HTML Canvas - 绘制弯曲箭头
我正在尝试在 html 画布中绘制弯曲的箭头。我绘制曲线没有问题,但我不知道如何将 > 放在线的末尾(方向)。
ctx.beginPath();
ctx.fillStyle = "rgba(55, 217, 56,"+ opacity +")";
ctx.moveTo(this.fromX,this.fromY);
ctx.quadraticCurveTo(this.controlX, this.controlY, this.toX, this.toY);
ctx.stroke();
我的想法是在末端取一小部分线并画一个三角形。 如何获取直线上一点的坐标?
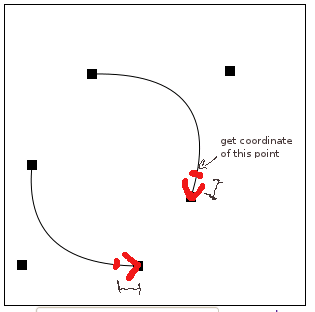
下面是为了更好地理解的图片。
I'm trying to draw curved arrows in a html canvas. I have no problem to draw a curved line but I don't know how to put the > at the end of the line (direction).
ctx.beginPath();
ctx.fillStyle = "rgba(55, 217, 56,"+ opacity +")";
ctx.moveTo(this.fromX,this.fromY);
ctx.quadraticCurveTo(this.controlX, this.controlY, this.toX, this.toY);
ctx.stroke();
My idea is taking a small part of the line at the end and draw a triangle.
How can I get the coordinate of a point in the line?
Below is the image for better understanding.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
由于您使用的是二次曲线,因此您知道有两个点构成一条指向箭头“方向”的线:
因此,只要扔掉一点三角函数,您就有了一个解决方案。这是一个可以为您完成此操作的通用函数:
http://jsfiddle.net/SguzM/
Since you're using a quadratic curve, you know two points that make a line that points in the "direction" of your arrow head:
So throw down a smidge of trig and you have yourself a solution. Here's a generalized function that will do it for you:
http://jsfiddle.net/SguzM/