在 JLayeredPane 中使用 GridBagLayout
我试图在 JPanel 的右上角有一个小的浮动“小部件”。它是一个固定大小的组件 - 想象一下谷歌地图视图中的指南针,如果有帮助的话。
我意识到 JLayeredPane 只对所有层使用一个布局管理器,因此认为使用 GBL 是成功的: - 使右上角的 (1, 0) 框非常小并将小部件放在那里 - 使内容面板的宽度/高度为2
但经过实验,GBL 似乎在重叠时删除了一些组件。
谁能建议一种伪造这种行为的方法?
I am attempting to have a small floating "widget" of sorts in the top right of a JPanel. It's a fixed-size component - think of the compass in a google maps sort of view, if that helps.
I realize that JLayeredPane only uses one layout manager for all the layers and so thought that using GBL with be successful:
- make the top right (1, 0) box very small and put the widget there
- make the content panel be of width/height 2
But after experimenting, it seems that GBL removes some components when they overlap.
Can anyone suggest a way of faking this behaviour?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
它是一个分层窗格,因此如果需要,每个层都可以有一个使用自己布局的容器。我根本不会给 JLayeredPane 本身任何布局,而是使用其默认的空布局,然后考虑将小型浮动小部件放入使用任何所需布局的透明(非不透明)JPanel 中,并将透明 JPanel 添加到上部JLayeredPane 的层。
