显示进度条并为其设置动画 - 通过 CSS 和 jQuery
更多的是关于 CSS 的问题,而不是关于 jQuery 的问题。
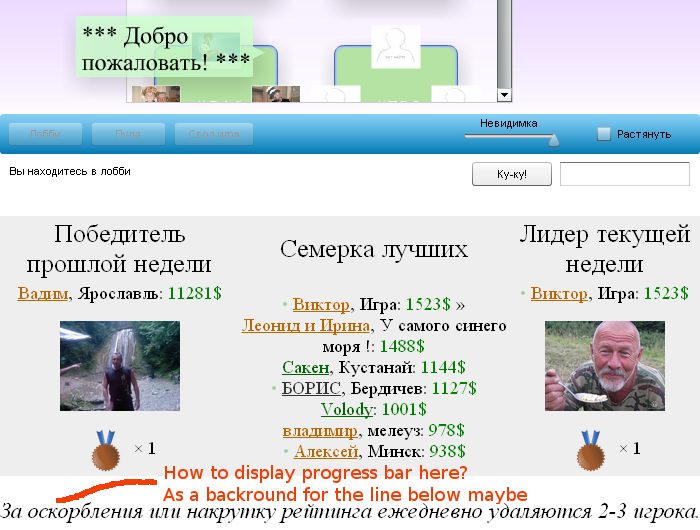
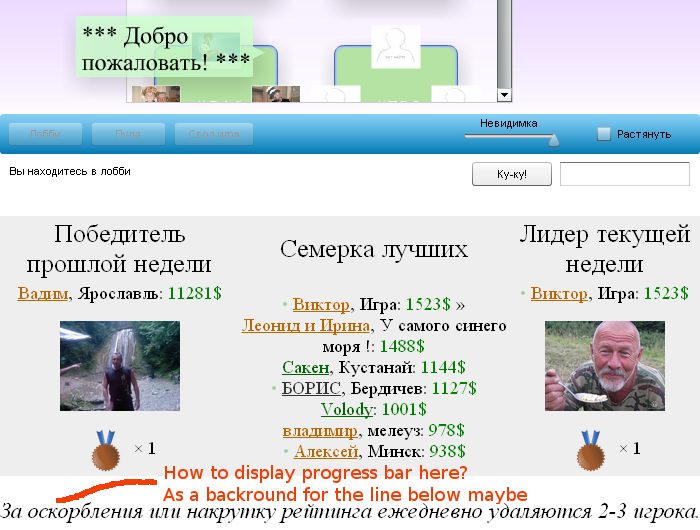
我在我的 Facebook 游戏的底部显示排名前 7 的玩家和每周领先者。最底行以斜体显示随机提示:

那个 #top div -block 通过以下 jQuery 代码每 10 分钟更新一次:
<script type="text/javascript">
$(function() {
setInterval(function() {
$.get("/preftop.html", function(data) {
$("#top").html(data);
});
}, 10 * 60 * 1000);
});
</script>
<div id="top">
<table width="700" bgcolor="#eeeeee">
......top7.......
</table>
<p>Random hint</p>
</div>
它运行良好,但用户没有收到任何指示,表明该块将在接下来的 10 分钟内再次更新。
我看过 ajaxload.info - 这些图像很酷,但不太适合这里,因为更新并不经常发生。
所以我想显示一个每分钟从 0 增长到 700px 的水平条(为此我将更改代码以每 1 * 60 * 1000 运行一次)。
我的问题是你会如何做这样一个酒吧?有没有办法让 div 底部的随机提示线下方显示一个黄色条?
(我知道至少有 1 个用于显示进度条的 jQuery 插件,但它不适合这里,因为屏幕空间有限,看起来太笨拙)。
希望CSS高手给出好主意! Alex
更新:
我不能将 id="hint" 添加到随机提示中吗?下面有一个黄色条:
#hint {
background-image:url(yellow.gif);
}
然后以某种方式(这就是缺少的)每分钟增加黄色矩形的宽度?背景图片有宽度吗?
More a question about CSS, than about jQuery.
I display top 7 players and weekly leaders at the bottom of my Facebook game. The very bottom line displays a random hint in italics font:

That #top div-block is updated every 10 minutes by the following jQuery code:
<script type="text/javascript">
$(function() {
setInterval(function() {
$.get("/preftop.html", function(data) {
$("#top").html(data);
});
}, 10 * 60 * 1000);
});
</script>
<div id="top">
<table width="700" bgcolor="#eeeeee">
......top7.......
</table>
<p>Random hint</p>
</div>
It works well, but users aren't given any indication, that the block will be updated again in next 10 minutes.
I've looked at ajaxload.info - those are cool images, but not very suitable here, because the updates aren't happening very often.
So I'd like to display a horizontal bar growing from 0 to 700px every minute (for that I'll change my code to run every 1 * 60 * 1000).
My question is how would you do such a bar? Is there maybe a way to make a yellow bar displayed underneath the random hint line at the bottom of the div?
(And I know there is at least 1 jQuery plugin for displaying a progress bar, but it is not suitable here, because the screen space is limited, it would look too clumsy).
Hoping for good ideas from CSS wizards! Alex
UPDATE:
Can't I add id="hint" to the <p>Random hint</p> and a yellow bar underneath:
#hint {
background-image:url(yellow.gif);
}
and then somehow (that's what missing) increas the width of that yellow rectangle every minute? Is there a width for background images?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
不能使用JQuery内置的进度条吗?
http://docs.jquery.com/UI/Progressbar
Could you not use the progress bar built into JQuery?
http://docs.jquery.com/UI/Progressbar
看看这个进度条插件。
它非常轻且易于使用。它也不会占用那么多空间。
编辑:
链接已添加
Have a look at this Progressbar Plugin.
It is very light and easy to use. It also doesn't use that much space.
Edit:
Link added