Custom SlidingDrawer的布局定位问题
大家好,我已经尝试让这项工作很长一段时间了,但我感到陷入困境,我发现了一个 组件 在网络上非常好,它允许我从上到下滑动,默认示例非常简单,条形图位于顶部,向下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/button_open"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/open"
android:layout_centerInParent="true"
android:visibility="gone" />
<TextView android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="wrap_content"
android:text="@string/default_feed_detail" android:id="@+id/txtDetailNews" ></TextView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:id="@+id/drawer"
my:direction="topToBottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
my:handle="@+id/handle"
my:content="@+id/content">
<include
android:id="@id/content"
layout="@layout/pen_content" />
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
</RelativeLayout>
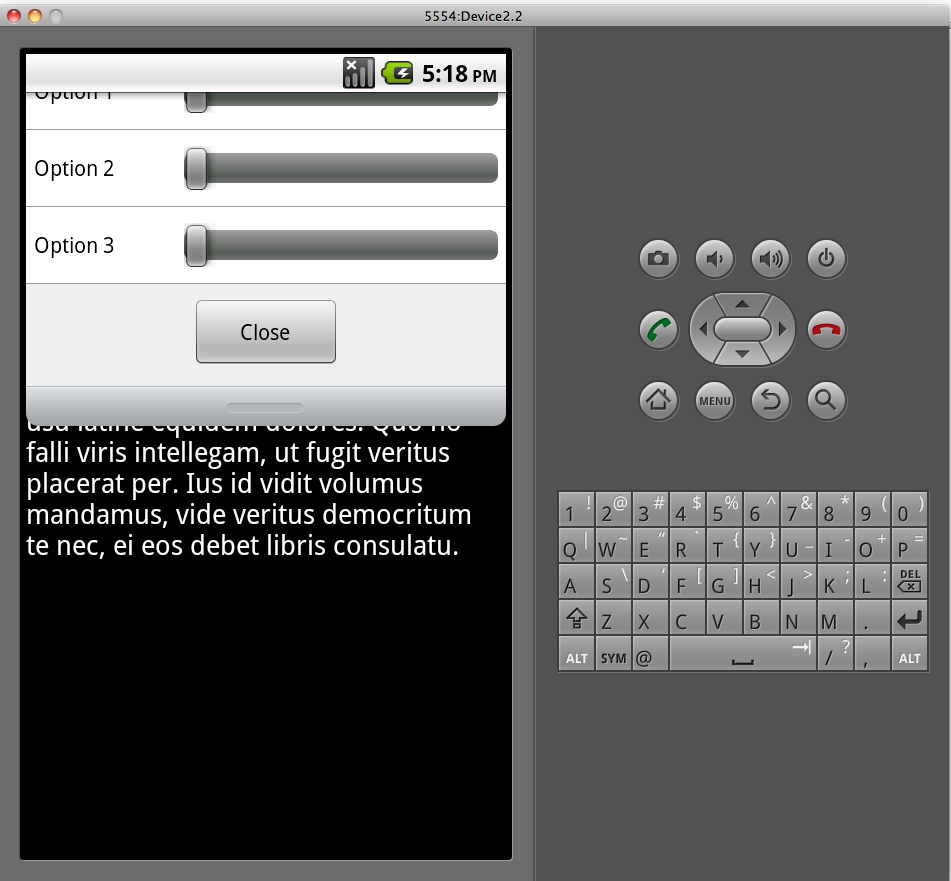
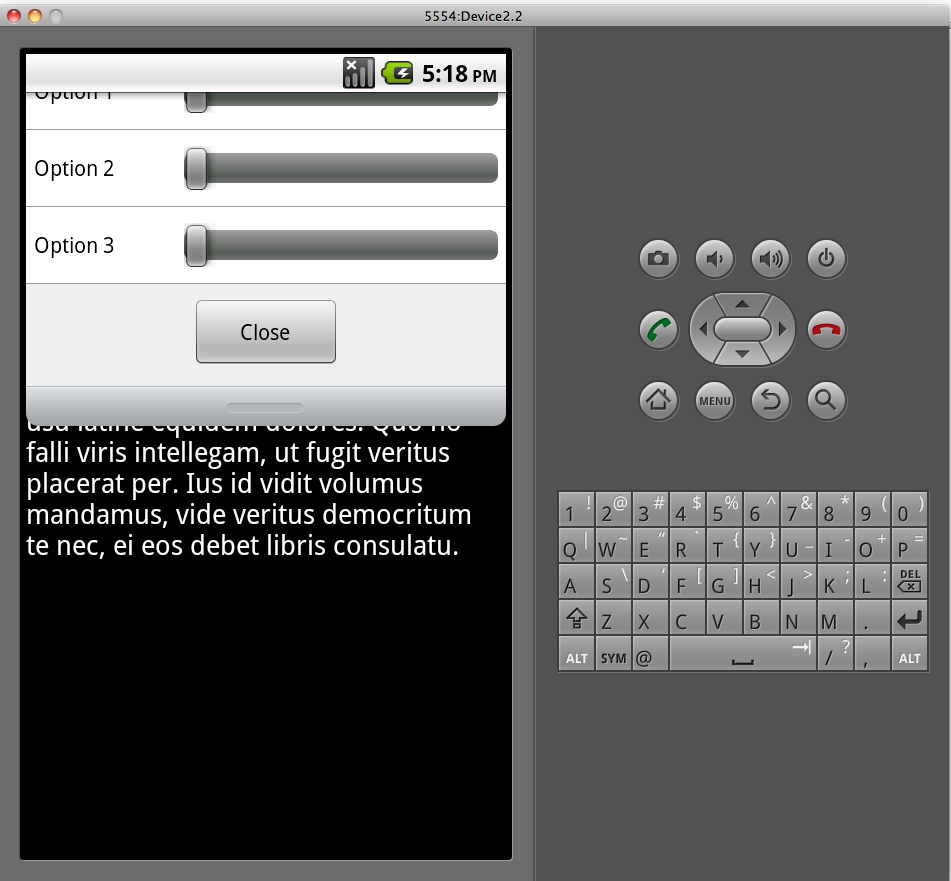
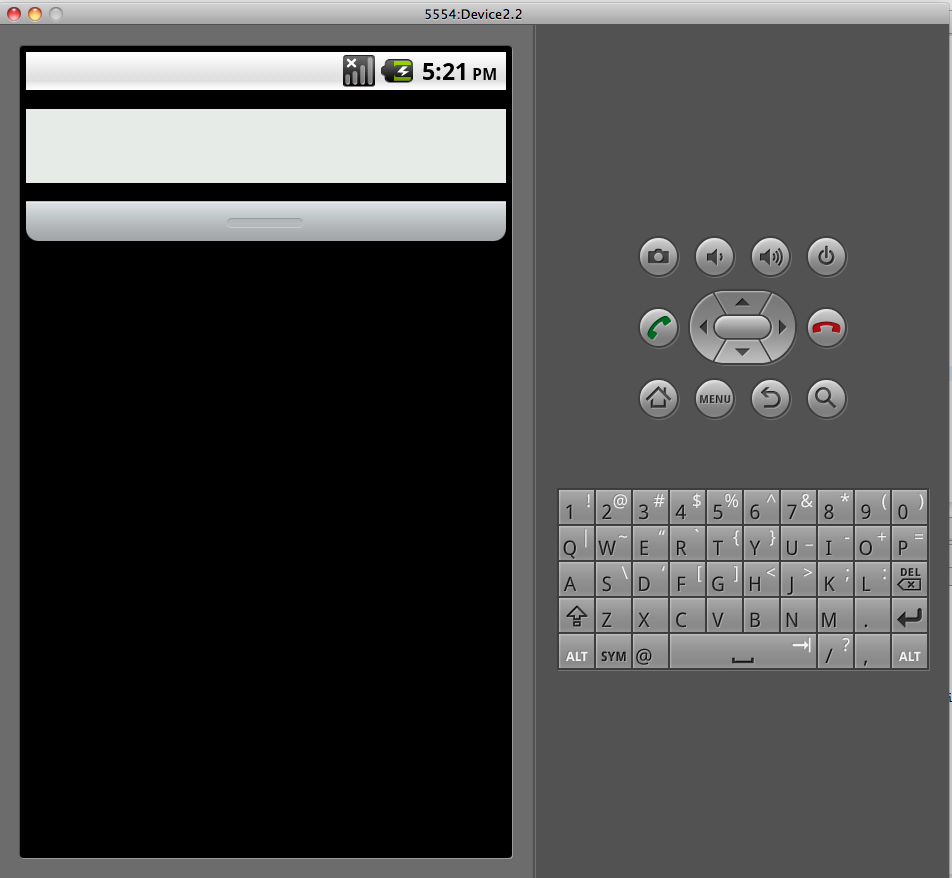
:渲染得很好:

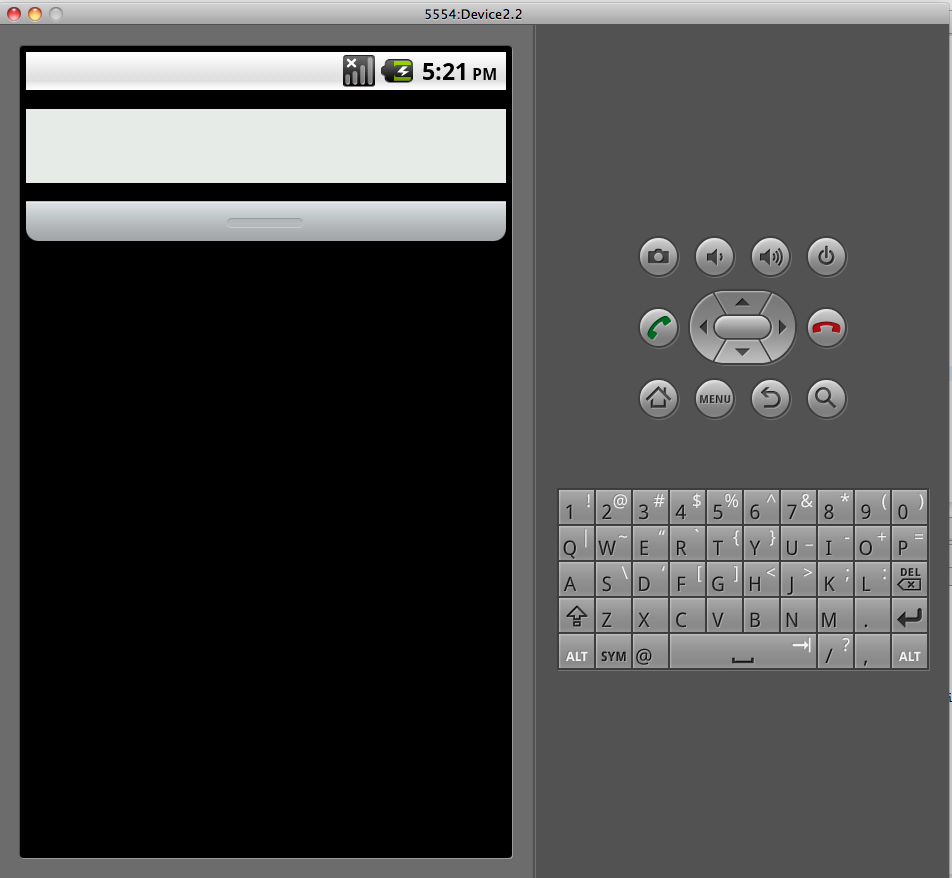
但现在我想在文本和文本之间有一个标题图像自定义滑动抽屉它只是不渲染文本
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/button_open" android:layout_width="100dp"
android:layout_height="wrap_content" android:text="@string/open"
android:layout_centerInParent="true" android:visibility="gone" />
<ImageView android:id="@+id/header" android:src="@drawable/header"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_below="@id/header"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
<TextView android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@id/drawer"
android:layout_width="wrap_content" android:text="@string/default_feed_detail"
android:id="@+id/txtDetailNews"></TextView>
</RelativeLayout>
,现在文本消失了......任何有关相对布局的建议,或者如果有人有一个想法或组件,这样就可以轻松完成,那也很棒,谢谢!
