如何在每一行中将可变宽度和高度的框向左垂直放置?
我有很多盒子(显示:内联块+浮动:左)具有各种宽度和高度,如下所示:
AA BB CC DDD EE FF GG
BB DDD FF
DDD
而且我不知道该怎么做,当盒子必须被包裹时,它将在下一个“中对齐”线”这样:
AA BB CC DDD EE FF GG
BB DDD FF
DDD
EE
不像自然浮动:左:
AA BB CC DDD EE FF GG
BB DDD FF EE
DDD
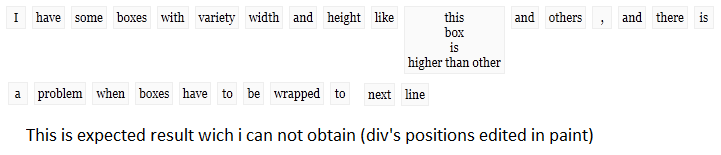
真实示例(当前状态):

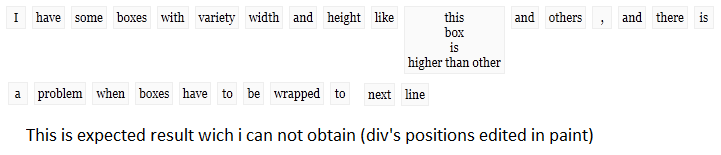
预期结果我想实现:

jsFiddle 演示: 此处
I have lot of boxes (display: inline-block + float: left) with variety of width and height like this:
AA BB CC DDD EE FF GG
BB DDD FF
DDD
And i don't know how to do, that when box have to be wrapped, it will be aligned in next "line" like that:
AA BB CC DDD EE FF GG
BB DDD FF
DDD
EE
Not as natural float: left:
AA BB CC DDD EE FF GG
BB DDD FF EE
DDD
Real example (current state):

Expected result wich i want to achieve:

jsFiddle demo: here
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
在您的演示中,您同时拥有
float: left和display: inline-block。float: left强制display: block,因此display: inline-block什么也不做。您可以使用
display: inline-block; 达到您想要的结果。垂直对齐:顶部。参见: http://jsfiddle.net/tdSnH/1/
In your demo, you have both
float: leftanddisplay: inline-block.float: leftforcesdisplay: block, sodisplay: inline-blockwas doing nothing whatsoever.You can achieve your desired result with
display: inline-block; vertical-align: top.See: http://jsfiddle.net/tdSnH/1/