如何解释 Firebug Net 面板中的灰色项目?
我正在尝试调试 Web 应用程序中的一些棘手行为:客户端似乎正在发送 XHR GET 请求,但服务器实际上从未收到它。此外,客户端似乎在看不见的请求中收到了重复的数据,就像它发送的先前 XHR 请求一样。
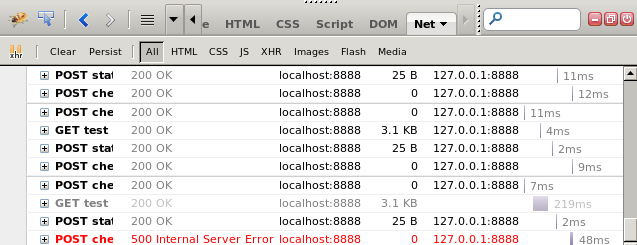
更令人困惑的是,Firebug 在 Net 面板中将第二个 XHR 请求着色为浅灰色(此处的请求是从底部数第三个,第二个“GET 测试”):

我无法找到任何有关此颜色含义的文档。我想如果我理解了这一点,可能有助于解释这种不寻常的行为。
如果有人有任何见解,如果您能让我知道,我将不胜感激。
I'm trying to debug some tricky behaviour in my web application: It appears as though an XHR GET request is being sent by the client, but the server never actually receives it. Furthermore, the client seems to receive duplicate data in the unseen request as the previous XHR request it sends.
Further confounding matters, Firebug colors the second XHR request as light gray in the Net panel (the request here is third from the bottom, the second "GET test"):

I haven't been able to find any documentation about what this coloring means. I think if I understood this, it might help explain this unusual behaviour.
If anyone has any insight, I'd appreciate if you could let me know.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
“Firebug 颜色代码以浅灰色从缓存中提供请求...”
所以服务器不这样做的原因我们看不到该请求的原因是客户端从未真正发送该请求,它只是从其缓存中接收响应。如果您使用 jQuery,则可以在 ajax() 上使用 cache 属性以防止 AJAX 请求被缓存。如果您不使用 jQuery,您可以将一个虚拟参数附加到请求 URL 的末尾,该参数具有以毫秒为单位的当前时间值(这实际上是我所相信的 jQuery)。
这应该确保 URL 始终是唯一的并防止浏览器使用缓存。
"Firebug color codes requests that are served from the cache in a lighter gray..."
So the reason the server doesn't see the request is that the client never actually sends it, it simply receives the response from its cache. If you're using jQuery, there is a cache property that you can use on ajax() to prevent AJAX requests from being cached. If you're not using jQuery you can append a dummy parameter to the end of the request URL that has a value of the current time in milliseconds (this is in fact what jQuery does I believe).
This should ensure the URL is always unique and prevent the browser from using caching.