WPF日期选择器显示截断的月份
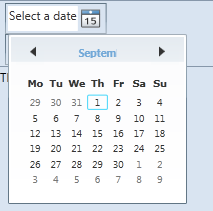
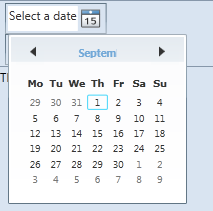
情况似乎并非总是如此,但通常 datepicker 月份标签在展开以选择日期时被截断: (日期选择器插入带有“*”空格的网格中)。 有人也遇到过这种情况吗?如果是这样我们该如何解决这个问题?
(日期选择器插入带有“*”空格的网格中)。 有人也遇到过这种情况吗?如果是这样我们该如何解决这个问题?
编辑 13/07/2011 :示例 xaml
<UserControl x:Class="Module.View.ConfigView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Expander Header="Options"
ExpandDirection="Down"
IsExpanded="True">
<Grid>
<StackPanel Orientation="Horizontal" Margin="5,5,5,5">
<Label Width="50" HorizontalAlignment="Left">From :</Label>
<DatePicker HorizontalAlignment="Left"/>
</StackPanel>
</Grid>
</Expander>
</Grid>
编辑 21/07/2011 :我根据您的评论进行了测试,实际上问题来自我应用的主题。由于我没有更改 DatePicker 本身,因此我想我需要找到依赖关系并了解 DatePicker 的构建块。
5 分钟后编辑:这实际上来自我的按钮模板的默认宽度。如果我增加它,那就没问题了。所以我猜赏金是给 Mamta Dalal 的,非常感谢。
This doesn't seem to always be the case, but often the datepicker month label is truncated when expanded to select dates :  (while the datepicker is inserted in a grid with "*" space).
(while the datepicker is inserted in a grid with "*" space).
Has anyone encountered this as well ? If so how can we solve this issue ?
EDIT 13/07/2011 : sample xaml
<UserControl x:Class="Module.View.ConfigView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300">
<Grid>
<Expander Header="Options"
ExpandDirection="Down"
IsExpanded="True">
<Grid>
<StackPanel Orientation="Horizontal" Margin="5,5,5,5">
<Label Width="50" HorizontalAlignment="Left">From :</Label>
<DatePicker HorizontalAlignment="Left"/>
</StackPanel>
</Grid>
</Expander>
</Grid>
EDIT 21/07/2011 : I tested following your comments, indeed the issue comes from the theme I applied. Since I did not change the DatePicker itself, I guess I need to find the dependancy and understand the building blocks of the DatePicker.
EDIT 5 minutes later : this actually comes from the default width of my Button template. If I increase it, it is fine. So I guess the bounty comes to Mamta Dalal, many thanks.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
Fabien,
我认为代码中没有任何错误,但您可以尝试增加模板中保存月份部分的容器的大小,并希望能起作用......
Fabien,
I don't think there is any mistake in the code but u could have tried by increasing the size of the container in the template which holds the month portion and hope that works...