Lightbox使用CSS问题[附照片]
我正在使用 这个网站用于制作 CSS 灯箱。
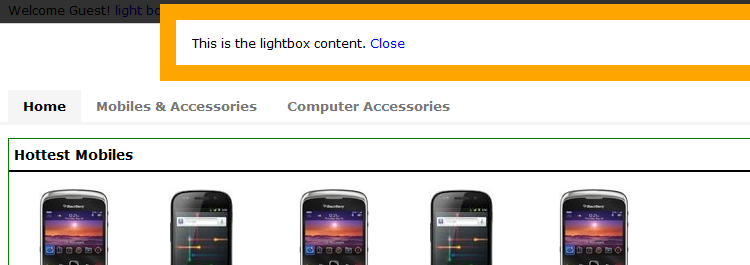
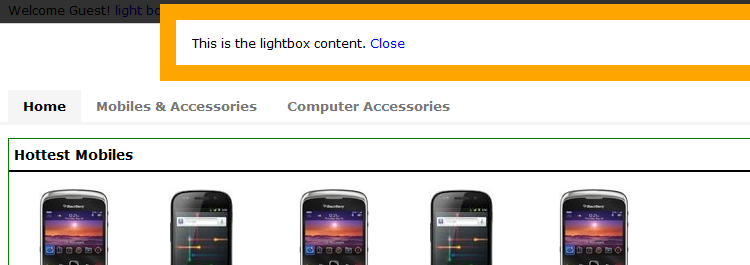
当我将按钮放在网页顶部后,灯箱仅出现在网站的顶部部分(div 标签)。我希望灯箱出现在网站的中间。谁能帮我解决这个问题?附上之前和之后的照片。灯箱仅出现在顶部而不是网页的中心。
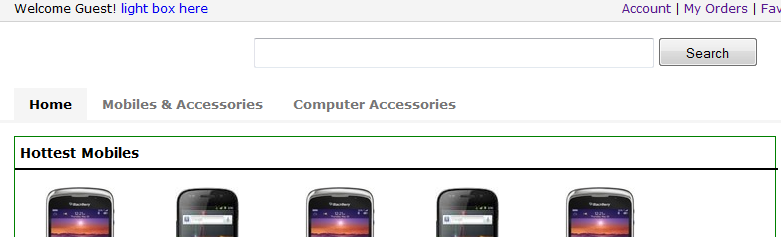
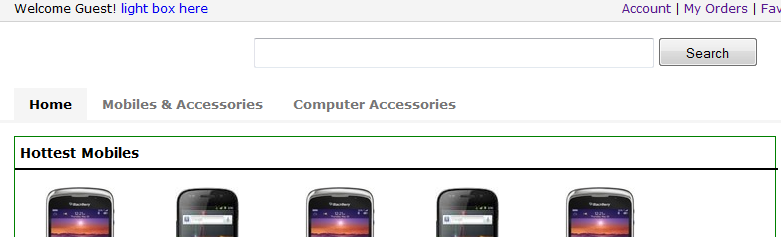
之前:

============= =====================================================
<强>之后:

I am using this website for making a CSS lightbox.
After I put the button on top of my webpage, the light box is appearing only on the top division (div tag) of the website. I want the light box to appear in the middle of the website. Can anyone help me in resolving the issue? Photos attached before and after. The light box is appearing only on the top not in the center of the webpage.
Before:

==============================================================
After:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我查看了你提到的URL中的css。 .white-content 和 .black-overlay div 不应位于其他 div 内。只有显示“此处为灯箱”的链接(或者可能是一个按钮)才应包含在顶部 div 中。
I looked at the css in the URL you mentioned. The .white-content and .black-overlay divs shouldn't be inside other divs. Only the link that says "light box here" (or maybe it's a button instead) should be contained in the top div.