如何停止 fields_for 嵌套表单复制添加的记录?
我有一个场地表,我使用场地编辑页面上的嵌套表单向每个场地添加优惠。但是,每次我添加新报价时,fields_for 表单都会保存输入的文本,并为要添加的另一个报价记录创建一个新的空白表单。
我只想要一张“添加新报价”表格,而不是为每条添加的记录添加一张表格。
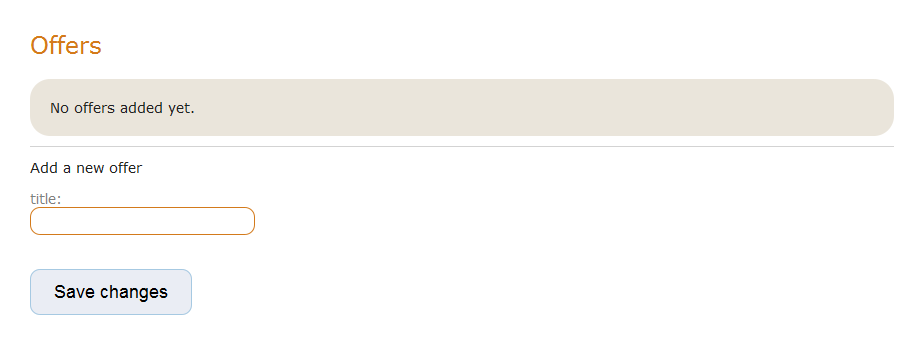
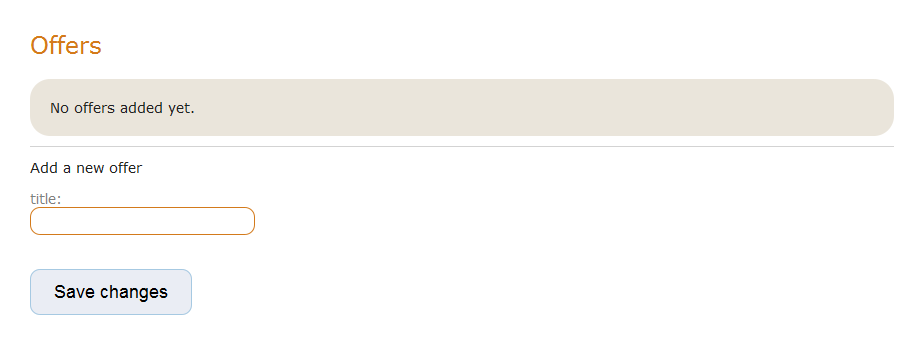
没有添加优惠 - 这很好: 
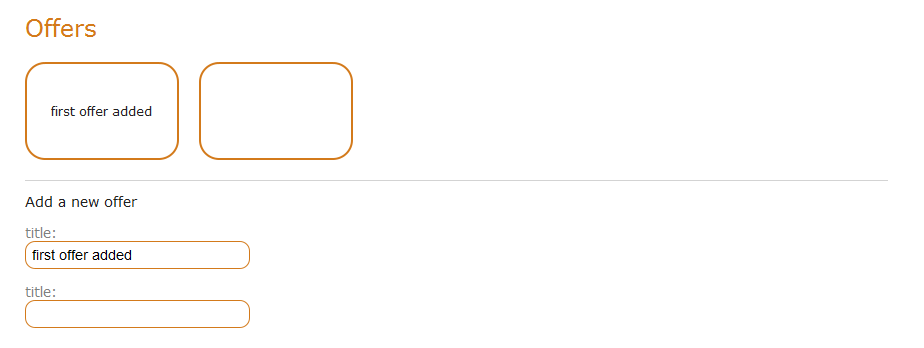
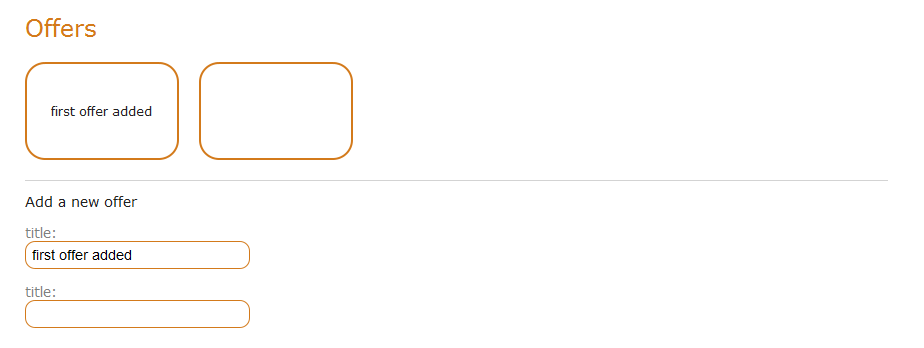
添加了一个报价 - 现在有 2 个“添加新报价”表格和一个不需要的空白报价部分:

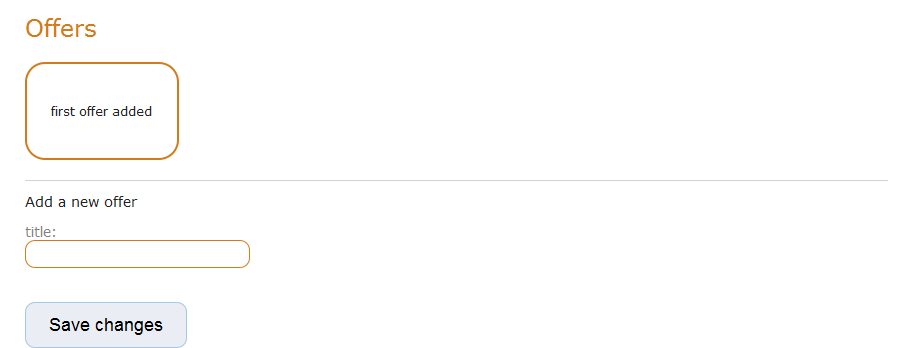
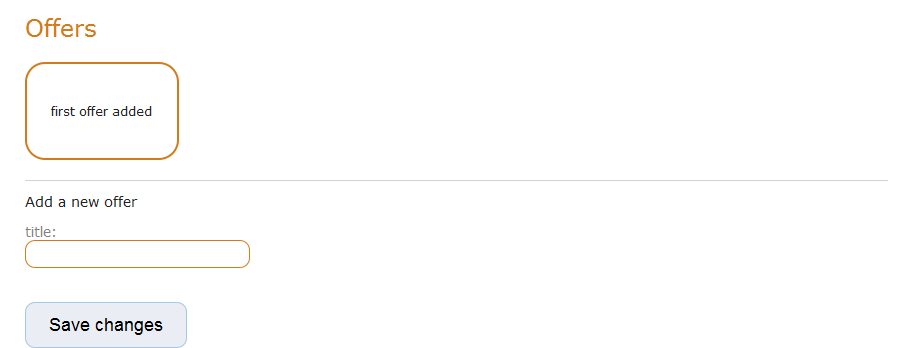
这就是我希望添加一个优惠后的样子:< /b> 
新的空白报价表格和空白部分的数量随着控制器中内置的数量而变化(在分钟其 1)
场地控制器
class VenuesController < ApplicationController
def edit
@venue = Venue.find(params[:id])
1.times { @venue.offers.build }
end
def update
@venue = Venue.find(params[:id])
if @venue.update_attributes(params[:venue])
flash[:notice] = 'Venue updated successfully'
redirect_to :back
end
end
end
场地模型
class Venue < ActiveRecord::Base
has_many :offers
accepts_nested_attributes_for :offers
end
场地 edit.html.erb
<%= form_for @venue do |f| %>
<h2 class="venue_show_orange">Offers</h2>
<div class="edit_venue_details">
<% if @venue.offers.count.zero? %>
<div class="no_offers">
No offers added yet.
</div>
<% else %>
<%= render :partial => 'offers/offer', :collection => @venue.offers %>
<% end %>
<div class="clearall"></div>
<h2 class="edit_venue_sub_header">Add a new offer</h2>
<%= f.fields_for :offers do |offer| %>
<p class="edit_venue">title: <br>
<%= offer.text_field :title, :class => "edit_venue_input" %></p>
<% end %>
</div>
<button class="submit_button" type="submit"> Save changes</button>
<% end %>
那么我怎样才能在场地上添加新的报价表格编辑页面,它可以让我添加一个新的报价然后将表格清空以便可以再次使用?另外,有什么方法可以防止创建空白报价部分吗?
非常感谢您的帮助,非常感谢!
I have a table of venues and I'm adding offers to each venue using a nested form on the venues edit page. However, each time I add a new offer the fields_for form saves the text entered and creates a new blank form for another offer record to be added.
I just want the one 'add new offer' form not one for each record added.
no offers added - this is fine:
