获取raphael中的光标坐标
如何在raphaeljs库中获取鼠标光标坐标?
我正在尝试类似的方法:
rect.mousemove(function (event) {
thisGrid.Popup.Show(event.layerX, event.layerY, ["clientX:", event.clientX, " clientY:", event.clientY, "\n", "layerX:", event.layerX, "layerY:", event.layerY, "\n",
"pageX:", event.pageX, "pageY:", event.pageY].join(' '));
}
);
但是所有这些属性都返回相对于窗口左上角的坐标或其他内容。
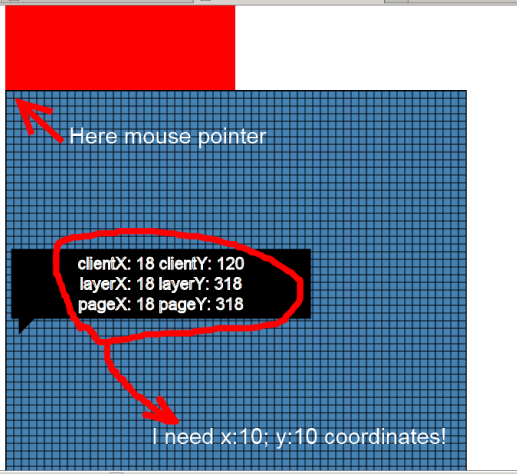
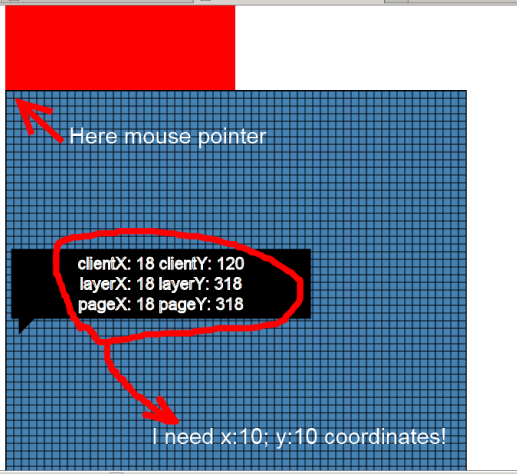
这是屏幕截图

How to get mouse cursor coordinates in raphaeljs library?
I'm trying something like:
rect.mousemove(function (event) {
thisGrid.Popup.Show(event.layerX, event.layerY, ["clientX:", event.clientX, " clientY:", event.clientY, "\n", "layerX:", event.layerX, "layerY:", event.layerY, "\n",
"pageX:", event.pageX, "pageY:", event.pageY].join(' '));
}
);
But all this properties return coordinates relative left upper corner of window or something.
Here is screenshot

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
不久前我也遇到过这个问题。您需要考虑当前的 div。在我的例子中,div 被称为画布。对于坐标,我使用了以下内容:
注意:我也使用了 jQuery,因此使用了 $。如果您不想使用 jQuery,可以使用 document.getElementById。
I too had this issue a while back. You need to take into account the current div. In my case the div was called canvas. For the co-ordinates I used the following:
Note: I was also using jQuery too hence the use of $. You can use document.getElementById if you prefer not to use jQuery.
如果您想要相对于 div 的坐标,请尝试使用 event.offsetX/offsetY
If you want coordinates relative to your div, try to use event.offsetX/offsetY
使用事件源元素 (event.srcElement) 的位置进行计算
compute with position of event source element (event.srcElement)