如何链接 html 电子邮件中的块级元素?
使 html 电子邮件中的整个内容块可单击以便它也可以在 Outlook 中使用的最佳方法是什么(2003、2007、2010)。
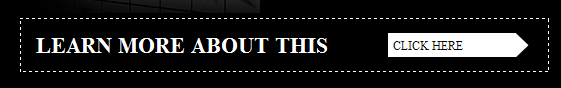
例如,我有这个号召性用语:

到目前为止,我已经想出了这个:
<table cellpadding="0" cellspacing="0" style="border: 1px #ffffff dashed;">
<!-- NAVIGATION AREA START -->
<tr>
<td width="370" style="font-family:'Times New Roman', Times, serif;font-size: 22px;font-weight:bold;line-height:52px;">
<div style="margin-left: 15px; margin-top: 0; margin-bottom: 0; height:100%;">
<a href="http://${servername}/" style="text-decoration:none;color:#fff;">
LEARN MORE ABOUT ABOUT THIS
</a>
</div>
</td>
<td width="160">
<table cellpadding="0" cellspacing="0" height="24">
<tr>
<td>
<div style="background-color:#fff; margin-top: 0; margin-bottom: 0;width:128px;height:24px;color: #000000;text-decoration: none;font-size: 12px;line-height: 24px;">
<a href="http://${servername}/" style="text-decoration:none;color:#000;margin-left: 5px;">
CLICK HERE
</a>
</div>
</td>
<td>
<img style="display: block;" width="13" height="24" border="0" alt="" title="" src="http://${servername}/images/mailing/arrow-white.png" />
</td>
</tr>
</table>
</td>
</tr>
<!-- NAVIGATION AREA END -->
</table>
问题是虚线边框内的整个区域应该是可单击的。我尝试用 a 标签包裹整个 table,但这在 Outlook 或 IE 中不起作用(它在 Firefox 中起作用)。
或者,考虑一下:
<table width="255" cellspacing="0" cellpadding="0" bgcolor="#000000" style="border: 10px solid #fff;">
<tr>
<td valign="top" style="width:130px;padding-bottom: 15px; padding-top: 15px; padding-left: 15px;">
<p style="color:#ffffff;font-family:'Times New Roman', Times, serif;font-size: 16px;margin-top: 0; margin-bottom: 5px;">
<strong>FAQ</strong>
</p>
<p style="font-family: arial,sans-serif; font-size: 14px; color:#d0d0d0; line-height: 20px; margin-top: 0; margin-bottom: 0;">
Learn more about our services.
</p>
</td>
<td align="center" style="padding-bottom: 15px; padding-top: 15px;">
<p style="margin-top: 0;margin-bottom: 0;">
<img width="54" height="102" border="0" src="http://${servername}/images/mailing/questionmark.png" title="" alt="">
</p>
</td>
</tr>
</table>
在这里,整个块(白色边框内)应该是可单击的,而不仅仅是单独的文本行。
考虑到 Outlook 2007/2010 中对 CSS 的支持不佳(例如没有 display CSS 属性),您将如何解决这个问题?
底线:如何链接块级元素,而无法用a包装它(尝试使用table和div)或使用 display: block;?
What would be the best way to make a whole block of content clickable in an html email so that it also works in Outlook (2003, 2007, 2010).
For example, I have this Call-To-Action:

So far I've come up with this:
<table cellpadding="0" cellspacing="0" style="border: 1px #ffffff dashed;">
<!-- NAVIGATION AREA START -->
<tr>
<td width="370" style="font-family:'Times New Roman', Times, serif;font-size: 22px;font-weight:bold;line-height:52px;">
<div style="margin-left: 15px; margin-top: 0; margin-bottom: 0; height:100%;">
<a href="http://${servername}/" style="text-decoration:none;color:#fff;">
LEARN MORE ABOUT ABOUT THIS
</a>
</div>
</td>
<td width="160">
<table cellpadding="0" cellspacing="0" height="24">
<tr>
<td>
<div style="background-color:#fff; margin-top: 0; margin-bottom: 0;width:128px;height:24px;color: #000000;text-decoration: none;font-size: 12px;line-height: 24px;">
<a href="http://${servername}/" style="text-decoration:none;color:#000;margin-left: 5px;">
CLICK HERE
</a>
</div>
</td>
<td>
<img style="display: block;" width="13" height="24" border="0" alt="" title="" src="http://${servername}/images/mailing/arrow-white.png" />
</td>
</tr>
</table>
</td>
</tr>
<!-- NAVIGATION AREA END -->
</table>
The problem is that the whole area within the dashed border should be clickable. I tried wrapping the whole table with an a tag, but this doesn't work in Outlook or IE (it works in Firefox).
