如何使用 GWT 创建 Google 地图上的面板阴影效果?
Possible Duplicate:
HTML/CSS: How does Google create this drop shadow over their maps?
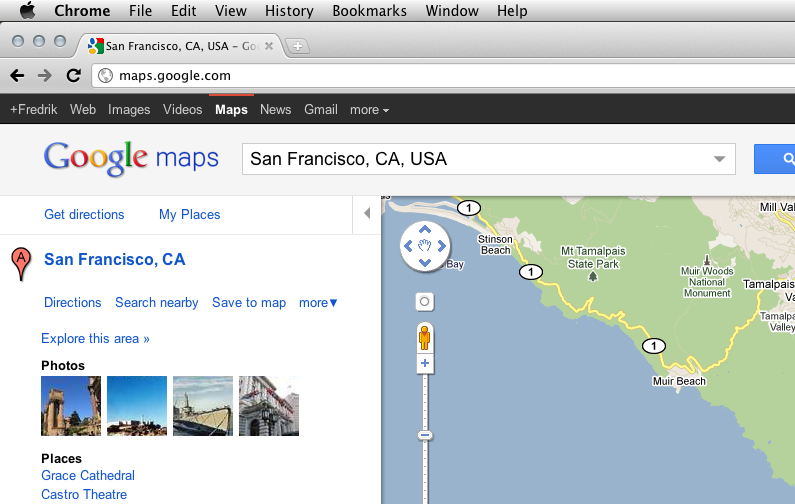
Using GWT and the Google Maps component, how do I best create the "panel shadow" effect as seen in the screenshot?

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
尝试使用
box-shadowCSS 属性(确保您的目标浏览器支持它)使用具有不透明度的
rgba颜色规范来获得“更亮”的阴影。Try the
box-shadowCSS property (make sure the browsers you are targeting supports it)Use
rgbacolor spec with opacity to get a "lighter" shadow.