ie 中的 jQuery 不透明度问题
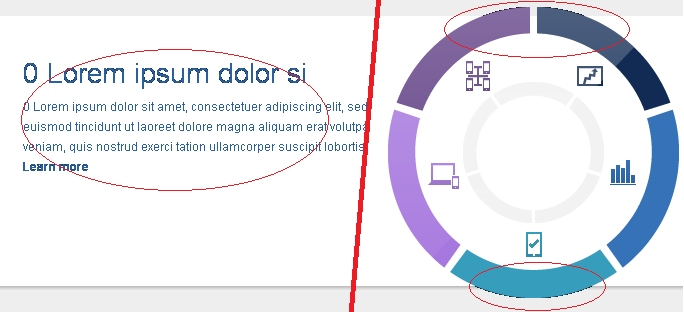
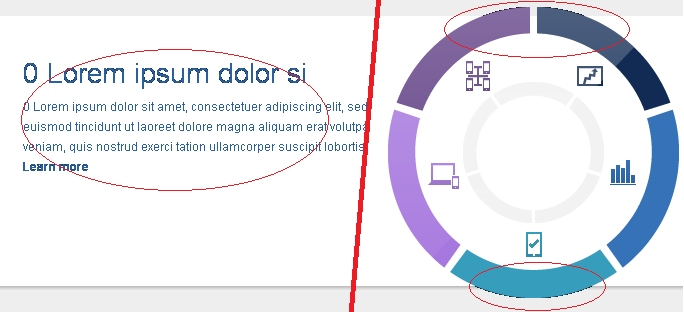
我仅在 IE 中获得此有线别名文本和图像边框,您可以在图像中看到它们。

正如您在 javascript 中看到的,我正在使用 jQuery 和 css(不透明度)。
这是我的 html:
<div id="banner-container">
<div id="banner-0" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">0 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">0 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img.png" border="0" /></div>
</div>
<div id="banner-1" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">1 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">1 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img1.png" border="0" /></div>
</div>
<div id="banner-2" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">2 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">2 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img2.png" border="0" /></div>
</div>
</div>jQuery 代码:
$(document).ready(function(){
slide_logic(0,3,0);
});
function slide_logic(slide,nof_slides,animation_duration)
{
for(i=0;i<nof_slides;i++)
{
if(i==slide)
{
$('#banner-'+i).animate({'opacity':'1'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'1'},animation_duration);
}
else
{
$('#banner-'+i).animate({'opacity':'0'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'0'},animation_duration);
}
}
}
有什么解决办法吗?
I am getting this wired aliased text and image borders in IE only which you can see in image.

As you can see in javascript i am using jQuery and css(opacity).
This is my html:
<div id="banner-container">
<div id="banner-0" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">0 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">0 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img.png" border="0" /></div>
</div>
<div id="banner-1" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">1 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">1 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img1.png" border="0" /></div>
</div>
<div id="banner-2" class="banner">
<div class="banner-text">
<div class="banner-text-heading-3">2 Lorem ipsum dolor si</div>
<div class="banner-text-text-3">2 Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea <br /><b>Learn more</b></div>
</div>
<div class="banner-image"><img src="images/banner-img2.png" border="0" /></div>
</div>
</div>jQuery code:
$(document).ready(function(){
slide_logic(0,3,0);
});
function slide_logic(slide,nof_slides,animation_duration)
{
for(i=0;i<nof_slides;i++)
{
if(i==slide)
{
$('#banner-'+i).animate({'opacity':'1'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'1'},animation_duration);
}
else
{
$('#banner-'+i).animate({'opacity':'0'},animation_duration);
$('#banner-'+i+' .banner-text').animate({'opacity':'0'},animation_duration);
}
}
}
Is there any fix for that?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
看看这里的答案: jQuery fadeIn 留下的文本没有抗锯齿在 IE7 中
可能会有所帮助。看来这可能是 IE 的错误(像往常一样)
Look at the answers here: jQuery fadeIn leaves text not anti-aliased in IE7
May be it will help. Appears that it may be bug of IE (as usual)