CSS:与灵活高度内容 div 下面的图像对齐
我的网站有一个相当复杂的页脚,请参阅 http://www.roadsafetyforchildren.co.uk/< /a>,不太确定如何尝试构建它:

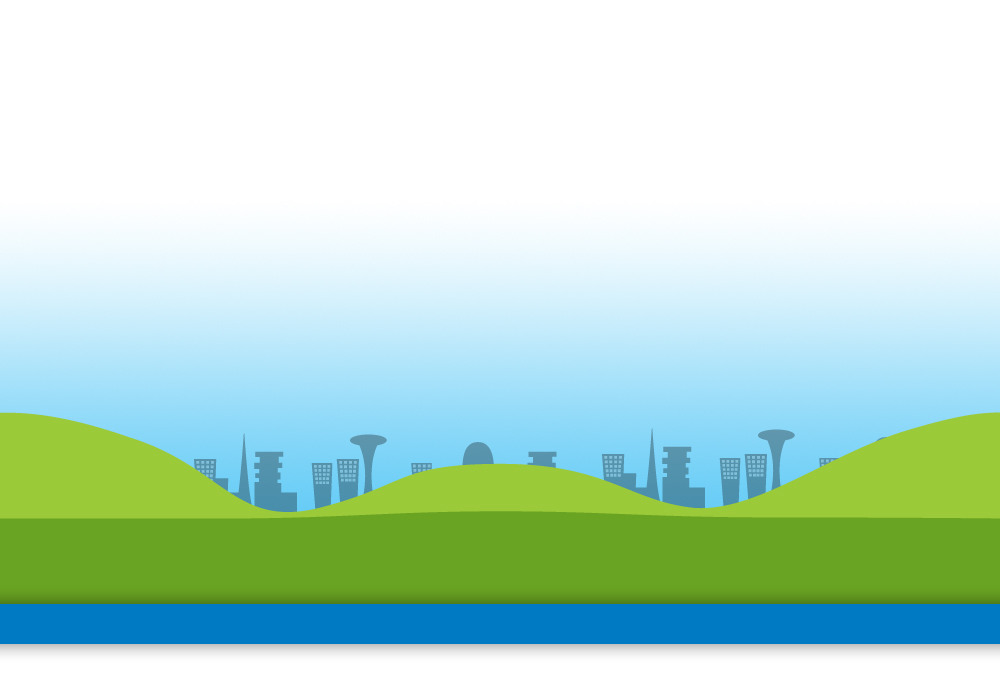
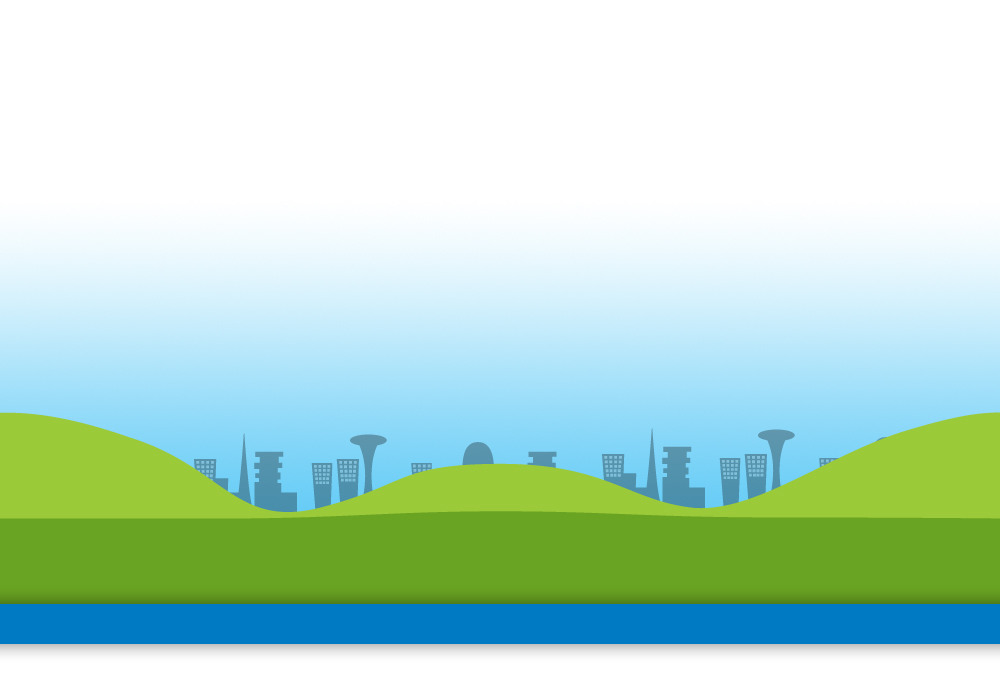
我已将图像分成两部分,第一部分下面需要水平居中,但位于内容下方: 
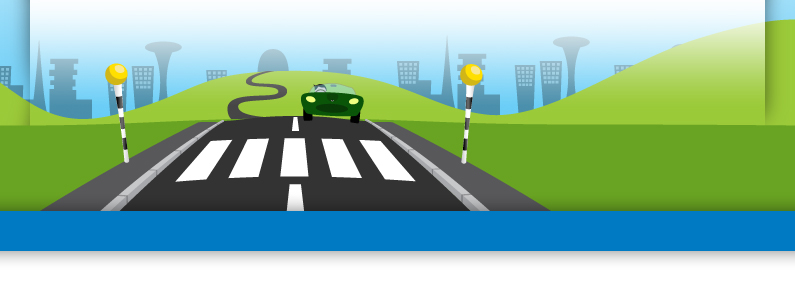
