如何在 jqGrid jqueryui 自动完成中锚定下拉菜单
jqGrid 文本框包含 jQuery UI 自动完成功能。
我尝试添加按钮来打开下面的组合代码,基于 在自定义编辑类型字段中添加多个输入元素 。
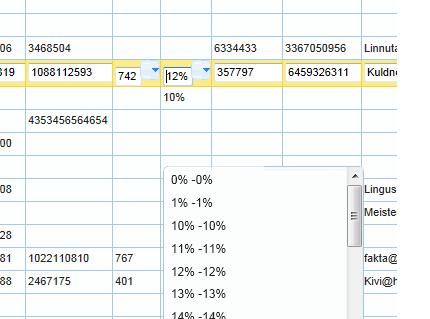
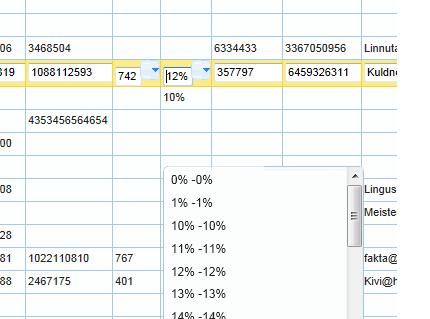
如果下拉菜单打开并且 jqgrid 滚动,下拉菜单位置不会改变。

如何将下拉菜单锚定到文本框,使其保留在滚动时的文本框角落?
{"name":"Custtype","edittype":"custom","maxlength":15,
"editoptions": {"custom_element":function(value, options) {
return combobox_element(value, options,'24','Klliik0_nimetus','Klient')}
,"custom_value":function(elem, operation, value) {
return $("input", $(elem)[0]).val();
}
}
}
function combobox_element(value, options, width) {
var elemStr = '<div><input style="width:' + width + 'px" value="' +
value + '"/>' +
'<button type="button" style="height:16px;vertical-align:center" class="ui-icon-triange-1-s" style="margin-left:-1px" tabindex=-1/></div>';
var newel = $(elemStr)[0];
var input = $("input", newel);
input.autocomplete({
source: 'AutoComplete',
position: { collision: 'flip flip' }
}
)
.autocomplete('widget').css('font-size', '12px');
return newel;
}
index.aspx 包含来自带有自动完成建议的固定定位搜索框的样式 但如果 jqgrid 垂直滚动,下拉菜单不会随文本框移动。
<style>
.ui-autocomplete
{
max-height: 300px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
padding-right: 20px;
z-index: 99999;
position: fixed;
top: 0px;
margin: 20px 0px 0px 0px; /* The top margin defines the offset of textbox */
}
/* IE 6 doesn't support max-height
* we use height instead, but this forces the menu to always be this tall
*/
* html .ui-autocomplete
{
height: 100px;
}
jqGrid textbox contains jQuery UI autocomplete.
I tried to add button to open combocode below based on Oleg great answer in Add multiple input elements in a custom edit type field .
If dropdown menu is open and jqgrid is scrolled, dropdown menu position does not change.

How to anchor dropdown menu to textbox so that it remais in textbox corner on scroll ?
{"name":"Custtype","edittype":"custom","maxlength":15,
"editoptions": {"custom_element":function(value, options) {
return combobox_element(value, options,'24','Klliik0_nimetus','Klient')}
,"custom_value":function(elem, operation, value) {
return $("input", $(elem)[0]).val();
}
}
}
function combobox_element(value, options, width) {
var elemStr = '<div><input style="width:' + width + 'px" value="' +
value + '"/>' +
'<button type="button" style="height:16px;vertical-align:center" class="ui-icon-triange-1-s" style="margin-left:-1px" tabindex=-1/></div>';
var newel = $(elemStr)[0];
var input = $("input", newel);
input.autocomplete({
source: 'AutoComplete',
position: { collision: 'flip flip' }
}
)
.autocomplete('widget').css('font-size', '12px');
return newel;
}
index.aspx contains style from Fixed positioned search box with Autocomplete suggestions
but dropdown menu does not move with textbox if jqgrid is scrolled vertically.
<style>
.ui-autocomplete
{
max-height: 300px;
overflow-y: auto; /* prevent horizontal scrollbar */
overflow-x: hidden; /* add padding to account for vertical scrollbar */
padding-right: 20px;
z-index: 99999;
position: fixed;
top: 0px;
margin: 20px 0px 0px 0px; /* The top margin defines the offset of textbox */
}
/* IE 6 doesn't support max-height
* we use height instead, but this forces the menu to always be this tall
*/
* html .ui-autocomplete
{
height: 100px;
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论