我的 WebView 未填充选项卡'屏幕(但填充了手机屏幕,没有 pb)
我的应用程序需要实例化一个 WebView 来显示网站页面的内容。
它与手机完美配合(我已经尝试过各种 HTC 和最近的三星)但它不适用于平板电脑(Galaxy Tab 或 Asus Eee Pad Transformer) ) :WebView 看起来非常小,而不是填满屏幕。
根据选项卡的不同,大约 25% 到 50% 的视口被填充,其余部分为空白。看起来有点像我使用的是 WRAP_CONTENT 而不是 FILL_PARENT。
我正在使用的布局如下所示:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
使用此布局的活动的 onCreate() 如下所示:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.showdoc); // showdoc is the layout above
// Configuration of the WebView
final WebView webview = (WebView) findViewById(R.id.webview);
final WebSettings settings = webview.getSettings();
settings.setJavaScriptEnabled(true);
// Callbacks setup
final Context ctx = this;
webview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(ctx, getResources().getString(R.string.error_web) + description, Toast.LENGTH_LONG).show();
}
});
// Display of the page
webview.loadUrl(getResources().getString(R.string.doc_url) + Locale.getDefault().toString());
}
清单文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapp"
android:versionCode="1"
android:versionName="1.0">
<uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon"
android:label="@string/app_name"
android:debuggable="true">
