WPF DataGrid 列比吃豆人女士更快地占用空间
当父控件包含 ScrollViewer 而没有列的宽度远大于顶层窗口。
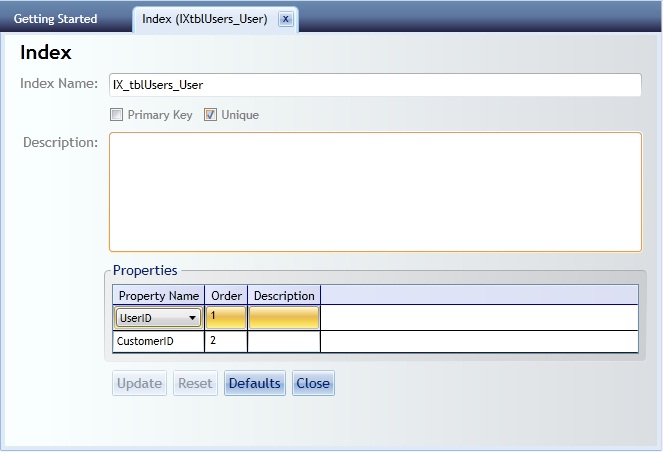
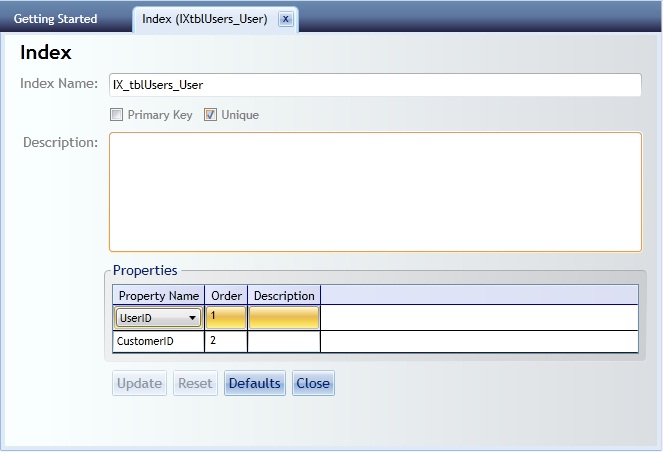
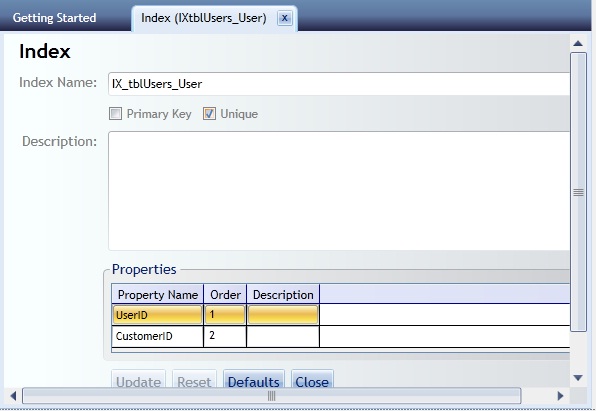
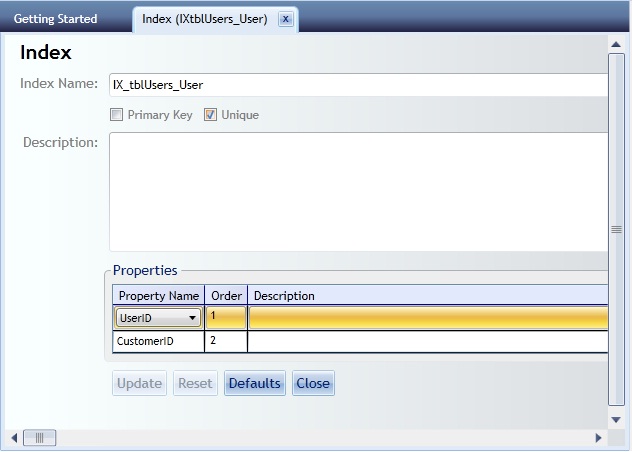
如下两图所示,如果 DataGrid 列设置为 Width="Auto",则数据网格本身会按预期运行。 DataGrid 会拉伸以填充父控件中的宽度,并允许 ScrollViewer 在控件尺寸缩小时启动。然而,DataGrid 中存在大量浪费的空间。


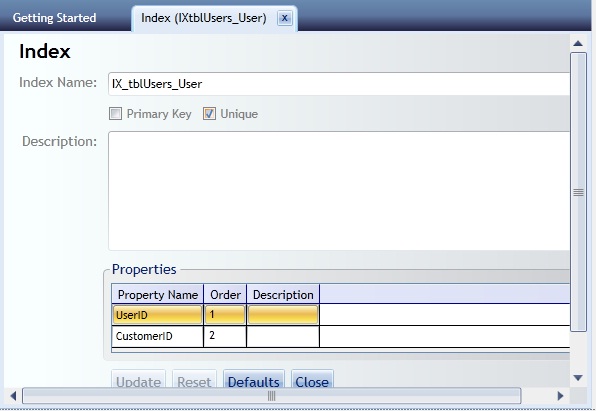
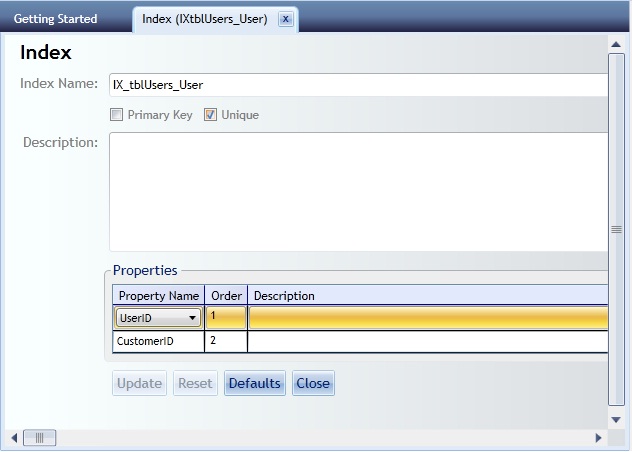
但是,如果我使用 Width="*" 作为描述列,则控件的宽度将明显宽于顶层窗口。

有一个几乎相同的问题(未回答)此处。
下面是滚动查看器中元素的一些示例 XAML。我尝试根据某些父宽度设置 DataGrid 的 MaxWidth,这将在空间吞噬列中占据主导地位,但这种方法到目前为止还没有奏效。我可以硬编码 MaxWidth,但我希望 DataGrid 尽可能拉伸到可见区域。
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" Background="{StaticResource ControlBackgroundBrush}">
<Grid MinWidth="600" MinHeight="400">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Style="{DynamicResource LabelHeader}" Content="{Binding Title, Mode=OneWay}" />
<Label Grid.Row="1" Grid.Column="1" Style="{DynamicResource EntityIndexNameInput}" Content="{Binding EntityIndexNameLabel, Mode=OneWay}" />
<Label Grid.Row="3" Grid.Column="1" Style="{DynamicResource DescriptionInput}" Content="{Binding DescriptionLabel, Mode=OneWay}" />
<TextBox Grid.Row="1" Grid.Column="2" ToolTip="{Binding EntityIndexNameValidationMessage, Mode=OneWay}" Text="{Binding EntityIndexName, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" MaxLength="255" Validation.ErrorTemplate="{x:Null}" Loaded="TextBox_Loaded" />
<WrapPanel Grid.Row="2" Grid.Column="2">
<CheckBox Style="{DynamicResource IsPrimaryKeyIndexInput}" ToolTip="{Binding IsPrimaryKeyIndexValidationMessage}" Content="{Binding IsPrimaryKeyIndexLabel, Mode=OneWay}" IsChecked="{Binding IsPrimaryKeyIndex}" />
<CheckBox Style="{DynamicResource IsUniqueIndexInput}" ToolTip="{Binding IsUniqueIndexValidationMessage}" Content="{Binding IsUniqueIndexLabel, Mode=OneWay}" IsChecked="{Binding IsUniqueIndex}" />
