浏览器如何检测 GIF 图像大小?
我注意到 FireFox 5 和 IE 8 中显示的 GIF 带有填充。当我通过 FireBug 查看图像大小时,我注意到它比预期大了几个像素。
预期高度:160px 与实际高度:171px
当我在图像编辑器中打开 GIF 时,编辑器显示了正确的尺寸,但是当我运行 ImageMagick recognize 时,我收到以下信息:
newGif.gif GIF 200x160 200x171+0+5 PseudoClass 256c 30kb
如果我将几何图形修改为 200x160+0+0图像按照我的预期在 FireFox 中显示。 FireFox 和 IE 8 似乎引用了图像的页面几何形状而不是尺寸!我的分析是否正确?如果正确,是对所有图像类型还是仅对 GIF 图像都如此?
已更新,我添加了一张图片供您欣赏!该图像在 FF 中显示为 200 x 171,但当您下载并在图形程序中查看时实际上为 200 x 160。

I was noticing that a GIF was being displayed with padding in FireFox 5 and IE 8. When I viewed the image size via FireBug, I noticed that it was a few pixels larger than expected.
Expected height: 160px vs. actual height: 171px
When I opened the GIF in an image editor, the editor displayed the correct dimensions, however when I ran ImageMagick identify I received the following information:
newGif.gif GIF 200x160 200x171+0+5 PseudoClass 256c 30kb
If I modified the geometry to 200x160+0+0 the image displayed as I expected it to in FireFox. FireFox and IE 8 seemed to be referencing the Image's page geometry rather than dimensions! Is my analysis correct and if so is this true for all image types or just GIF's?
Updated, I have included an image for your viewing pleasure! This image displays as 200 x 171 for me in FF, but is actually 200 x 160 when you download and view in a graphics program.

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
此 GIF 文件的标头与其正文不对应。

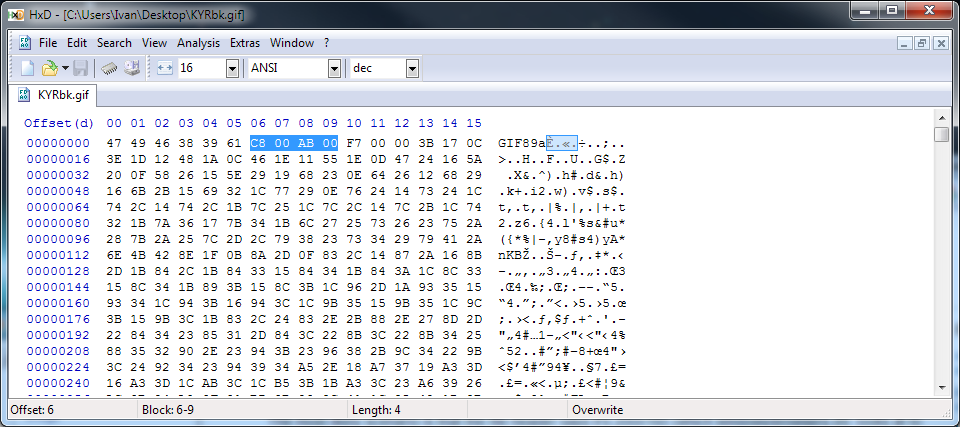
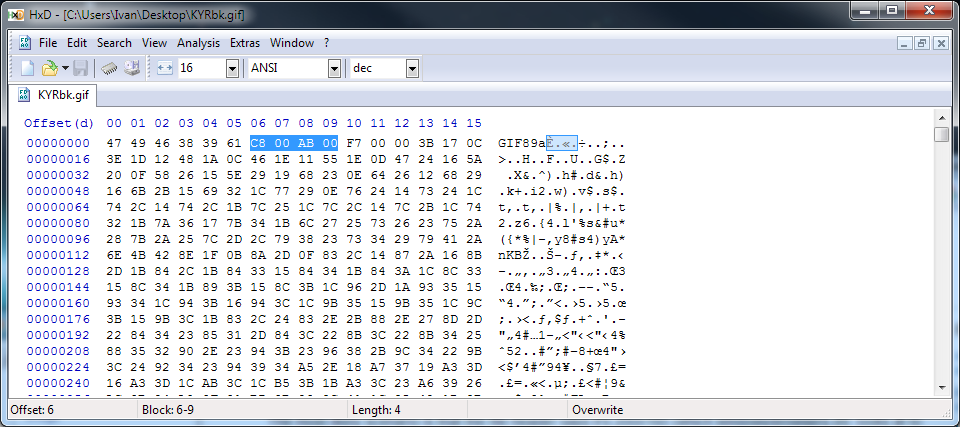
图像尺寸存储在第 6 到第 9 个字节中,从屏幕截图中您可以看到标题中的尺寸是 00C8 x 00AB 这是 200x171 但它的实际大小是 200x160
所以这个图像是无效的。解析无效 gif 没有标准化的行为,这就是存在这种不一致的原因。
最有可能的是,Firefox 在图像完全下载之前为图像预先分配了空间,当图像完全下载后,它被放入预分配空间的中心。因为预分配的空间是 200x171 但实际图像是 200x160 你会看到一个边框。
编辑:查看 GIF 格式参考后,看来 GIF 确实允许这样做。所以该图像是有效的。所以这就是这里实际发生的事情:
GIF 格式由多个块组成。有一个标题块和一个或多个(如果图像是动画)图像块(也可能有其他块,但它们与问题无关) 。标题块保存有关图像的一些信息,包括它的宽度和高度。然而,每个图像块也有自己的宽度和高度。那么,如果该图像的主图像尺寸为 200x171,但单帧尺寸为 200x160,会发生什么情况呢?因此,大多数不支持动画 gif 的编辑程序和库都会提取第一帧并以 200x160 的尺寸显示,支持动画的浏览器和编辑器应以 200x171 的完整尺寸显示。
PS 每个图像块都有图像顶部和图像左侧位置。看来,通过允许帧比画布小,并允许移动帧在画布上的位置,GIF 开发人员试图减少动画 gif 文件的几个字节。我想知道是否有任何现代图形编辑器利用了这一点...可能没有...:)
Header of this GIF file does not correspond to it's body.