Or, consider this:
<table width="255" cellspacing="0" cellpadding="0" bgcolor="#000000" style="border: 10px solid #fff;">
<tr>
<td valign="top" style="width:130px;padding-bottom: 15px; padding-top: 15px; padding-left: 15px;">
<p style="color:#ffffff;font-family:'Times New Roman', Times, serif;font-size: 16px;margin-top: 0; margin-bottom: 5px;">
<strong>FAQ</strong>
</p>
<p style="font-family: arial,sans-serif; font-size: 14px; color:#d0d0d0; line-height: 20px; margin-top: 0; margin-bottom: 0;">
Learn more about our services.
</p>
</td>
<td align="center" style="padding-bottom: 15px; padding-top: 15px;">
<p style="margin-top: 0;margin-bottom: 0;">
<img width="54" height="102" border="0" src="http://${servername}/images/mailing/questionmark.png" title="" alt="">
</p>
</td>
</tr>
</table>
Here too, the whole block (within the white border) should be clickable, not just the individual lines of text.
How would you go about this, considering the bad support for CSS in Outlook 2007/2010 (e.g. no display CSS-property)?
Bottom line: How to link a block level alement without being able to wrap it with a (tried with table and div) or using display: block;?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
这个答案旨在展示所有不同的选项如何在 Outlook (2013) 中呈现,从迄今为止找到的“最佳”解决方案开始:
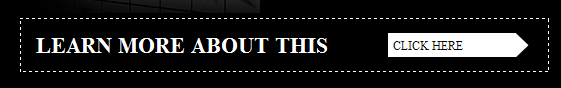
这将呈现如下:
或者,带注释的链接命中框:
是的,这很糟糕:您希望整个块都可单击。基本上,我在这里告诉您“如何链接块元素(与 Outlook 兼容)”问题的答案是:这是不可能的,并非没有解决方法。
为了支持我的主张(PS。我强烈欢迎任何人证明这一主张是错误的!),以下是我尝试过的所有变体,以及它们各自在 Outlook 中的效果图。我也尝试包含其他答案中建议的一些解决方案。
下面是我用来生成电子邮件的代码:
下面是 Outlook 2013 呈现它们的方式,用链接 hitbox 进行注释:
This answer will aim to show how all different options render in Outlook (2013), starting with the "best" solution found so far:
This will be rendered like this:
Or, with the link hitbox annotated:
Yeah, that sucks: you want the entire block to be clickable. Basically I'm here to tell you that the answer to the question "how to link block elements (outlook-compatible)" is: this is not possible, not without workarounds.
To support my claim (PS. I highly welcome anyone proving this claim wrong!), here's all the variations I've tried, with their respective renderings in Outlook. I've tried to include some solutions suggested in other answers too.
Here's the code I've used to generate e-mails:
And here's how they're rendered by Outlook 2013, annotated with the link hitbox:
在每个字段中输入
。不优雅,但这是可行的。如果有一个空白字段,只需在其中放置一个宽度和高度正确的透明图像即可。 (图像本身,未在 html 中调整大小)
Put an
<a>in each of the fields. Not elegant, but this works.If there is a field that is empty, just put a transparent image in there that's the right width and height. (image itself, not resized in html)
就我个人而言,我会将号召性用语作为图像添加到电子邮件中,然后简单地用锚标记将其包裹起来。
鉴于这是一封电子邮件,您是否有理由想要在 HTML 中构建号召性用语?
更新
或者你可以这样做:
http://jsfiddle.net/gv5aZ/
(我为你整理的快速小提琴)
Personally I'd add the call to action as an image in the email and simply wrap it with an anchor tag.
Given that this is for an email, is there a reason you want to build up the call-to-action in HTML?
UPDATE
Alternatively you could do something like this:
http://jsfiddle.net/gv5aZ/
(Quick fiddle i've put together for you)
我没有对此进行广泛的测试,但我确实设法让一些东西发挥作用。
在你的标题样式和'a href=""'中添加以下内容:
标题样式:
链接内联样式:
将 # 替换为你的样式,当然除了显示属性(保留该属性!)
同样,我没有对此进行了广泛的测试,但对我来说它有效,所以不要错过我在这里写的任何内容:)
编辑:您的设计中可能没有边框,因此请使其与背景颜色相同
I've not tested this extensively but I did manage to get something working.
In you header styles and in the 'a href=""' add the below:
Header style:
Link inline style:
Replace # with your styles of course except for the display property (leave that one in!)
Again, I haven't tested this extensively but for me it worked so don't miss anything out from what I've written here :)
EDIT: You might not have a border in your design so make it the same colour as your background
为什么不在桌子周围放一个锚呢?虽然不完全确定它是否适用于 Outlook,但这是最简单的解决方案
Why don't you just put an anchor around the table? Not entirely sure if it works in outlook though, but it's the easiest solution