</WrapPanel>
<TextBox Grid.Row="3" Grid.Column="2" ToolTip="{Binding DescriptionValidationMessage, Mode=OneWay}" Text="{Binding Description, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" Height="120" MaxLength="2000" Validation.ErrorTemplate="{x:Null}" />
<GroupBox Header="{Binding Source={StaticResource labels}, Path=PropertiesHeader}" Grid.Row="4" Grid.Column="2">
<Grid Margin="2">
<DataGrid AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False" HeadersVisibility="Column" ItemsSource="{Binding Items}" MaxWidth="{Binding RelativeSource={RelativeSource AncestorType=Grid}, Path=ActualSize.Width}">
<DataGrid.Columns>
<lib:BindableDataGridComboBoxColumn Header="{Binding Source={StaticResource labels}, Path=EntityIndexPropertyNameHeader}" DisplayMemberPath="PropertyName" SelectedValuePath="PropertyID" SelectedValueBinding="{Binding PropertyID}" ItemsSource="{Binding EntityDataProperties}" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=OrderHeader}" Binding="{Binding PropertyOrder, Mode=TwoWay}" Width="Auto" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=DescriptionHeader}" Binding="{Binding Description, Mode=TwoWay}" Width="*" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</GroupBox>
<StackPanel Orientation="Horizontal" Grid.Row="5" Grid.Column="2" Margin="5">
<Button Command="{Binding UpdateCommand}" Content="{Binding UpdateButtonLabel}"></Button>
<Button Command="{Binding ResetCommand}" Content="{Binding ResetButtonLabel}"></Button>
<Button Command="{Binding DefaultsCommand}" Content="{Binding DefaultsButtonLabel}"></Button>
<Button Command="{Binding CloseConfirmCommand}" Content="{Binding CloseButtonLabel}"></Button>
</StackPanel>
</Grid>
</ScrollViewer>
对于这个问题还有其他方法吗?
