如何解决 IE、Firefox 和 Chrome 之间的这种不一致问题
我在网页上有一个背景图像,我将图像放在我的正文中以在图像上对齐:
这是我的 css:
背景:
body {
font: 12px tahoma, Arial, Helvetica, sans-serif;
line-height: 1.5em;
margin: 0px;
padding: 0px;
color: #241a10;
background:#c9e4ec url(/Content/images/myImage.gif);
}
图像:
#leftSideContainer {
position:relative;
margin-top:-47px;
width:147px;
height:93px;
background:url(/Content/Images/image2.gif);
}
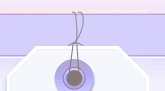
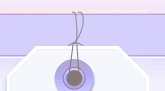
在 IE7 和Chrome,它看起来很完美并且排列准确:
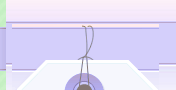
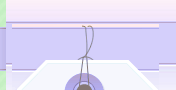
但在 IE8 和 Firefox 中,图像显示的位置比背景图像稍低一些: 
如果只是旧版本的 IE 损坏了,我不会在意,但在这种情况下是 Firefox也坏了。
我尝试使用:
margin-top: -47px;
但如果我将其移得更高以使其在 Firefox 中对齐,那么它们显然对于其他浏览器来说看起来没有对齐。
对于可能导致这种差异的原因有什么建议吗?
i have a background image on a webpage and i am placing an image in my body to line up over the image:
here is my css:
Background:
body {
font: 12px tahoma, Arial, Helvetica, sans-serif;
line-height: 1.5em;
margin: 0px;
padding: 0px;
color: #241a10;
background:#c9e4ec url(/Content/images/myImage.gif);
}
Image:
#leftSideContainer {
position:relative;
margin-top:-47px;
width:147px;
height:93px;
background:url(/Content/Images/image2.gif);
}
In IE7 and Chrome, it looks perfect and lines up exact:
But in IE8 and Firefox, the image shows a little lower down compared to the background image:
If it was just an old version of IE that was broken i wouldn't care but in this case firefox is broken as well.
i tried playing with the:
margin-top: -47px;
but if i move it higher to get it to line up in firefox, it them obviously looks misaligned for the other browsers.
any suggestions for what might be causing this discrepancy.?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
CSS 重置是你的朋友
http://meyerweb.com/eric/tools/css/reset/< /a>
CSS reset is your friend
http://meyerweb.com/eric/tools/css/reset/