页面方法和更新面板
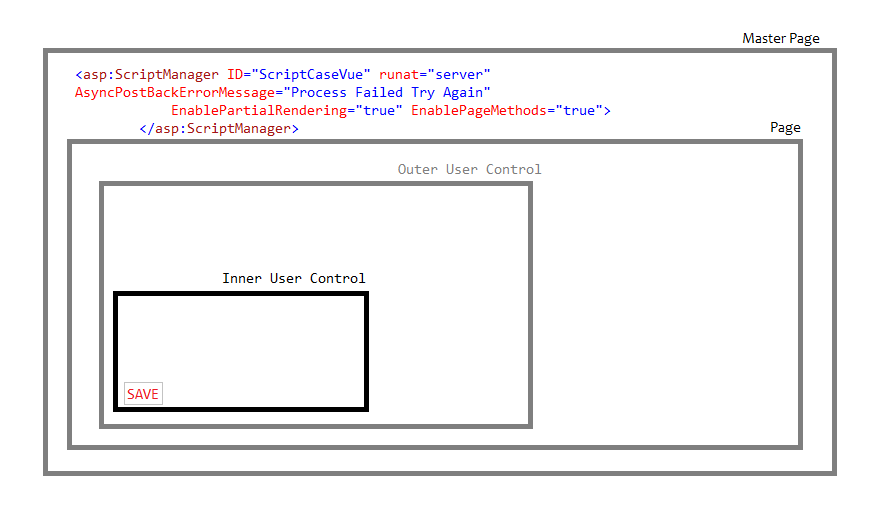
我的页面层次结构如下

如果单击“保存”按钮,我想执行 PageMethod ,所以我编码如下“
单击按钮时我调用了
OnClientClick="return btnSaveAS_Clicked()"
内部用户控件的 PageLoad 上调用了以下
private void RegisterJavaScript()
{
StringBuilder jScript = new StringBuilder();
jScript.Append("<script type='text/javascript'>");
jScript.Append(@"function btnSaveAS_Clicked() {
var txtConditionName = document.getElementById('" + txtConditionName.ClientID + @"').value;
PageMethods.Combine('hello','world', OnSuccess);
function onSuccess(result)
{
alert(result);
}
}");
jScript.Append("</script>");
Page.ClientScript.RegisterStartupScript(this.GetType(), "conditions_key", jScript.ToString());
}
内容编码的页面方法为”
[WebMethod]
public static string Combine(string s1, string s2) {
return s1 + "," + s2;
}
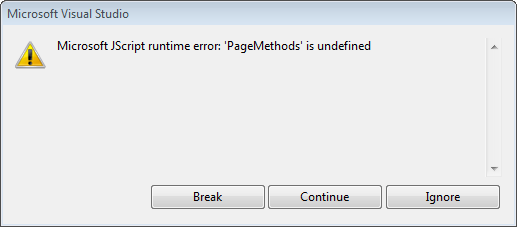
但它给出了以下错误...

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您不能在 ascx 页面中定义页面方法。您必须在 Web 表单中定义它们。如果您想要在用户控件中定义页面方法,则必须在 aspx 页面中定义转发页面方法,如下所示 (来源):
在用户中control:
在 aspx.cs page:
和 in aspx page:
或者,您可以使用 ASMX 服务和
jqueryajax 方法 (jQuery.ajax, jQuery.get >, jQuery.post) 异步调用您的方法 (示例)。另一种选择是定义 http 处理程序并通过 jQuery 调用它们 (教程)。
You cannot define page methods in ascx pages. You have to define them in your web form. If you want to have a page method, defined in your user control, you'd have to define a forwarding page method in you aspx page like below (source):
in user control:
in aspx.cs page:
and in aspx page:
Alternatively, you could use ASMX services and
jqueryajax methods (jQuery.ajax, jQuery.get, jQuery.post) to call your methods asynchronously (sample).Another option would be defining http handlers and call them via jQuery as well (tutorial).