web2py FORM 中的多个字段
我想在 web2py 中制作一个简单的 FORM(不是 SQLFORM),其中包含两个字段,即“名称”和“密码”。 我使用了以下代码,
form=FORM('Cloned VM Name:',INPUT(_name='name',requires=IS_NOT_EMPTY()),
'VNC Password:',INPUT(_name='password',_type='password',requires=IS_NOT_EMPTY()),
INPUT(_type='submit', _value='Clone it!'))
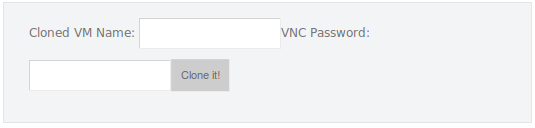
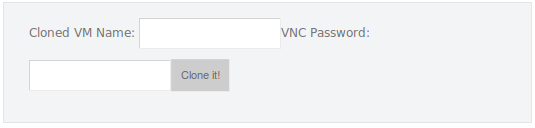
我可以生成表单,但字段没有按我们的预期显示 它喜欢 
有没有办法可以定位字段。
I want to make a simple FORM (not SQLFORM) in web2py with two fields namely 'name' and 'password'.
I have used the following code
form=FORM('Cloned VM Name:',INPUT(_name='name',requires=IS_NOT_EMPTY()),
'VNC Password:',INPUT(_name='password',_type='password',requires=IS_NOT_EMPTY()),
INPUT(_type='submit', _value='Clone it!'))
I could generate the form but the fields are not appearing what we expect
it like
Is there a way i can position the fields.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
FORM 和 INPUT 帮助器只是 HTML
取决于您想要的方式表单格式化后,您可以添加额外的 web2py HTML 帮助程序和/或使用 CSS。例如,如果您希望每个输入位于单独的行上,只需将每个输入放入一个 DIV 中:
或者,如果您想利用 web2py 的某些 SQLFORM 功能(例如
formstyle参数来控制格式)但不想使表单基于数据库表,您可以使用 SQLFORM.factory。The FORM and INPUT helpers are just replacements for the HTML
<form>and<input>tags, so your code will produce this HTML:Depending on how you want the form formatted, you could add additional web2py HTML helpers and/or use CSS. For example, if you want each input on a separate line, just put each one into a DIV:
Alternatively, if you want to take advantage of some of web2py's SQLFORM functionality (such as the
formstyleargument to control the formatting) but do not want to base the form on a database table, you can use SQLFORM.factory.