComplete(ObjectId, DataURL) {
$(ObjectId).autocomplete({
source: function (request, response) {
$.ajax({ url: DataURL, dataType: 'jsonp',
data: { q: request.term, limit: 10 },
success: function (data) {
response($.map(data, function (item) {
return { label: item[1], value: item[0], id: item[0]}
}))
}
})
}
});
}
</script>
a snippet from my AutoCompletePage.aspx page:
foreach (DataRow dataRow in dataTable.Rows)
{
string[] cells = new string[] { dataRow[0].ToString(), dataRow[1].ToString() };
output.Add(cells);
}
And later...
Response.Write(json.Serialize(output));
You can see in this picture that JSON data is being returned, but nothing's happening to my textbox. Thanks in advance to anyone who can help.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我有预感你不应该在这里使用
jsonp。 JSONP一般用于跨域请求。看来您正在同一域中发出请求(此外,返回的数据可能没有回调函数可供调用),因此您只需使用普通的
json就可以了。尝试将
datatype参数更改为json:I have a hunch you should not be using
jsonphere. JSONP is generally used for cross-domain requests.It appears that you are making a request in the same domain (additionally, the data coming back may not have a callback function to call), so you should be fine just using normal
json.Try changing your
datatypeparameter tojson: