Android视图问题——ImageView和两个TextView
我试图将两个 TextView 放置在图像视图的右侧(请注意,这不在列表中)。我遵循这个示例,该示例有效,但是当我开始增加 TextView 的文本大小和背景时出现问题。尽管将高度设置为wrap_content,但此处顶部文本视图似乎仍在扩展。
看例子不太明白
android:layout_height="?android:attr/listPreferredItemHeight"
以及为什么布局高度设置为 26dip
android:layout_height="26dip"
这是我的xml,对layout_height进行了微小的更改,我认为这会起作用
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:padding="6dip">
<ImageView android:id="@+id/icon" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<TextView android:id="@+id/secondLine" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_toRightOf="@id/icon"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true" android:background="@layout/rounded"
android:textSize="20sp" android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:ellipsize="marquee" android:padding="10dip"
android:layout_margin="5dip"
android:text="Simple application that shows how to use RelativeLayout" />
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@layout/rounded"
android:layout_toRightOf="@id/icon" android:textSize="20sp"
android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:layout_alignParentRight="true"
android:layout_alignParentTop="true" android:layout_above="@id/secondLine"
android:padding="10dip" android:layout_margin="5dip" android:gravity="center_vertical"
android:text="My Application" />
</RelativeLayout>
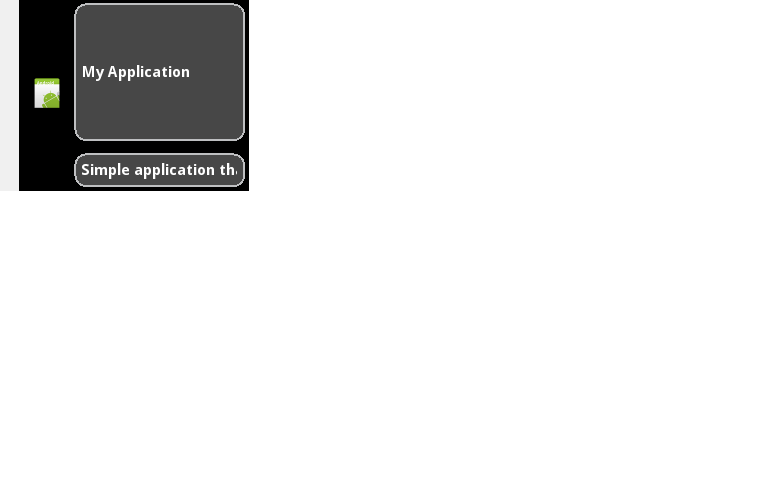
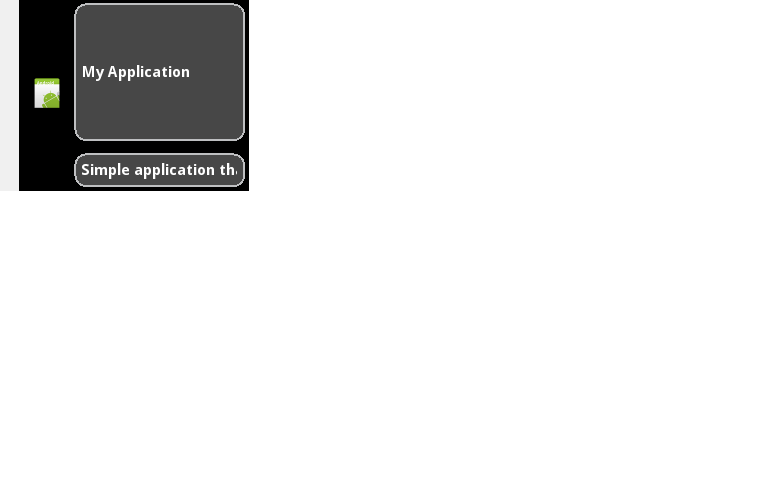
这是结果图像???

如有任何帮助,我们将不胜感激。
我刚刚偶然发现这篇文章似乎有效
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:padding="6dip">
<ImageView android:id="@+id/Icon" android:layout_margin="5dip"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true" android:src="@drawable/addphoto" />
<TextView android:id="@+id/topLine" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:layout_margin="4dip"
android:layout_toRightOf="@+id/Icon" android:background="@layout/rounded"
android:padding="10dip" android:textSize="20sp" android:singleLine="true"
android:textColor="#FFFFFF" android:textStyle="bold" android:text="Name" />
<TextView android:id="@+id/bottomLine" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:layout_margin="4dip"
android:layout_toRightOf="@+id/Icon" android:layout_below="@+id/topLine"
android:padding="10dip" android:background="@layout/rounded"
android:textSize="20sp" android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:text="Address" />
</RelativeLayout>
I'm trying to position two TextView's to the right of an image view (note this is not in a list). I followed this example which works but problems occur when I start to increase the text size and background of the TextView. Here the top text view seems to expand despite setting the height to wrap_content.
Looking at the example I don't really understand
android:layout_height="?android:attr/listPreferredItemHeight"
and why the layout height is set to 26dip
android:layout_height="26dip"
Here is my xml with the minor changes to layout_height which I thought would work
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:padding="6dip">
<ImageView android:id="@+id/icon" android:layout_width="wrap_content"
android:layout_height="fill_parent" android:layout_alignParentTop="true"
android:layout_alignParentBottom="true" android:layout_marginRight="6dip"
android:src="@drawable/icon" />
<TextView android:id="@+id/secondLine" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_toRightOf="@id/icon"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true" android:background="@layout/rounded"
android:textSize="20sp" android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:ellipsize="marquee" android:padding="10dip"
android:layout_margin="5dip"
android:text="Simple application that shows how to use RelativeLayout" />
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content" android:background="@layout/rounded"
android:layout_toRightOf="@id/icon" android:textSize="20sp"
android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:layout_alignParentRight="true"
android:layout_alignParentTop="true" android:layout_above="@id/secondLine"
android:padding="10dip" android:layout_margin="5dip" android:gravity="center_vertical"
android:text="My Application" />
</RelativeLayout>
And this is the resulting image???

Any help would be appreciated.
I just stumbled on this post which seems to work
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:padding="6dip">
<ImageView android:id="@+id/Icon" android:layout_margin="5dip"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:layout_centerVertical="true" android:src="@drawable/addphoto" />
<TextView android:id="@+id/topLine" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:layout_margin="4dip"
android:layout_toRightOf="@+id/Icon" android:background="@layout/rounded"
android:padding="10dip" android:textSize="20sp" android:singleLine="true"
android:textColor="#FFFFFF" android:textStyle="bold" android:text="Name" />
<TextView android:id="@+id/bottomLine" android:layout_height="wrap_content"
android:layout_width="fill_parent" android:layout_margin="4dip"
android:layout_toRightOf="@+id/Icon" android:layout_below="@+id/topLine"
android:padding="10dip" android:background="@layout/rounded"
android:textSize="20sp" android:singleLine="true" android:textColor="#FFFFFF"
android:textStyle="bold" android:text="Address" />
</RelativeLayout>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您看到该结果是因为文本视图上具有以下属性:
android:layout_alignParentTop="true"和android:layout_above="@id/secondLine"。上述属性指定顶部必须与父级对齐,底部必须位于“secondline”组件的正上方。
我删除了上述两个属性,并对您的布局进行了一些更改,以达到我认为您想要的效果。请参阅下面的布局。我希望这个布局能够达到您想要的效果。
You see that result because you have the following attributes on the textview:
android:layout_alignParentTop="true"andandroid:layout_above="@id/secondLine".The above attributes specify that the top must be aligned with the parent and the bottom must be just above the 'secondline' component.
I removed the above two attributes and did a few more changes to your layout to get to what I believe you want. See the layout below. I hope this layout achieves what you wish to obtain.