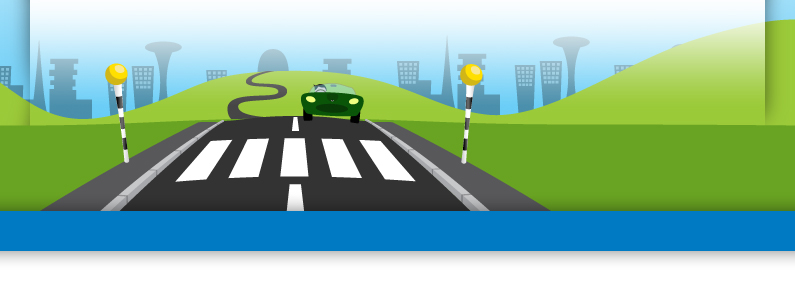
第二部分需要水平重复,但与上图保持一致。 
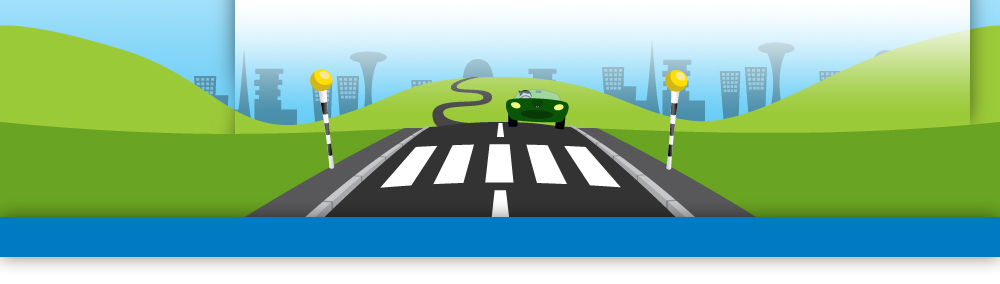
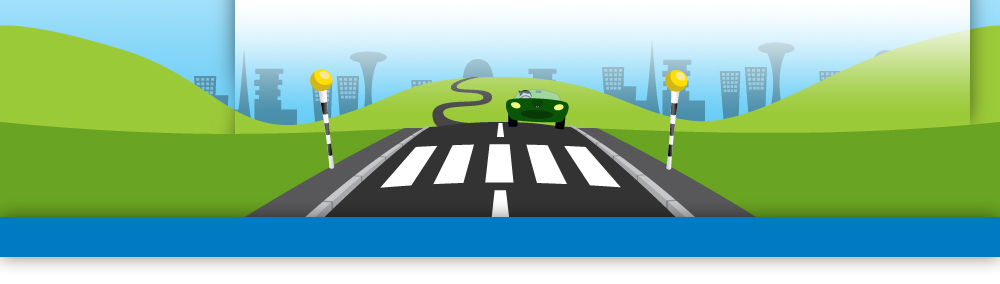
因此,这两个图像需要看起来像问题顶部的第一张图像。
我可以将两个图像匹配 IF 上面的内容 div 具有固定的高度。问题是内容 div 需要 能够随着内容灵活地增长/缩小。因此,内容 div 底部的图像根据其大小在页面上上下移动。
如何使两个图像对齐并在其上方放置灵活的内容 div?
