分割视图 - 旋转 XIB 剪辑内容
我是第一次使用分割视图 iPad 应用程序。我的详细视图全部布局在 Interface Builder 上(请注意,在纵向模式下),所有 IBOutlet 和事物都已连接,并且所有代码都工作正常。但是,我在屏幕左下角有一个 UILabel,当我从纵向旋转到横向时,标签似乎被切断。
在分屏视图 iPad 应用程序中旋转设备时,如何避免内容剪切?
(编辑)视觉效果:
纵向视图:

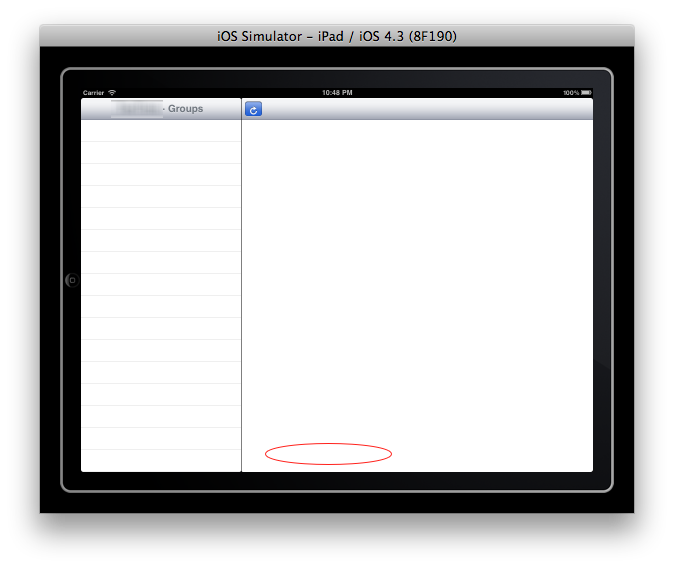
横向视图:

I'm working with a split view iPad app for the first time. I have my Detail View all laid out on Interface Builder (in portrait mode, mind you) and all the IBOutlets and things are connected and all code is working just fine. However, I have a UILabel in the bottom left of the screen and when I rotate from portrait to landscape, the label seems to get cut off.
How can I avoid content clipping when rotating the device in a split-view iPad app?
(edit) Visuals:
Portrait View:

Landscape View:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
除了剪裁之外,这可能与标签上调整蒙版大小有关。使用 IB 完成后,它们固定在顶部和左侧。因此,它们保持与顶部的距离,这就是当高度减小时标签超出屏幕的原因。您必须将其设置为固定到底部和左侧或根据您的布局要求合适的任何位置。
More than clipping, this might have more to do with the resizing masks on the label. When done using IB, they are fixed to top and left. So they maintain the distance to the top which is the reason the label has gone off screen when the height reduced. You will have to set it fixed to bottom and left or whatever is suitable based on your layout requirements.