增加jquery悬停的目标区域
在此页面上:
http://thegoodgirlsnyc.com/index.html?page=about
当用户将鼠标悬停在团队成员的姓名上时,会出现一个工具提示。不幸的是,如果用户没有直接看到文本,它就会闪烁。有没有办法将目标区域增加到文本周围更宽的区域,这样就不会发生闪烁?
On this page:
http://thegoodgirlsnyc.com/index.html?page=about
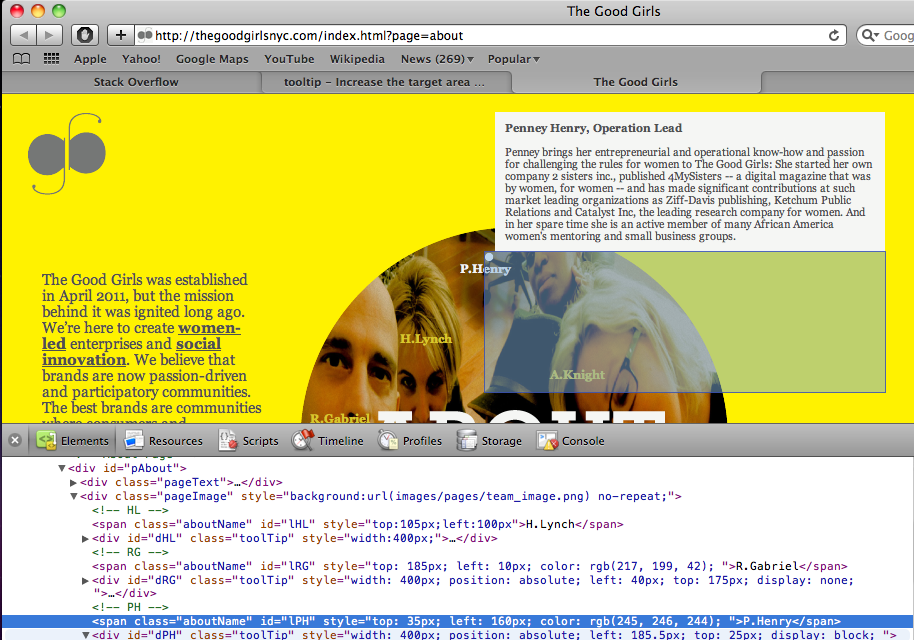
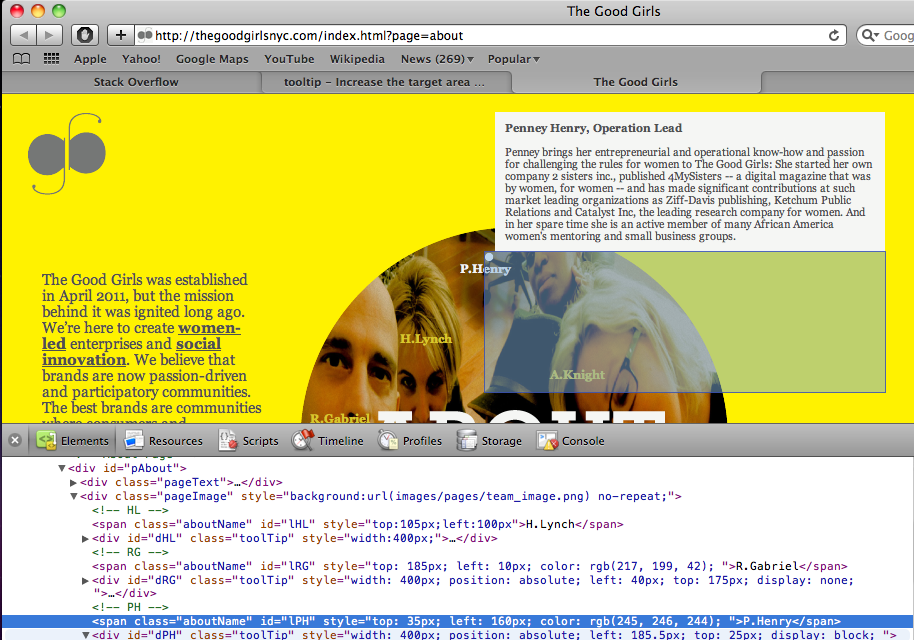
When the user rolls over the names of the team members, a tooltip comes up. Unfortunately if the user is not directly on the text it flashes. Is there any way to increase the target area to a wider area around the text so the flashing does not occur?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
将文本放入 div 中并为其添加填充。然后将
.hover事件放在 div 上而不是文本上。该问题是由

.toolTipText引起的。 div 覆盖在悬停文本的中间。您可以通过所附的屏幕截图看到这一点。我的解决方案是这样的。
并使用一些像这样的 jQuery
然后设置它的样式,以便
.tooltip相对于.hoverablediv 坐着。Put the text in a div and give it padding. Then put the
.hoverevent on the div rather than the text.The problem is actullay caused by

.toolTipText. The div are being overlayed half way across the text which is being hovered. You can see this by the screenshot attached.My solution would be something like this.
and use some jQuery like this
Then style it so that the
.tooltipis sitting relative to the.hoverablediv.假设这是您链接到的网页,我不会添加额外的标记,例如 div,因为文本已经包含在它们自己的 span 中。只需向每个
span添加填充即可。更多语义,然后引入额外的样式元素,并且无需更改悬停事件。编辑:主要问题是您的工具提示已设置为显示在中心,而不是像以前的跨度那样显示在右侧。这导致工具提示 div 截掉一半文本。
要修复此问题,请更改所有关于团队链接的 JavaScript:
从
showToolTip('#lRG', '#dRG', 10, 'center');更改为 < code>showToolTip('#lRG', '#dRG', 10, 'right');
这将导致工具提示显示在名称的末尾而不是中间,并且因此停止工具提示 div 将文本切成两半。
Assuming that is your web page you linked to, I would not put in extra markup such as divs because the text is already contained in their own spans. Just add padding to each
spaninstead. Much more semantic then bringing in extra elements for styling and no need to change your hover event.Edit: The main issue is your tooltip has been set to appear in the center instead of to the right like in your previous spans. This is causing the tooltip div to cut off half of the text.
To fix this change the javascript for all of the About Team Links:
From
showToolTip('#lRG', '#dRG', 10, 'center');to
showToolTip('#lRG', '#dRG', 10, 'right');This will cause the tooltips to show up at the end of the name instead of in the middle, and therefore stopping the tooltip div cutting the text in half.
在显示工具提示或为锚点提供一些填充之前,您可以有一些延迟,这基本上会增加悬停区域。
You can have some delay before you show the tooltip or giving some padding to the anchor which will basically increase the hover area.
这是 CSS 的工作,您需要将
display: block;放置到元素中,以便可以添加width和height。我的选择是添加padding,因此元素可以具有不同的宽度和高度。但你需要先显示块。That's a work for CSS, you need to put a
display: block;to the element so you can addwidthandheight. My choice would be addpadding, so the elements can have different widths and heights. But you need to display block first.您可以增加元素的宽度/高度,或者将它们包装在更大尺寸的单独元素中,然后在这些包装器上设置悬停事件。我建议后者。
You can either increase the width/height of your elements or wrap them in separate elements with greater size and then set the hover event on those wrappers. I would suggest the latter.