单击更高 z-index div 下方的链接
可能的重复:
通过覆盖元素传递鼠标点击 < /p>
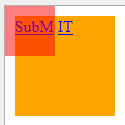
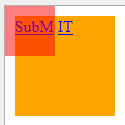
是是否可以在没有 javascript 的情况下单击红色方块下方的链接?红色 div 不需要可点击。

http://jsfiddle.net/efortis/LNwHV/
#bottom{
width: 100px;
height: 100px;
background-color: orange;
}
#top{
width: 50px;
height: 50px;
position: absolute;
left:0;
top:0;
background-color: rgba(255,0,0,.5);
}
Possible Duplicate:
Passing mouse clicks through an overlaying element <div>
Is it possible to click the link below the red square without javascript? The red div doesn't need to be clickable.

http://jsfiddle.net/efortis/LNwHV/
#bottom{
width: 100px;
height: 100px;
background-color: orange;
}
#top{
width: 50px;
height: 50px;
position: absolute;
left:0;
top:0;
background-color: rgba(255,0,0,.5);
}
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
执行此操作的 CSS 方法是
pointer-events: none参见: http://jsfiddle.net/LNwHV/1/
浏览器支持:http://caniuse.com/pointer-events(适用于除 IE10 及更早版本之外的任何地方)
支持旧版本的 IE ,您必须使用 JavaScript 作为后备。
The CSS method to do this is
pointer-events: noneSee: http://jsfiddle.net/LNwHV/1/
Browser support: http://caniuse.com/pointer-events (works everywhere except IE10 and older)
To support old versions of IE, you'll have to use JavaScript as a fallback.