PHP/jQuery 未捕获的语法错误:意外的标记非法
我在 php 和 jQuery/Javascript 之间遇到问题...它不会显示或无法工作。
我的代码:
if($bottom_1_banner == "true"){
//$data_AD .= '$(\'.ban_bottom\').html(\''.htmlentities($bottom_banner).'\').text();';
$data_AD .= '$(\'.ban_bottom\').html("'.htmlspecialchars($bottom_banner).'").text();';
}
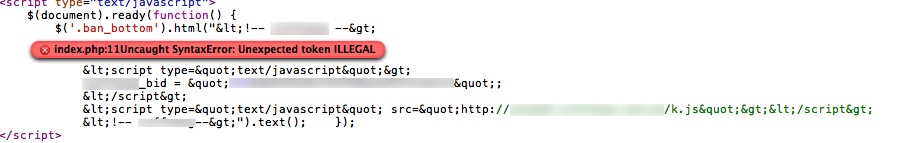
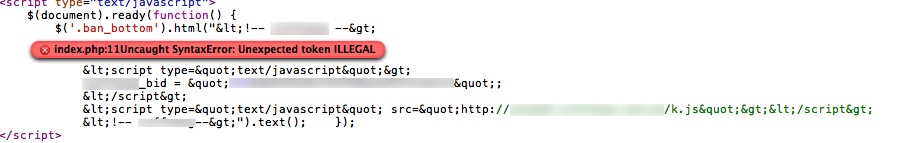
错误日志:(Chrome/Safari)
<script type="text/javascript">
$(document).ready(function() {
$('.ban_bottom').html("<!-- xxxxxxx -->
******index.php:11 Uncaught SyntaxError: Unexpected token ILLEGAL******
<script type="text/javascript">
xxxxxxx_bid = "xxxxxxxxxxx";
</script>
<script type="text/javascript" src="http://xxx.xxxxxx.com/k.js"></script>
<!-- xxxxxxxx -->").text(); });
</script>
或

编辑:将图像转换为文本。
i have problem with between php and jQuery/Javascript...It wont show up or can't work.
My Code:
if($bottom_1_banner == "true"){
//$data_AD .= '$(\'.ban_bottom\').html(\''.htmlentities($bottom_banner).'\').text();';
$data_AD .= '$(\'.ban_bottom\').html("'.htmlspecialchars($bottom_banner).'").text();';
}
Error Log: (Chrome/Safari)
<script type="text/javascript">
$(document).ready(function() {
$('.ban_bottom').html("<!-- xxxxxxx -->
******index.php:11 Uncaught SyntaxError: Unexpected token ILLEGAL******
<script type="text/javascript">
xxxxxxx_bid = "xxxxxxxxxxx";
</script>
<script type="text/javascript" src="http://xxx.xxxxxx.com/k.js"></script>
<!-- xxxxxxxx -->").text(); });
</script>
OR

Edited: Converted Image to Text.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
我在 JavaScript 中的新行上遇到了同样的问题。如果您从 MySql 获取值,您可以尝试以下操作:
首先用 html
I had the same problem with the new line in JavaScript. If you are getting the value from MySql you can try this:
First replace the line-break with an html
<br/>tag and then add the \ after the generated<br/>tag; So the JS line always ends with a \, that indicates a correct new line in the JavaScript code.根据上面的代码,可以肯定的一件事是,您需要在使用
.=之前定义$data_AD变量,或者只使用=而不使用.Based by your code above, one thing for sure, you need to define
$data_ADvariable before using.=or just use=without.也许可以
删除换行符?
Maybe do
to remove the line breaks?
删除 HTML 中的新行。 JavaScript 不理解多行字符串。您也可以将 \n 替换为 \ \n:
这不起作用:
这有效
或
Get rid of the new lines in the HTML. Javascript doesn't understand strings on multiple lines. You can alternatively replace the \n with \ \n:
This does not work:
This works
or
这行代码在这里完美运行。
我猜想它是 .php 文件的文件编码问题。检查是否有坏字符。
This line of code works flawless here.
I'd guess its an file encoding issue with the .php-file. Check for bad characters.