iphone视图中Y轴相反,如何像Y轴数学一样调整?
我想在iPhone的视图中放置两个点
这是我的代码
UIImageView *center;
center = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"point.png"]];
[center setFrame:CGRectMake(0, 0, 10, 10)];
float r_rect_center_x = [r_img frame].size.width/2;
float r_rect_center_y = [r_img frame].size.height/2;
[center setCenter:CGPointMake(r_rect_center_x,r_rect_center_y)];
[r_img addSubview:center];
[center release];
这是中心,我得到的结果中心点是(X:50,Y:60)
float point1_x = 60.0f;
float point1_y = 60.0f;
UIImageView *point1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"point.png"]];
[point1 setFrame:CGRectMake(0, 0, 10, 10)];
[point1 setCenter:CGPointMake(point1_x,point1_y)];
[r_img addSubview:point1];
[point1 release];
这是point1,我设置中心是X:60,Y:60
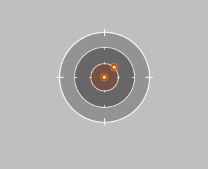
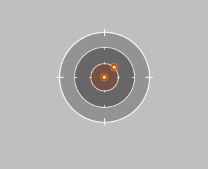
它应该看起来像这样 
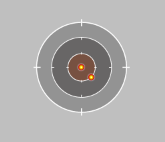
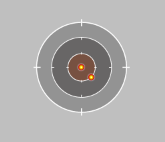
但它在模拟器上运行是这样的...... 
如何调整 Y 轴上的 POINT1 中心???
非常感谢
韦伯。
I wanna shoe two point in a iphone's view
This is my code
UIImageView *center;
center = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"point.png"]];
[center setFrame:CGRectMake(0, 0, 10, 10)];
float r_rect_center_x = [r_img frame].size.width/2;
float r_rect_center_y = [r_img frame].size.height/2;
[center setCenter:CGPointMake(r_rect_center_x,r_rect_center_y)];
[r_img addSubview:center];
[center release];
This is center, I got result center point is (X:50,Y:60)
float point1_x = 60.0f;
float point1_y = 60.0f;
UIImageView *point1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"point.png"]];
[point1 setFrame:CGRectMake(0, 0, 10, 10)];
[point1 setCenter:CGPointMake(point1_x,point1_y)];
[r_img addSubview:point1];
[point1 release];
This is point1 , I set the center is X:60,Y:60
It should be looks like this
But it run on the simulator is like this...
HOW TO ADJUST THE POINT1 CENTER IN Y-AXIS ???
Many Thanks
Webber.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
视图上有一个 setFlipped: 方法。只需调用它并传递
YES即可。There's a setFlipped: method on the view. Just call it and pass
YES.