one offer added - now theres 2 'add new offer' forms and an unwanted blank offer partial:

This is what I want it look like after adding one offer:
The number of new blank offer forms and blank partials changes with the number being built in the controller (at the minute its 1)
venues controller
class VenuesController < ApplicationController
def edit
@venue = Venue.find(params[:id])
1.times { @venue.offers.build }
end
def update
@venue = Venue.find(params[:id])
if @venue.update_attributes(params[:venue])
flash[:notice] = 'Venue updated successfully'
redirect_to :back
end
end
end
venues model
class Venue < ActiveRecord::Base
has_many :offers
accepts_nested_attributes_for :offers
end
venues edit.html.erb
<%= form_for @venue do |f| %>
<h2 class="venue_show_orange">Offers</h2>
<div class="edit_venue_details">
<% if @venue.offers.count.zero? %>
<div class="no_offers">
No offers added yet.
</div>
<% else %>
<%= render :partial => 'offers/offer', :collection => @venue.offers %>
<% end %>
<div class="clearall"></div>
<h2 class="edit_venue_sub_header">Add a new offer</h2>
<%= f.fields_for :offers do |offer| %>
<p class="edit_venue">title: <br>
<%= offer.text_field :title, :class => "edit_venue_input" %></p>
<% end %>
</div>
<button class="submit_button" type="submit"> Save changes</button>
<% end %>
So how can I have just the one add new offer form on the venues edit page, which lets me add a new offer then blanks the form so it can be used again? Also, is there any way to prevent the blank offer partials being created?
Thanks very much for any help its much appreciated!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
场地 edit.html.erb
venues edit.html.erb
我不确定这是否有效,但您尝试过以下方法吗?
我认为问题在于您向其传递了符号 :offers,这会导致 fields for 为所有优惠创建字段,但您也应该能够仅将特定对象传递给 fields_for 方法。
I'm not sure if this will work, but have you tried the following?
I think the problem is that you pass it the symbol :offers, which cause fields for to create fields for all the offers, but you should be able to pass only a specific object to the fields_for method as well.