<activity android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboardHidden|orientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>
当我使用常规访问相同的 URL 时浏览器中,页面确实正确填满屏幕。
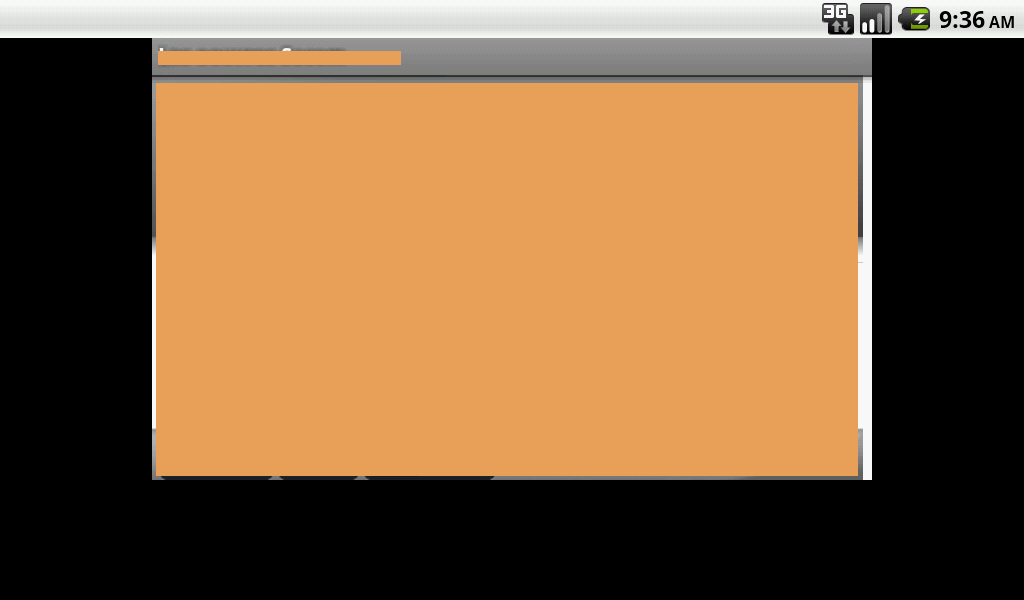
下面的屏幕截图是使用 Samsung Galaxy Tab 10 英寸模拟器制作的,但结果在物理 Eee Pad Transformer 上基本相同,WebView 小了 50%。在手机上,没问题,WebView 占用了所有可用空间。
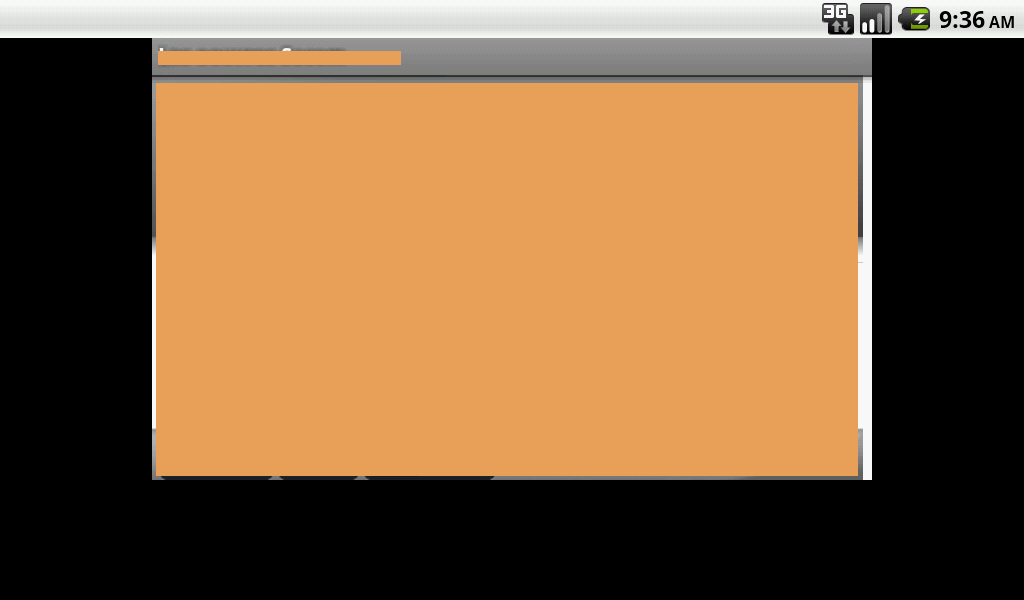
我的应用程序在横向模式下: 
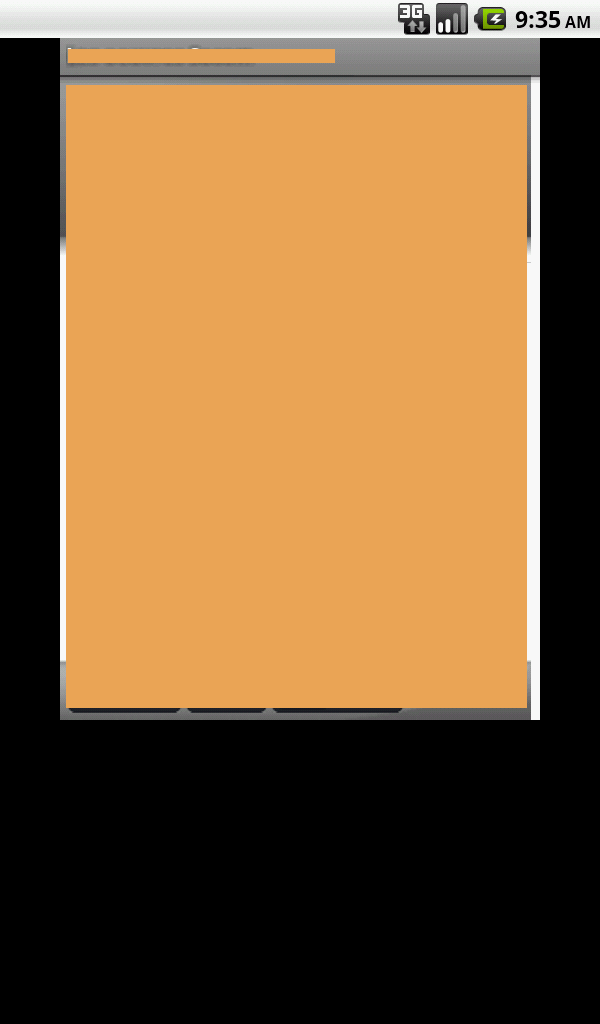
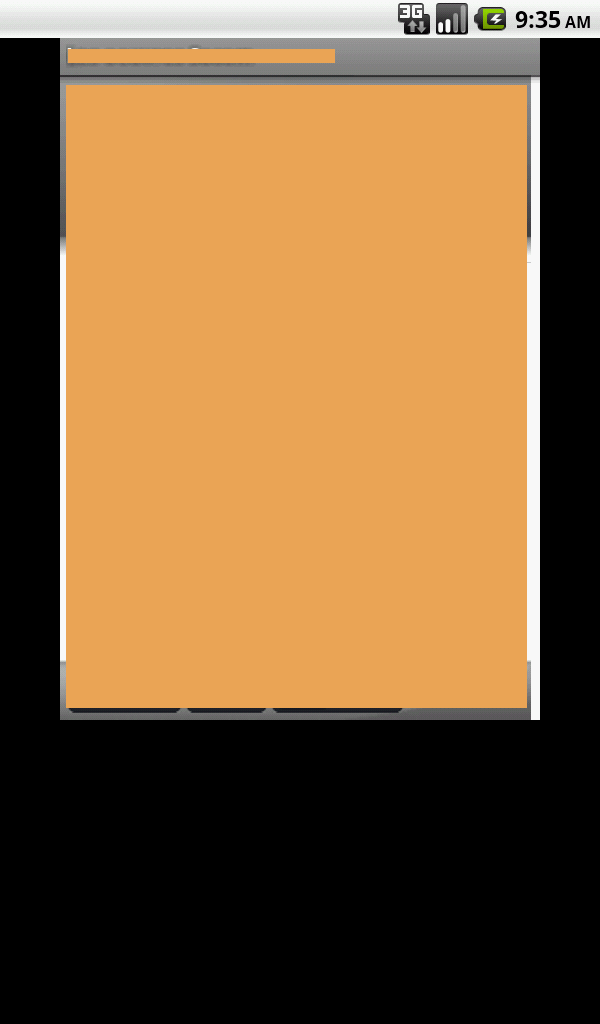
我的应用程序,处于纵向模式: 
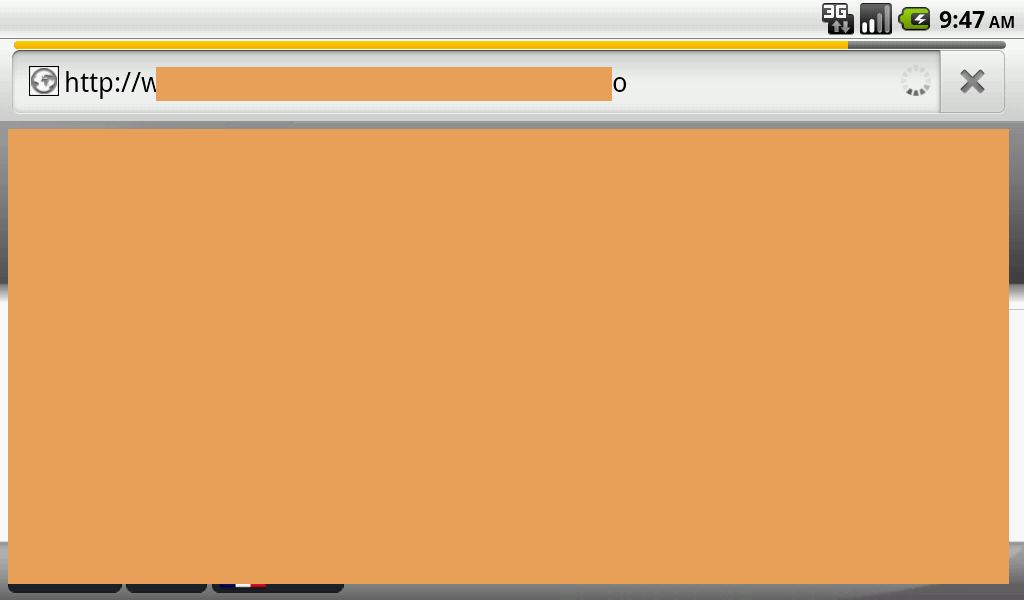
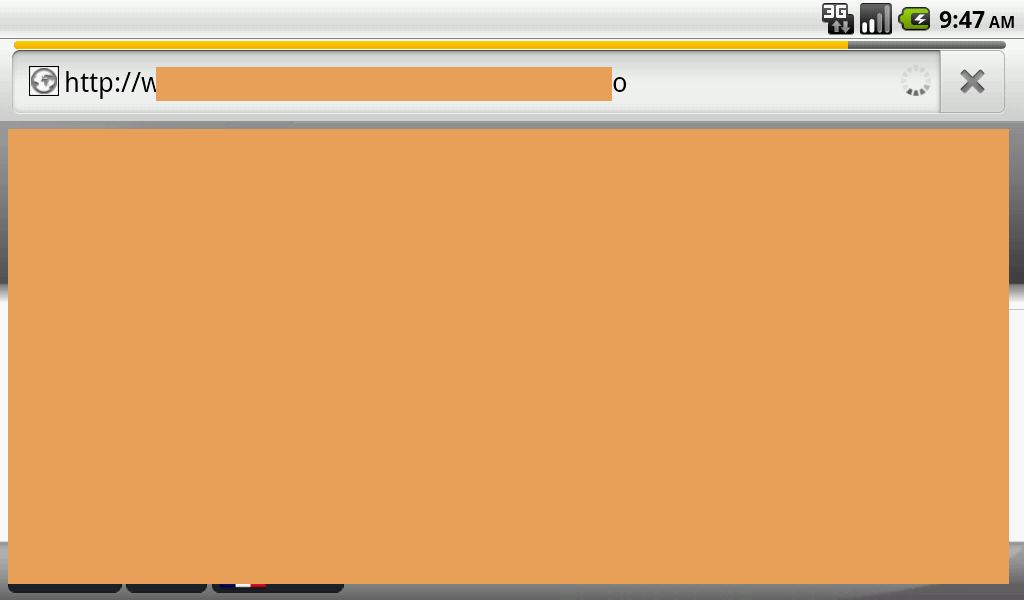
相同的 URL,相同的硬件,使用默认浏览器,横向模式: 
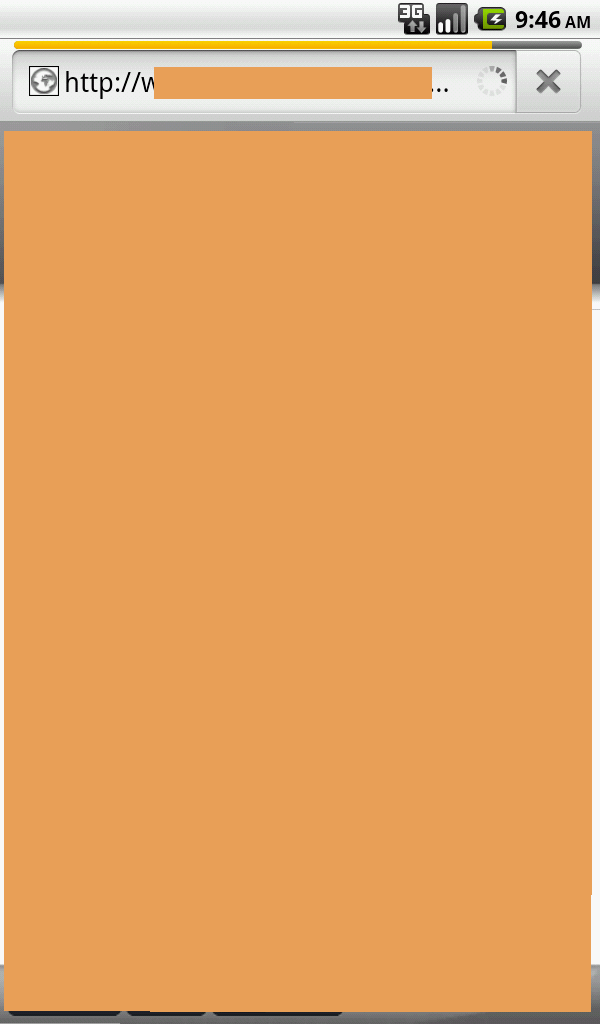
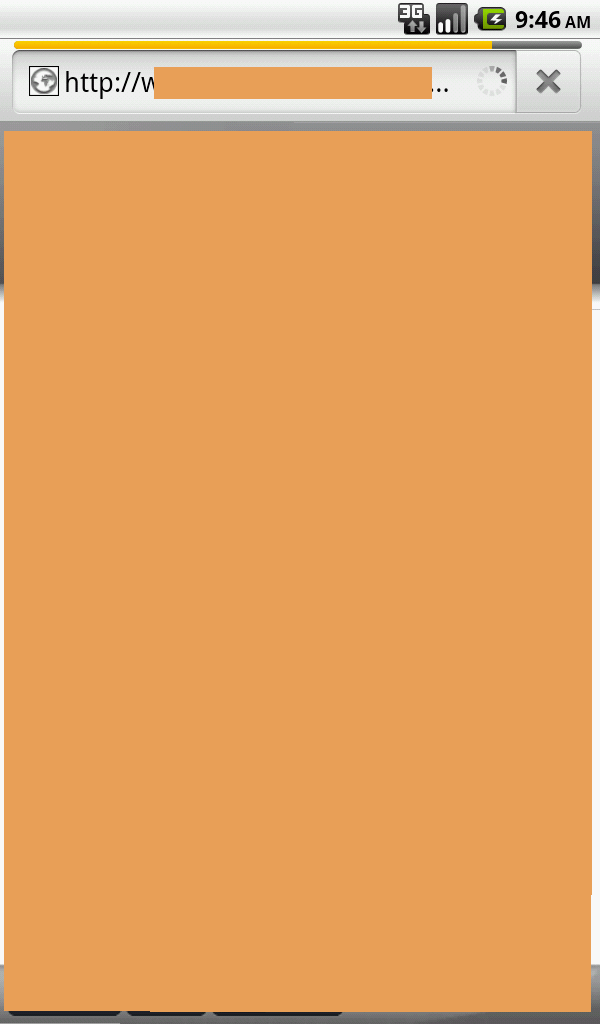
相同的 URL,相同的硬件,使用默认浏览器,在肖像模式: 
所以这一定是设置问题。
到目前为止我没有成功尝试过的:
- 强制 LayoutParams
我最初认为这是一个 LayoutParams 问题,所以我尝试将以下内容添加到我的 onCreate(),但没有成功。它只是没有改变任何东西:
// Zoom out
final Display display = getWindowManager().getDefaultDisplay();
final int width = display.getWidth();
final int height = display.getHeight();
webview.setLayoutParams(new LayoutParams(width, height));
- setScrollBarStyle()
我还查看了 此讨论,然后尝试 webview.setScrollBarStyle(WebView.SCROLLBARS_INSIDE_OVERLAY); ,但没有成功 任何一个。
- 使用 LinearLayout
我尝试根据您的反馈进一步更改 Layout ,如下所示(见下文),但它没有改变任何内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
您有什么想法吗? 提前致谢!
