在文本框中显示和隐藏跨度/标签文本
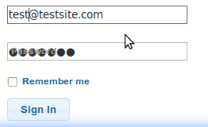
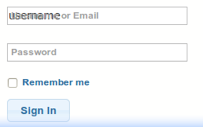
我正在尝试实现一个简单的技巧,当用户开始在相应的文本框中输入文本时,它将隐藏文本框中的跨度/标签,并在文本框为空时在模糊时显示它。
(它是在用户登录表单上实现的) 到目前为止,这个东西工作正常,这里是 演示
但在以下情况下失败:
1) 如果用户输入用户名,则会出现先前输入的用户名列表(关闭自动完成功能时浏览器存储的表单数据)。如果用户通过鼠标单击从列表中选择用户名,密码字段将自动填充。现在,尽管密码字段具有值,但它不会隐藏跨度。 (在这种情况下,文本框上的 keydown/focus/click/change 事件没有帮助)

2) 当用户名/密码错误,页面重新加载,用户名文本框已上次输入的值。但仍然显示其跨度。 (我尝试检查页面加载时用户名文本框是否为空。它不起作用)

谁能帮助我解决这些问题吗?
提前致谢... :)
I am trying to implement a simple trick which would hide span/label inside textbox when user starts entering text in respective textbox, and show it, on blur if textbox is empty.
(It is implemented on user sign in form)
This thing is working okay so far and here is the demo
But it fails in following scenario:
1) If user enters username, previously entered username list (the form data stored by browser when auto-complete is turned off) appears. And if user selects username with mouse-click from the list, password field gets auto-populated. Now though password field has value in it, it won't hide the span.
(keydown/focus/click/change event over textbox not helping in this case)

2) When the username/password is wrong, page reloads, username textbox has last entered value. But still the span over it is being displayed.
(I tried to check if username textbox is empty on pageload. It didn't work)

Can anyone help me fix these things?
Thanks in advance... :)
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
你需要的是一个占位符。占位符已由 html5 标准化
并且可以通过各种jquery插件轻松实现(这里是one)。
我建议您使用这些解决方案,因为它们是标准。理想的解决方案是使用 html5,而不是针对旧版浏览器回退到 javascript。
看看我实施占位符的表格:http://www.consiglio。 Regione.lombardia.it/web/crl/BancheDati/atti_si
当您在输入字段中插入字母时,文本会消失。这是在该插件的帮助下完成的。
What you need i s a placholder. Placeholder have been standardized by html5
and can be easily implemented via various jquery plugin (here is one).
i suggest you use those solutions, as they are standards. the ideal solution is to use html5 and than fallback to javascript for older browsers.
Look ath this form where i implemented placholders: http://www.consiglio.regione.lombardia.it/web/crl/BancheDati/atti_si
When you insert a letter in an input field, the text disappears. It's done with the help of that plugin.
看来你正试图在这里重新发明轮子。检查这个已经回答的问题,内容似乎是同一主题:
如何制作 html文本框为空时显示提示
It seems that you are attempting to reinvent the wheel here. Check this already answered question on what appears to be the same subject:
how do I make an html text box show a hint when empty
就可用性而言,我认为隐藏两个输入的水印并不可怕,无论单击/按下哪个输入等。现在下一个选项是有争议的,所以您已被警告...
只是想确保您知道这一点 - 最常用于防止信用卡字段自动完成。希望这里有帮助。
Usability-wise, I don't think it would be terrible to hide the watermarks of both inputs regardless of which on was clicked/keydowned etc. Now this next option is controversial, so you have been warned...
Just wanted to make sure you were aware of that - most often used to prevent credit card fields from autocompleting. Hope something in here this helps.