编辑
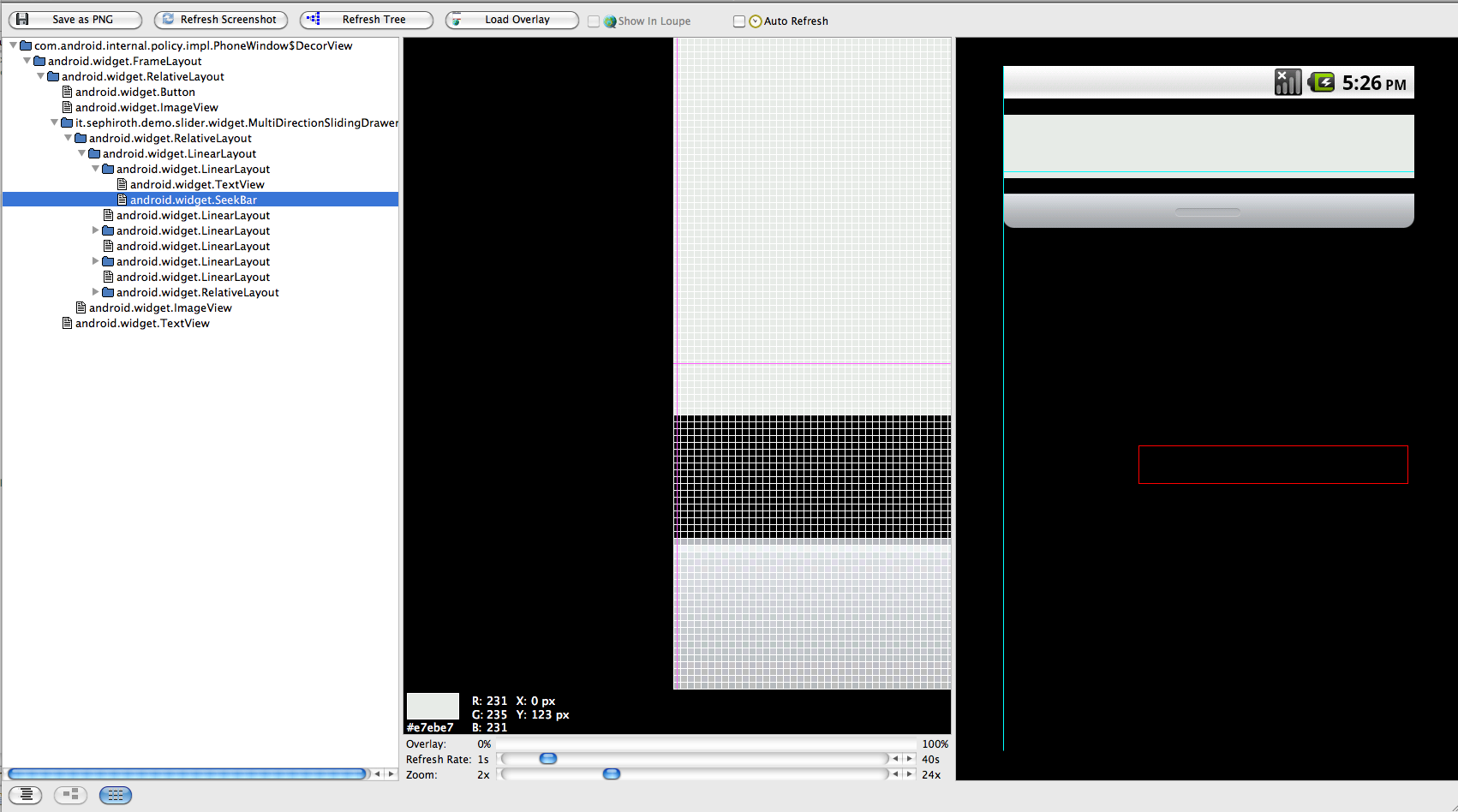
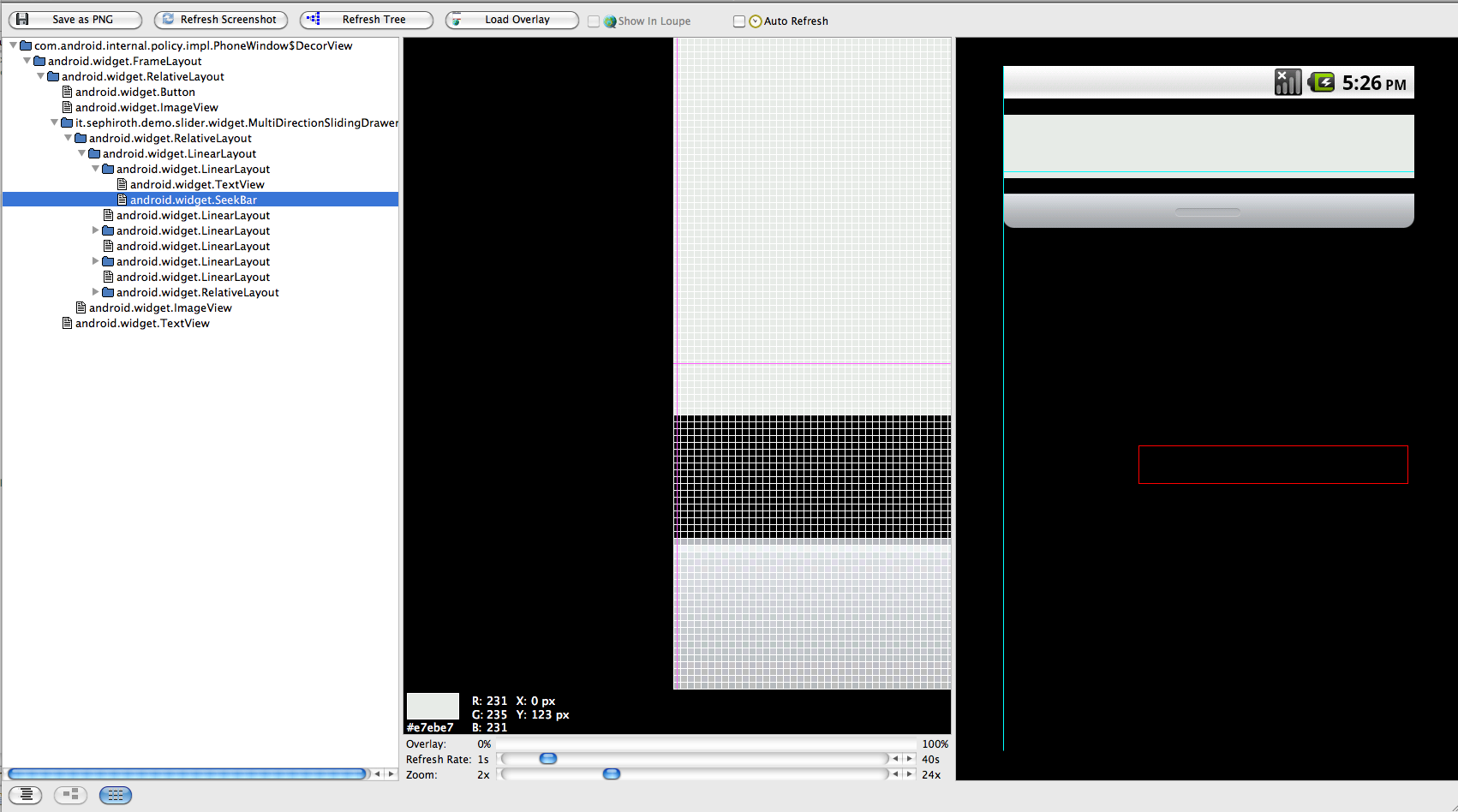
我发现了使用以下布局来排列组件的层次结构查看器的一些有趣内容:
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_above="@id/txtDetailNews"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
似乎抽屉内的组件正在渲染并占用所有空间,如下所示:


Hi everyone i've been trying to make this work for quite a while and i feel stuck, i found a component on web wich is pretty nice, it allows me top to bottom sliding, the default sample is pretty easy the bar goes on top and the goes down:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/button_open"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/open"
android:layout_centerInParent="true"
android:visibility="gone" />
<TextView android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:layout_width="wrap_content"
android:text="@string/default_feed_detail" android:id="@+id/txtDetailNews" ></TextView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:id="@+id/drawer"
my:direction="topToBottom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
my:handle="@+id/handle"
my:content="@+id/content">
<include
android:id="@id/content"
layout="@layout/pen_content" />
<ImageView
android:id="@id/handle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
</RelativeLayout>
And it renders like this quite nicely:

But now i want to have a header image between the text and between then the custom slidingdrawer it just not render the text
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button android:id="@+id/button_open" android:layout_width="100dp"
android:layout_height="wrap_content" android:text="@string/open"
android:layout_centerInParent="true" android:visibility="gone" />
<ImageView android:id="@+id/header" android:src="@drawable/header"
android:layout_height="wrap_content" android:layout_width="wrap_content"></ImageView>
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_below="@id/header"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
<TextView android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_below="@id/drawer"
android:layout_width="wrap_content" android:text="@string/default_feed_detail"
android:id="@+id/txtDetailNews"></TextView>
</RelativeLayout>
and now the text is gone.... any suggestion with Relative Layout, or If anyone has an idea or component so it can be done easly that would be great too thanks!!
Edit
I found something interesting with the hierarchyviewer using the following layout to arrange the components:
<it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer
xmlns:my="http://schemas.android.com/apk/res/it.sephiroth.demo.slider"
android:layout_above="@id/txtDetailNews"
android:id="@+id/drawer" my:direction="topToBottom"
android:layout_width="fill_parent" android:layout_height="wrap_content"
my:handle="@+id/handle" my:content="@+id/content">
<include android:id="@id/content" layout="@layout/pen_content" />
<ImageView android:id="@id/handle" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:src="@drawable/sliding_drawer_handle_bottom" />
</it.sephiroth.demo.slider.widget.MultiDirectionSlidingDrawer>
it seems that the components that are inside the Drawer are being render and take all the space as shown here:


如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
首先,您确实需要校对您的问题。如果您修正了一些非常基本的语法错误并对您所写的内容添加了一些说明,那么您现在可能会得到更多的回复。
这里有一些可以尝试的事情:将 TextView 移动到 XML 中的滑动抽屉上方,就像您在第一个布局中所做的那样。保留 android:layout_below="@id/drawer" 属性 - 但如果它不起作用,请尝试删除它。
尝试一下,我们就从那里开始。
First off, you really need to proof-read your questions. You would probably have had more response by now if you had fixed some very basic grammar mistakes and added a few clarifications to what you wrote.
Here are a couple things to try: move the TextView above the sliding drawer in the XML, as you did in the first layout. Leave the android:layout_below="@id/drawer" attribute- but if it does not work, try removing that.
Try that, we'll go from there.
尝试:在最后一个 TextView 上使用
android:layout_alignWithParentIfMissing="@id/header"。Try:
android:layout_alignWithParentIfMissing="@id/header"on the last TextView.好吧,我必须对此做一些解决方法,因为背景上的内容占用了空间,而 Textview 放弃了它的空间,我所做的如下:
我将 TextView 放置在标题 imageView 之后,其 paddingTop 为 100dip。
然后在 MultiDirectionalSlidingDrawer 上我用
android:layout_above="@id/txtDetailNews"设置内容,这几乎解决了内容和标题之间滑动的问题,谢谢大家帮助我出...特别是 Nathan Fig,你赚到了那 50 个人 (y)
Well i had to do a little workaround with this since the content on the background took the space, and the Textview was giving up its space what i did was the following:
I place the TextView after the header imageView with a paddingTop of a 100dip.
Then on the MultiDirectionalSlidingDrawer i set the content with a
android:layout_above="@id/txtDetailNews"And that pretty much solve the problem rendered the sliding between the Content and the header, Thank you all for helping me out... Specially Nathan Fig you earn those 50 man (y)