Ps 有很多答案,但我认为其中没有几个人理解了这个问题。
I have a site that has a fairly complicated footer, see http://www.roadsafetyforchildren.co.uk/, not really sure how to attempt to build it:

I've split the image up into two parts, the first part below needs to be horizontally centered but sit below the content:
The second part needs to repeat horizontally but stay in line with the image above.
Therefore the two images needs to look like the first image at the top of the question.
I can match the two images up IF the content div above it has a fixed height. The problem is the content div NEEDS to be flexible to grow/shrink with the content. Therefore the image at the bottom of the content div moves up and down the page depending on the size of it.
How can I keep the two images lined up with a flexible content div above it?
P.s There's a lot of answers but don't think a few of them have understood the question.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(5)
对我来说似乎很简单,你需要两个 div:
CSS 很简单..
Seems straight forward to me, you will need two divs:
CSS is straight forward..
试试这个:
try this:
无论内容在什么
中,都应该是height:auto并且具有大约 5 个像素高、任何宽度的背景图像,并且应该在 css 中重复 y ,并且应为float:left。这样,页脚将始终位于内容下方,并且无论内容高度如何,都将具有重复的背景。除了为内容创建背景图像之外,无需搞乱 PS。
这将是内容 div 的背景图像,并且重复 y,因此它从上到下重复:
以及页脚图像:
如果将“背景重复”图像设置为 png,则可以使阴影不透明容纳身体背景图像发生变化。
Whatever
<div>the content is in should beheight:autoand have a background image of five or so pixels high by whatever width and should repeat-y in the css, and the<div class="footer">should befloat:left. That way the footer will always be below the content, and whatever height the content is will have a repeating background.No need to mess with PS, except to create the bg image for the content.
This would be the bg image for content div, and repeat-y so it repeats from the top down:
And the footer image:
And if you make the 'background repeat' image a png, you could make the drop shadow opaque to accommodate the change in the body bg image.
您可以在元素内放置背景:
这将使页脚 div 始终保持在内容下方。
You can position a background inside an element:
which will keep the footer div below the content at all times.
两个背景都需要一个共同的锚点。在水平可调整大小的窗口和小于窗口宽度 100% 的内容区域之间,两个容器之间唯一可以保持不变的点是主体的水平中心。
因此,您的山丘背景需要以主体或其他具有 100% 窗口宽度的容器为中心。道路图像可以固定在固定宽度居中容器内(如下例所示),也可以居中在居中可变宽度容器内。
生成的 CSS 将如下所示:
HTML:
两个容器的背景将具有相同的锚点,并且随着窗口大小的调整,它们将一起移动!
因为 #content 是 #wrapper 的子级,所以它们将保持垂直对齐,因为 #wrapper 会随着 #content 变高而变高(除非 #content 是浮点数,在这种情况下,您必须使用 :after clearing 技巧;或者如果#content 是position:absolute,则需要手动或使用javascript 对齐它们)。
You will need a common anchor point for both the backgrounds. Between a horizontally-resizable window and a content area that is less than 100% of the window width, the only point that can remain constant between the two containers is the horizontal centre of the body.
So your hills background will need to be centred on the body or some other container that has 100% of window width. The road image can either be fixed-position inside a fixed-width centred container (shown in the example below), or centred inside a centred variable-width container.
The resulting CSS will be something like this:
And the HTML:
The backgrounds of both the containers will have same anchor point and they'll move together as the window is resized!
Because #content is a child of #wrapper, they'll remain aligned vertically because #wrapper will get taller as #content gets taller (unless #content is a float, in which case you'll have to use the :after clearing trick; or if #content is position:absolute, you'll need to align them manually or with javascript).