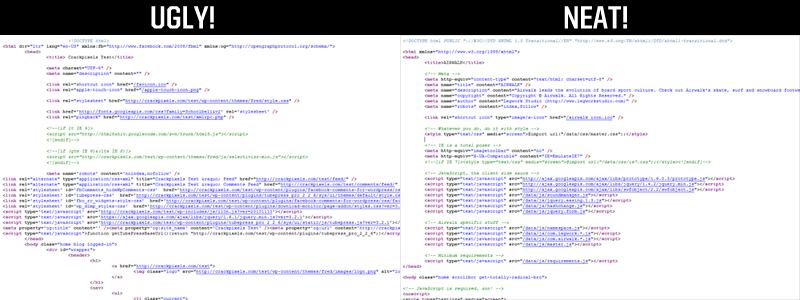
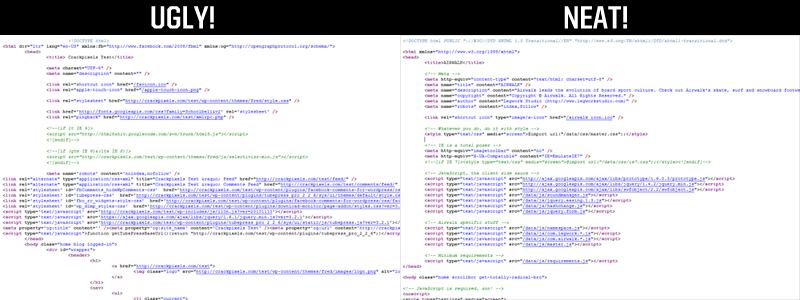
当“查看源代码”时,有些网站有整齐的标记,有些网站则没有。为什么? (附图)

注意在“丑陋”的一面,文档类型是一路缩进的,并且一些元行延伸超过左侧缩进。
在浏览器中查看源代码时,如何使标记看起来整洁?使用编辑器时是否有某种方法对代码进行编码?顺便说一句,我使用 Notepad++。

Notice how in the 'ugly' side, the doctype is all the way indented and some of the meta lines extend past the left indent.
How can I get my markup looking neat when viewing source in a browser? Is there a certain way to encode the code while using an editor? I use Notepad++ by the way.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(6)
像您在左侧看到的大块未缩进的代码可能是在服务器端写出的,因此尽管创建它们的标签在 HTML 中很好地缩进了,但服务器脚本输出不会遵守这一点。
Large blocks of unindented code like you see in the left hand side are probably being written out server side, and so although the tag that creates them is nicely indented in your HTML the erver script output will not honour that.
这不是编码的问题,而是编写整洁的源代码的问题,哈哈。如果您从 php 或其他东西输出,您可以使用跟踪每个内容缩进多远,或者您可以使用某种模板输出功能来跟踪为您打开的标签数量并每次缩进正确的数量。但是,拥有简洁的 HTML 是没有意义的,唯一重要的是它是有效的。当您尝试调试时,开发人员工具将使您的页面变得整洁,并且实际上删除用于使其整洁的所有空白可以大大减少页面大小。
It's not about encoding, it's about writing neat source code, haha. If you are outputting from php or something you can use keep track of how far to indent each thing or you an use some sort of template output function that keeps track of how many tags are open for you and indents the correct amount each time. But, there is no point on having neat HTML, the only important thing is that it's valid. Developer Tools will make it neat for you when you're trying to debug, and actually removing all that whitespace used to make it neat can reduce your page size quite a bit.
丑陋的可能在底层 php 或其他源中看起来很漂亮。一旦生成为 HTML,它看起来很难看,并且很少有程序员会尝试使其变得漂亮 - 这是不值得的。
The ugly ones probably look pretty in the underlying php or other source. Once generated into HTML it looks ugly, and very few programmers will try to make that pretty too - it's not worth it.
有趣的是,你列出的“丑陋”对我来说似乎是正确的缩进......至少从我从屏幕截图中可以看出。
无论如何,都没有关系。现在大多数时候,网站都是用动态的东西制作的,并且很多 HTML 格式都没有显式输出。
如果您要在我的许多网站上查看源代码,您会发现它全部都挤在一行上,因为这就是我回应它的方式。我不认为在换行上浪费字节有什么意义。尤其是现在,所有可用的浏览器工具都可以在调试时重新格式化源代码。
It's funny that what you list as "ugly" seems properly indented to me... at least from what I can tell from the screenshot.
In any case, it doesn't matter. Most of the time these days, sites are made with something dynamic, and a lot of the HTML formatting isn't explicitly output.
If you were to view the source on many of my sites, it is all rammed together on one line, as that is how I echo it out. I don't see the point in wasting bytes on line feeds. Especially these days with all of the browser tools available that reformat the source while debugging.
我使用 Eclipse 进行编码,并且可以使用 Source->Format 来清理我的代码并对其进行良好的格式化。
对于 Notepad++,我相信您可以按照以下方式使用 HTML tidy: Formatting code in Notepad++
TextFX -> ; HTML 整洁 ->整洁:重新缩进 XML
I use Eclipse to do my coding and I can use Source->Format to clean up my code and format it nicely.
For Notepad++, I believe you can use HTML tidy as per: Formatting code in Notepad++
TextFX -> HTML Tidy -> Tidy: Reindent XML
您确实希望 HTML 代码如下所示:
view-source:http://lightningsoul.com/
因为它使用最少量的数据向浏览器。请记住,缩进和空格会消耗数据以及任何其他字符。
You really want your HTML code to look like this:
view-source:http://lightningsoul.com/
As it uses the minimum amount of data to present itself to the browser. Remember that indents and white-spaces consume data as well as any other character.