根据另一个组合在 ExtJs 中的 EditableGrid 中设置组合框的存储
我正在使用ext Designer。 (扩展版本 3.x) 我有一个带有 autoref 'worker_type' 表单的组合,
然后有一个可编辑的网格,要添加员工,
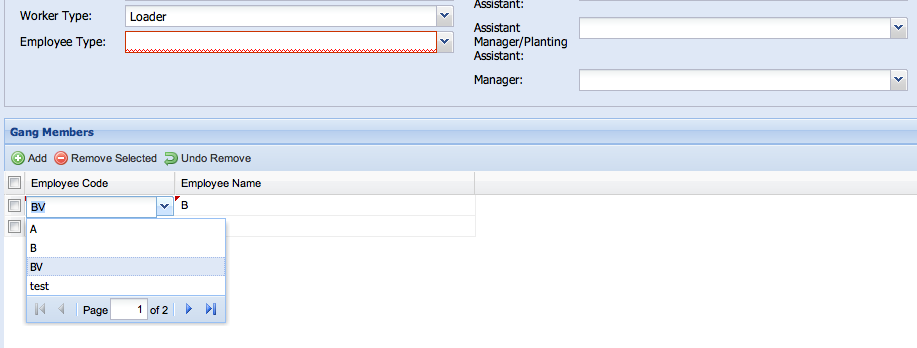
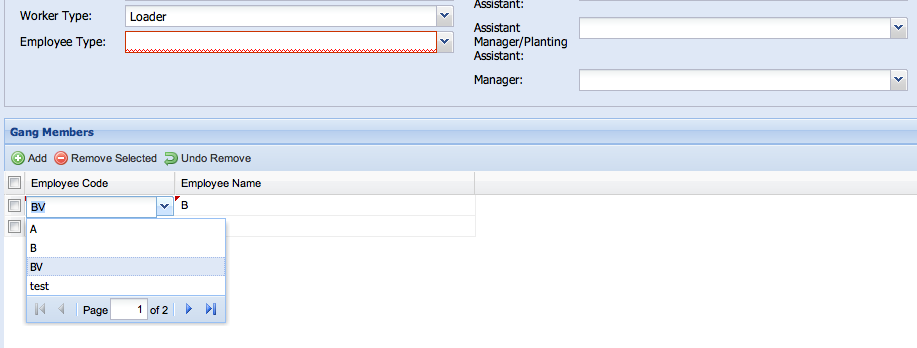
网格有一个员工选择组合,如图所示,
我想根据 'worker_type' 选择更改此组合的存储。 我的目标是仅列出特定工人类型的员工。
但无论如何我无法访问代码中的可编辑网格组合框。
任何帮助将不胜感激。
谢谢

i am using ext designer. (ext version 3.x)
i have a combo in a form with autoref 'worker_type'
then there is an editable grid, to add employees
the grid has a employee selection combo as illustrated in the image
i want change the store of this combo based on the 'worker_type' selection.
my goal here is to list employees of a certain worker type only.
but i am unable to access the editable grid combo box in code anyway.
any assistance will be highly appreciated.
thanks

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
将选择侦听器放置到第一个组合中,然后在选择值时加载第二个组合的数据存储。有点这样:
Put a select listener to your first combo, and on selecting a value, load the data store of the second combo. Somewhat this way: