哪些浏览器可以显示堆叠上下文?
我正在尝试找出 Z 索引问题。我正在 IE9 的 DOM Inspector 中查看该页面,但我无法弄清楚。
我有一个 z 索引为 10000 的元素,另一个 z 索引为 7000 的元素,但 z 索引 10000 正在绘制在 z 索引 7000 的下方。显然,在层次结构中的某个位置,某些东西正在设置堆叠上下文,但我一直在层次结构中上下浏览,但一直找不到它。
据我所知,除了这两个元素之外,没有其他元素具有 z-index 集。并且没有任何东西设置不透明度值。我在 FF5 和 IE9 中看到了这一点(所以这不是旧的 IE<7 堆栈上下文错误)。
是否有任何浏览器有一个工具可以告诉我哪个元素正在设置堆叠上下文?
谢谢
I'm trying to track down a Z index problem. I'm looking at the page in IE9's DOM Inspector, and I just can't figure it out.
I have one element with a z-index of 10000, and another with a z-index of 7000, and yet the z-index 10000 is drawing below the z-index 7000. Clearly somewhere in the hierarchy, something is setting a stacking context, but I've been browsing up and down the hierarchy and I haven't been able to find it.
Nothing other than these two elements, so far as I can see, has a z-index set. And nothing has an opacity value set. And I'm seeing this in FF5 and IE9 (so it's not the old IE<7 stacking context bug).
Do any of the browsers have a tool that will tell me which element is setting a stacking context?
Thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(6)
Z-Context Chrome 扩展很简单并显示:
z-index值顺便说一句:
z-index属性会影响仅当位置显式设置为固定时,堆栈顺序,
绝对的,或相对的(就像aprohl5所说的)。
The Z-Context Chrome extension is simple and shows:
z-indexvalueBy the way:
z-indexproperty can affect thestack order only if the position is explicitly set to fixed,
absolute, or relative (like aprohl5 said).
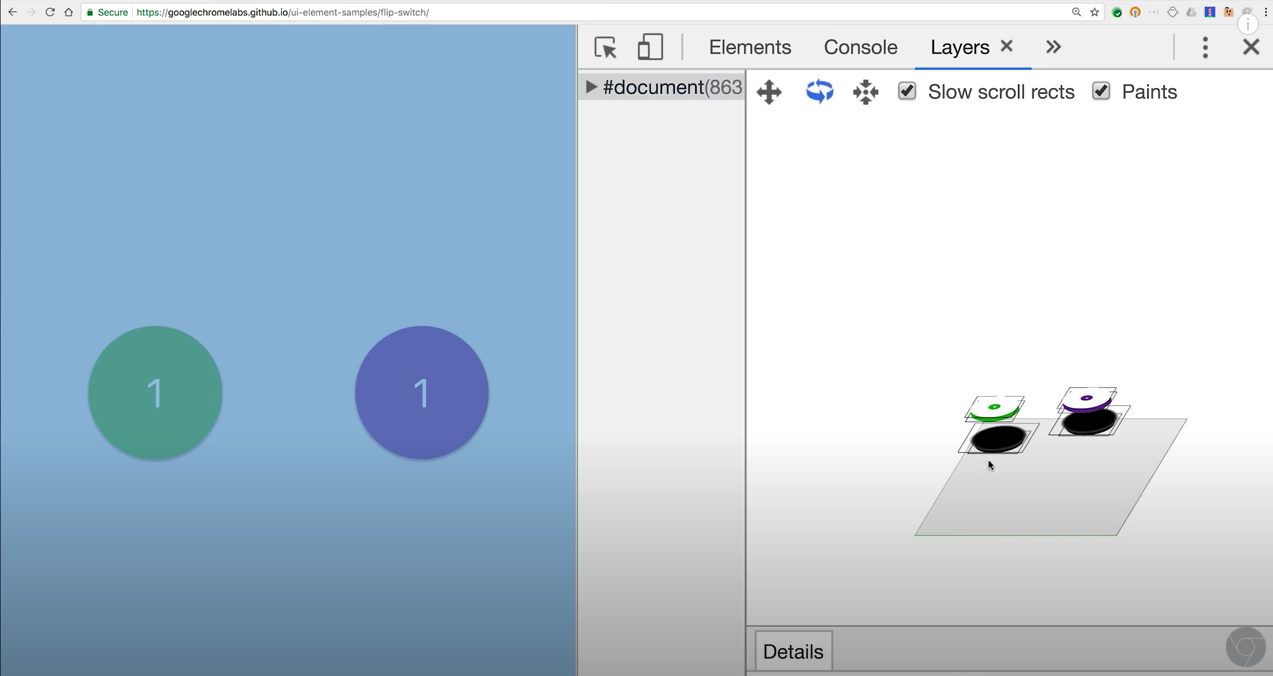
对于Chrome:chrome 3d“图层”工具可以完成您想要的大部分功能,我相信(类似于针对MS Edge的其他答案)
在开发工具>中找到它溢出菜单/3点(默认隐藏)> '更多工具'> '图层'
https://www.youtube.com/watch?v=6je49J67TQk
< a href="https://i.sstatic.net/6tM0F.png" rel="noreferrer">
For Chrome: the chrome 3d 'layer' tool does most of what you'd want I believe (similar to the other answer which is for MS Edge)
Find it in dev tools > overflow menu / 3 dots (hidden by default) > 'more tools' > 'layers'
https://www.youtube.com/watch?v=6je49J67TQk
当前的 MS Edge(使用具有“Beta”、“Dev”或“Canary”版本的 Chromium 引擎)现在具有以下功能:“在 Microsoft Edge DevTools 中使用 3D 视图调试 z-index 堆叠内容”
”帮助调试 z 索引堆叠上下文的新功能 一般 3D 视图使用颜色和堆叠显示 DOM(文档对象模型)深度的表示,而 z 索引视图可帮助您隔离不同的堆叠上下文。 。
按 F12 (Windows),然后选择下部窗格中的“3D 选项卡”(可能必须单击“...”)才能查看可视化表示
更多信息:
https://blogs. windows.com/msedgedev/2020/01/23/debug-z-index-3d-view-edge-devtools/
The current of MS Edge (using the Chromium engine with a build of "Beta", "Dev", or "Canary") now features: "Debug z-index stacking content with 3D View in the Microsoft Edge DevTools"
"a new feature to help debug z-index stacking context. The general 3D View shows a representation of the DOM (Document Object Model) depth using color and stacking, and the z-Index view helps you isolate the different stacking contexts of your page."
Press F12 (Windows), and then select the "3D tab" in the lower pane (may have to click "...") to view a visual representation.
More information:
https://blogs.windows.com/msedgedev/2020/01/23/debug-z-index-3d-view-edge-devtools/
对于 Google Chrome 和 Firefox,我创建了一个开源扩展,它不仅告诉您元素是否创建 z-index 以及原因,而且还显示页面中所有堆叠上下文的树状视图以及堆叠上下文他们正在就 z-index 值进行竞争。您可以直接在浏览器开发工具中查看所有这些信息,请查看 github 页面了解更多信息。
Chrome 的 CSS 堆叠上下文检查器
CSS Firefox 的堆叠上下文检查器
For Google Chrome and Firefox, I've created an open source extension that not only tells you if the element creates a z-index and why, but also shows a tree-like view of all stacking contexts in the page, and the stacking contexts that they're competing with regarding to the z-index value. You can see all these informations directly in the browser devtools, check out the github page for more info.
CSS stacking context inspector for Chrome
CSS stacking context inspector for Firefox
在较新版本的 Firefox 中,您可以通过按 Ctrl+Shift+ 获得 3D 视图然后我单击 3D 或 3D 框图标来访问
in newer versions of firefox you have 3D view by pressing Ctrl+Shift+I then clicking the 3D or 3D box icon to access
要使 z-index 起作用,您必须显式地将位置设置为固定、绝对或相对。
这是一个很好的解释: http ://coding.smashingmagazine.com/2009/09/15/the-z-index-css-property-a-compressive-look/
For z-index to work, you have to explicitly set the position to fixed, absolute, or relative.
Here's a great explanation: http://coding.smashingmagazine.com/2009/09/15/the-z-index-css-property-a-comprehensive-look/