My app needs to instantiate a WebView that displays the content of a page of a website.
It works perfectly with cellphones (I've tried with various HTC's and with a recent Samsung too) but it doesn't with tablets (Galaxy Tab, or Asus Eee Pad Transformer) : instead of filling the screen the WebView appears very small.
Depending of the tabs, roughly 25% to 50% of the viewport is filled, the rest is blank. It looks a bit as if I was using WRAP_CONTENT instead of FILL_PARENT.
The layout I'm using looks like this:
<?xml version="1.0" encoding="utf-8"?>
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
The onCreate() of the activity that uses this layout looks like this:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.showdoc); // showdoc is the layout above
// Configuration of the WebView
final WebView webview = (WebView) findViewById(R.id.webview);
final WebSettings settings = webview.getSettings();
settings.setJavaScriptEnabled(true);
// Callbacks setup
final Context ctx = this;
webview.setWebViewClient(new WebViewClient() {
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Toast.makeText(ctx, getResources().getString(R.string.error_web) + description, Toast.LENGTH_LONG).show();
}
});
// Display of the page
webview.loadUrl(getResources().getString(R.string.doc_url) + Locale.getDefault().toString());
}
And the manifest file looks like this:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapp"
android:versionCode="1"
android:versionName="1.0">
<uses-permission android:name="android.permission.INTERNET" />
<application android:icon="@drawable/icon"
android:label="@string/app_name"
android:debuggable="true">
<activity android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboardHidden|orientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="3" />
</manifest>
When I access to the same URL with the regular browser, the page does properly fill the screen.
The screenshot below were made using a Samsung Galaxy Tab 10 in. emulator, but the result is basically the same on a physical Eee Pad Transformer, the WebView being 50% smaller. On a cellphone, no problem, the WebView takes all the available room.
My app, in landscape mode:
My app, in portrait mode:
Same URL, same hardware, with the default browser, in landscape mode:
Same URL, same hardware, with the default browser, in portrait mode:
So it must be a matter of settings.
WHAT I HAVE UNSUCCESSFULLY TRIED SO FAR:
- Forcing the LayoutParams
I initially thought it was a LayoutParams problem, so I tried adding what follows to my onCreate(), but with no success. It just doesn't change anything:
// Zoom out
final Display display = getWindowManager().getDefaultDisplay();
final int width = display.getWidth();
final int height = display.getHeight();
webview.setLayoutParams(new LayoutParams(width, height));
- setScrollBarStyle()
I also looked at this discussion and then tried webview.setScrollBarStyle(WebView.SCROLLBARS_INSIDE_OVERLAY); , but with no success either.
- Using a LinearLayout
I have tried changing the Layout as follows further to your feedback (see below), but it does not change anything:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
Do you have any idea?
Thanks in advance!
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
我的猜测是它正在以平板电脑的兼容模式运行。检查您的清单文件。您能发布您所看到的屏幕截图吗?
我的怀疑是正确的。它正在兼容模式下运行。
将此代码段放入
My guess is that it is running in compatibility mode for tablets. Check your manifest file. Could you post a screenshot of what you are seeing?
My suspicion was correct. It is running in compatibility mode.
Put this piece of code inside the
<manifest>element, just before the<application>tag in your manifest.尝试将您的 webview 放入 Linearlayout 中,并使 Linearlayout 和 webview 的高度属性都具有
android:layout_height="match_parent"Try to put your webview in a Linearlayout and make both the height attributes of the Linearlayout and webview has
android:layout_height="match_parent"创建一个新的 webView 实例,KEY 是将 webview 设置为 contentview
setContentView(webView);对我有用!希望有帮助。create a new instance of the webView and the KEY is to set the webview to the contentview
setContentView(webView);worked for me! hope it helps.