例如,以下代码将指南针的图像放置在非不透明 JPanel 的右上角,该 JPanel 位于显示地形图的 JLabel 之上:
It's a layered pane, and so each layer can have a container that uses its own layout if desired. I wouldn't give the JLayeredPane itself any layout at all but rather use its default null layout and then would consider putting the small floating widget in a transparent (non-opaque) JPanel that uses any layout desired and add the transparent JPanel to an upper layer of the JLayeredPane.
For example this code puts an image of a compass in the upper right corner of a non-opaque JPanel that is layered over a JLabel that shows a relief map:
或者,考虑
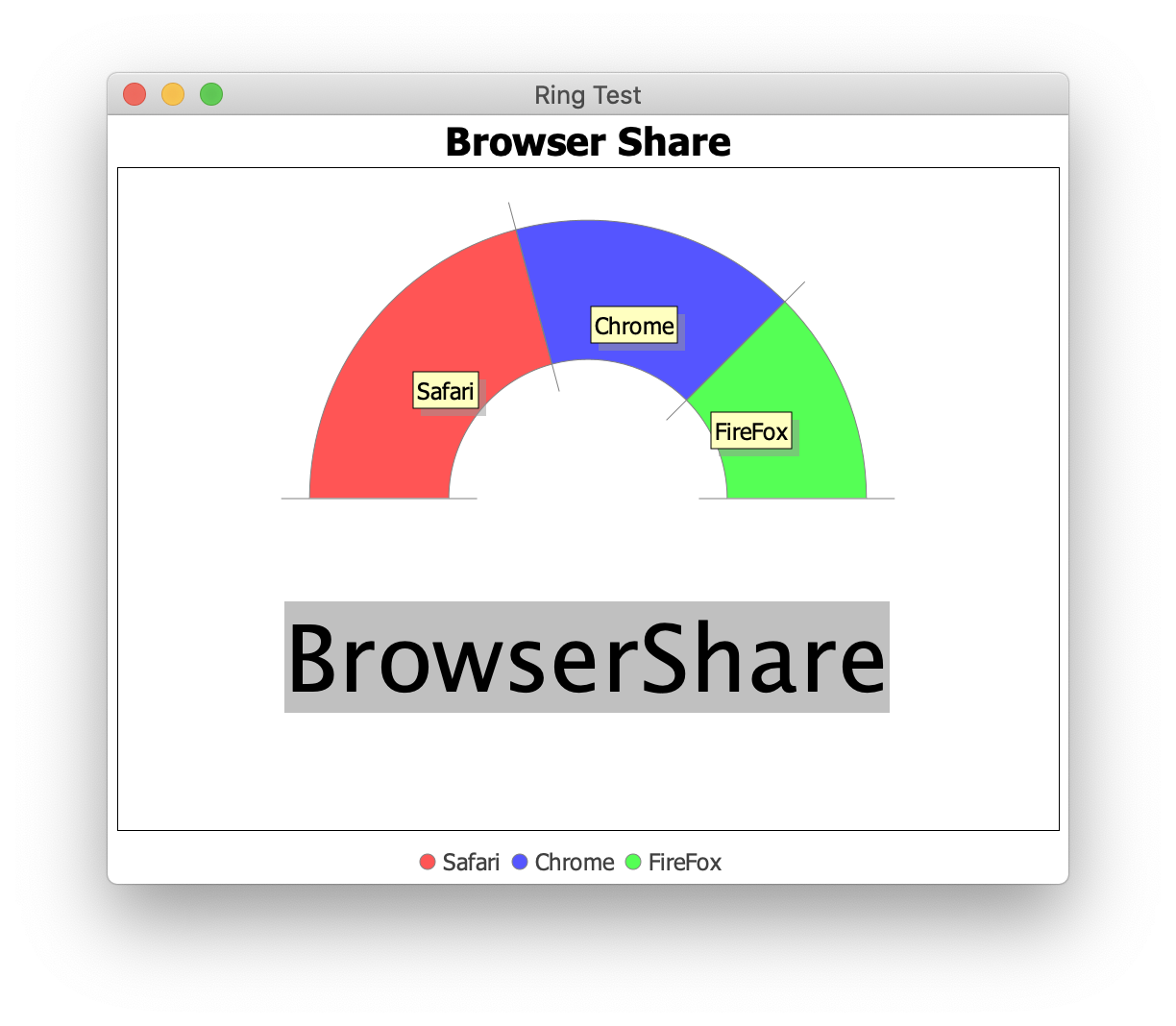
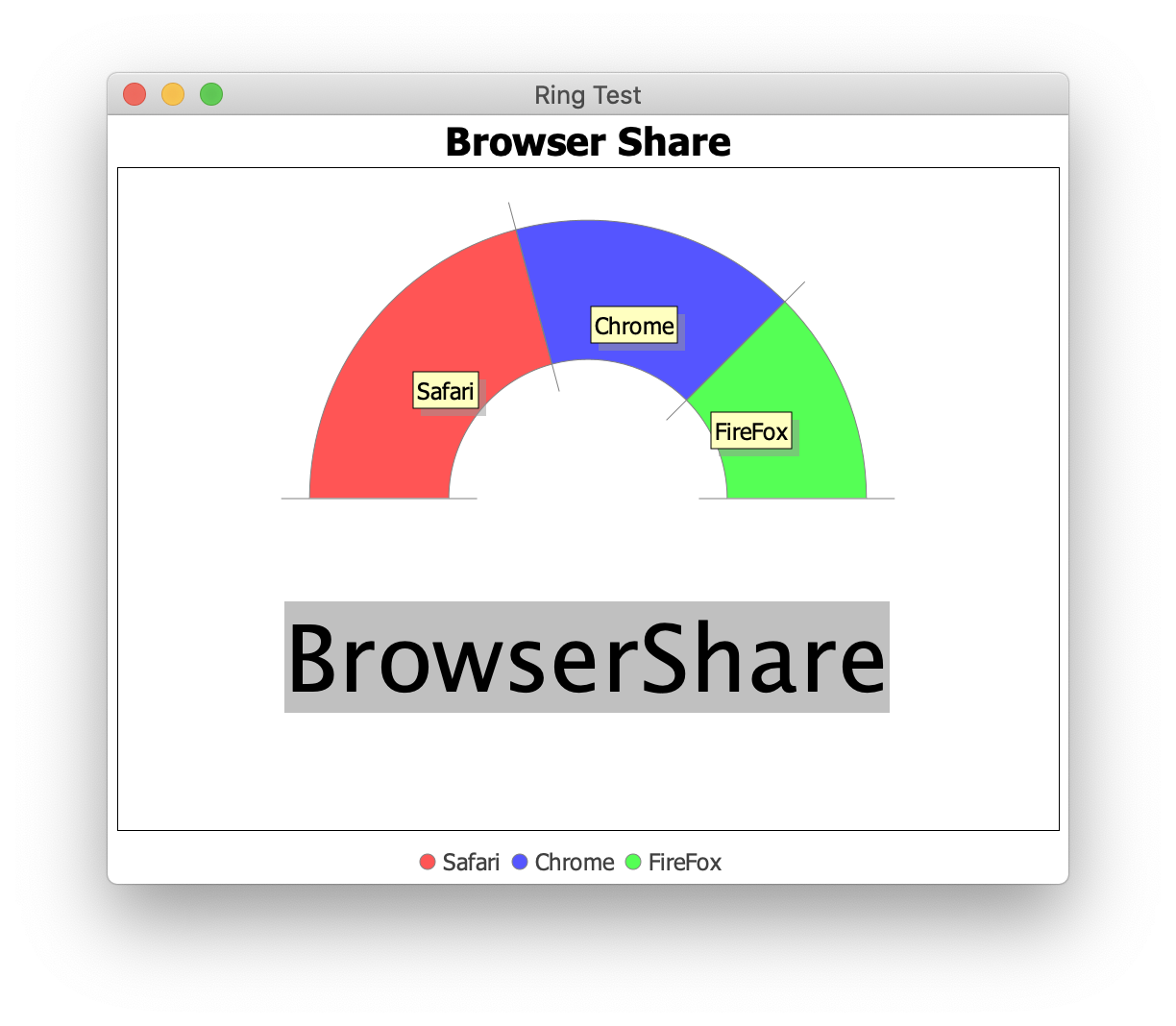
javax.swing.OverlayLayout< /代码>。示例可以在此处和此处。 此处显示了说明对齐约束的示例;JLabel保持在面板下半部分的中心:[
Alternatively, consider
javax.swing.OverlayLayout. Examples may be found here and here. An example illustrating alignment constraints is shown here; theJLabelremains centered in the lower half of the panel:[