I'm trying to get a DataGrid column to fill up the remaining space for the DataGrid, when the parent control contains a ScrollViewer without having the column take far more Width than the top level window.
As shown in the two images below, the datagrid itself behaves as desired if the DataGrid columns are set with Width="Auto". The DataGrid stretches to fill the width in the parent control, and allows the ScrollViewer to kick in as the control is sized down. However there is a lot of wasted space in the DataGrid.


However, if I use Width="*" for the description column, the width of the control becomes significantly wider than the top level window.

There is a nearly identical question (unanswered) here.
Below is some sample XAML for the elements within the scrollviewer. I tried setting the MaxWidth of the DataGrid based on some parent width, which would reign in the space gobbling column, but that approach hasn't worked so far. I could hard code a MaxWidth, but I want the DataGrid to stretch as much as possible to the visible area.
<ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto" Background="{StaticResource ControlBackgroundBrush}">
<Grid MinWidth="600" MinHeight="400">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="10"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Style="{DynamicResource LabelHeader}" Content="{Binding Title, Mode=OneWay}" />
<Label Grid.Row="1" Grid.Column="1" Style="{DynamicResource EntityIndexNameInput}" Content="{Binding EntityIndexNameLabel, Mode=OneWay}" />
<Label Grid.Row="3" Grid.Column="1" Style="{DynamicResource DescriptionInput}" Content="{Binding DescriptionLabel, Mode=OneWay}" />
<TextBox Grid.Row="1" Grid.Column="2" ToolTip="{Binding EntityIndexNameValidationMessage, Mode=OneWay}" Text="{Binding EntityIndexName, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" MaxLength="255" Validation.ErrorTemplate="{x:Null}" Loaded="TextBox_Loaded" />
<WrapPanel Grid.Row="2" Grid.Column="2">
<CheckBox Style="{DynamicResource IsPrimaryKeyIndexInput}" ToolTip="{Binding IsPrimaryKeyIndexValidationMessage}" Content="{Binding IsPrimaryKeyIndexLabel, Mode=OneWay}" IsChecked="{Binding IsPrimaryKeyIndex}" />
<CheckBox Style="{DynamicResource IsUniqueIndexInput}" ToolTip="{Binding IsUniqueIndexValidationMessage}" Content="{Binding IsUniqueIndexLabel, Mode=OneWay}" IsChecked="{Binding IsUniqueIndex}" />
</WrapPanel>
<TextBox Grid.Row="3" Grid.Column="2" ToolTip="{Binding DescriptionValidationMessage, Mode=OneWay}" Text="{Binding Description, Mode=TwoWay, ValidatesOnDataErrors=True, UpdateSourceTrigger=PropertyChanged}" AcceptsReturn="True" VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" Height="120" MaxLength="2000" Validation.ErrorTemplate="{x:Null}" />
<GroupBox Header="{Binding Source={StaticResource labels}, Path=PropertiesHeader}" Grid.Row="4" Grid.Column="2">
<Grid Margin="2">
<DataGrid AutoGenerateColumns="False" CanUserAddRows="False" CanUserDeleteRows="False" HeadersVisibility="Column" ItemsSource="{Binding Items}" MaxWidth="{Binding RelativeSource={RelativeSource AncestorType=Grid}, Path=ActualSize.Width}">
<DataGrid.Columns>
<lib:BindableDataGridComboBoxColumn Header="{Binding Source={StaticResource labels}, Path=EntityIndexPropertyNameHeader}" DisplayMemberPath="PropertyName" SelectedValuePath="PropertyID" SelectedValueBinding="{Binding PropertyID}" ItemsSource="{Binding EntityDataProperties}" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=OrderHeader}" Binding="{Binding PropertyOrder, Mode=TwoWay}" Width="Auto" />
<DataGridTextColumn Header="{Binding Source={StaticResource labels}, Path=DescriptionHeader}" Binding="{Binding Description, Mode=TwoWay}" Width="*" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</GroupBox>
<StackPanel Orientation="Horizontal" Grid.Row="5" Grid.Column="2" Margin="5">
<Button Command="{Binding UpdateCommand}" Content="{Binding UpdateButtonLabel}"></Button>
<Button Command="{Binding ResetCommand}" Content="{Binding ResetButtonLabel}"></Button>
<Button Command="{Binding DefaultsCommand}" Content="{Binding DefaultsButtonLabel}"></Button>
<Button Command="{Binding CloseConfirmCommand}" Content="{Binding CloseButtonLabel}"></Button>
</StackPanel>
</Grid>
</ScrollViewer>
Any other approaches to this issue?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我会尝试防止 ScrollViewer 的内容太宽:
I would try to prevent the content of the ScrollViewer from being too wide: