QWidget 中的 QML 小部件
我有一个 QWidget 和一些简单的控件,如 Button、ProgressBar、TextEdit 等。这些都是用 QML 完成的,我是从 QML 示例中获取的。我正在阅读 http://doc.qt.io/archives/qt-4.7 /qtbinding.html 和 http://doc.qt.io/archives/qt-4.7/qml-integration.html 目前我正在尝试 QDeclarativeView。
setAttribute(Qt::WA_TranslucentBackground);
layout = new QVBoxLayout(this);
QDeclarativeView* btnView = new QDeclarativeView;
btnView->setSource(QUrl::fromLocalFile("Button.qml"));
QObject* btnObj = btnView->rootObject();
btnObj->setProperty("width", 140);
btnObj->setProperty("height", 32);
btnObj->setProperty("text", "Close");
//progressBar = new QProgressBar(this);
button = new QPushButton("Click", this);
//layout->addWidget(progressBar);
layout->addWidget(button);
btnView->setGeometry(0, 0, 140, 32);
btnView->setBaseSize(140, 32);
layout->addWidget(btnView);
setLayout(layout);
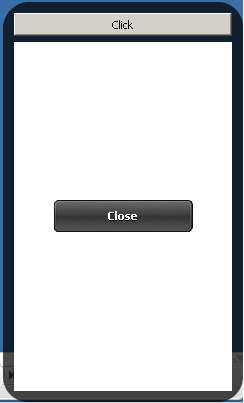
 为什么我的 btnView 占用了这么多空间?它(QDeclarativeView)也是一个好方法吗?还是存在更好的解决方案?
为什么我的 btnView 占用了这么多空间?它(QDeclarativeView)也是一个好方法吗?还是存在更好的解决方案?
使用 QDeclarativeComponent 时,我得到一个 QObject。但不是 QWidget 。这还是一个好的解决方案吗?在传统 QWidget 中拥有利润丰厚的简单小部件的最佳解决方案是什么?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
您没有告诉布局如何调整小部件的大小。因此它将在其所有子级之间平均分配空间,在这种情况下,由于它只有 1 个子级,因此 QDeclarativeView 占据整个空间。使用 QLayout::setSizePolicy() 和 QWidget::setMaximumWidth() / QWidget::setMaximumHeight() 根据您的意愿调整大小。您还可以使用 QLayout::addSpacing();
QDeclarativeView 是向 QWidget 添加新 UI 元素的好方法。但它比使用 QWidgets 本身慢。
You didnt tell the layout how to size the widgets. So it will divide the space equally between all its children, in this case since it has only 1 child , the QDeclarativeView takes up the entire space. Use QLayout::setSizePolicy() and QWidget::setMaximumWidth() / QWidget::setMaximumHeight() to resize according to your wishes. You can also use QLayout::addSpacing();
QDeclarativeView is a decent way of adding new UI elements to QWidgets. But it is slower than using QWidgets themselves.