Image dimensions are stored in 6th to 9th bytes and from the screen shot you can see that dimensions in the header are 00C8 x 00AB which is 200x171 but it's actual size is 200x160
So this image is not valid. There are no standardized behavior for parsing invalid gifs and that's why there is this inconsistency.
Most probably firefox preallocates place for images before they are fully downloaded, when an image is fully downloaded it is put into the center of preallocated space. and because preallocated space is 200x171 but the actual image is 200x160 you will see a border.
EDIT: After going through GIF format reference it appears that GIF does allow this. So the image is valid. So here's what's actually going on here:
GIF format consists from several blocks. There is a header block and one or more(if the image is animated) image blocks (there could be other blocks as well, but they are not connected with the issue). Header block holds some information about the image, including it's width and height. However each image block has it's own width and height as well. So what happens with the image in question that it has the main image size as 200x171 but the single frame with the size 200x160. So most editing programs and libraries which doesn't support animated gifs will extract the first frame and display it with the size 200x160 the browsers and editors which do support animation should display it with the full size of 200x171.
PS Every image block has image top and image left position. It seems that by allowing frames to be smaller than canvas, and allowing to move frame's position on the canvas, GIF's developers tried to shave couple of bytes of the animated gif files. I wonder if any of the modern graphic editors take advantage of that... probably not... :)
我怀疑 GIF 是一种动画格式,因此它可能包含位于几何框架不同位置的多个图像。因此,浏览器应该为整个事物保留位置。
I suspect that the GIF is an animated format, so it could contain several images located on different positions of the geometry frame. Therefore, the browser should reserve place for a whole thing.
如果你保存图片,右键单击->属性,它会显示它是200x160,还要注意的是,当你在Windows中预览图片时,图像中会添加黑条,这很奇怪。如果您在 ms Paint 中打开它(仅用于演示目的),您会注意到图像被黑条填充,并且当您查看文件 -> 属性时,它显示图像现在为 200x171。
最可能的情况是文件头显示它是 200x160(Windows/浏览器等会查看它以快速告诉您图像大小),而实际图像块是 200x171。黑条不会显示在浏览器中,因为它们可能是透明的,但由于 MS Paint 和 Windows 预览不支持透明度,因此黑条会显示在浏览器中。此外,在 mspaint 中可以找到正确的大小,因为标头数据被丢弃,并且属性向您显示其数据结构的属性,现在将图像块保存到图像编辑中,类似地,如果您将图像加载到 mspaint 中,请修改图像以删除黑条,保存,然后将该图片放入浏览器中,然后填充就会消失。
大多数时候,在加载图像文件的图像时,只需要图像的水平分辨率,并且在读取图像末尾时,只是读取图像的每个垂直行的水平分辨率的图像块块,您位于图像的末尾,因此不必注意垂直分辨率即可从中加载图像。这就是图像显示正常且不会裁剪掉底部边缘的原因。
至于为什么这个图片在其他浏览器中没有被填充。我只能假设这种带有边框的填充图像是他们在图像文件中所期望的某种标准,并且当遇到大于文件头指定的图像块时,他们会将其裁剪到图像块的中心以尽其所能
If you save the picture, and right click->properties, it'll state that it is 200x160, also of note when you preview the picture in windows black bars are added to the image, which is strange. If you open it in ms paint (just for demonstration purposes) you'll notice that the image is padded with black bars, and when you look at the file->properties it says the image is now 200x171.
The most likely scenario is that the file header says it's 200x160 (which windows/browsers etc looks at to tell you the image size quickly), while the actual image block is 200x171. The black bars don't show up in browsers as they are likely transparent, but as ms paint and windows preview don't support transparency, the black bars show in them. Further the correct size is found in mspaint because the header data is thrown out, and the properties show you properties of their data structure now holding the image block to image editing, similarly if you load the image into mspaint, modify the image to remove the black bars, save, and then put that picture into your browser then the padding will disappear.
Most of the time, when loading the image of an image file, only horizontal resolution of the image is required, and the image block is just read for the horizontal resolution for every vertical row of the image, when you read the end of the image block, you're at the end of the image, so heeding the vertical resolution isn't mandatory to load the image from it. This is why the image appears normal, and doesn't crop off the bottom edge.
As for why this image isn't padded in other browsers. I can only assume that this padding images with boarders is a standard of sorts that they have come to expect in image files, and when confronted with an image block larger than the file header specifies, they crop it toward the centre of the image block to the best of their ability