透明小部件背景?
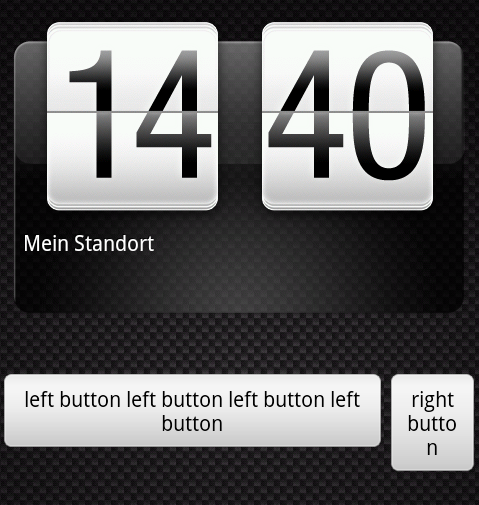
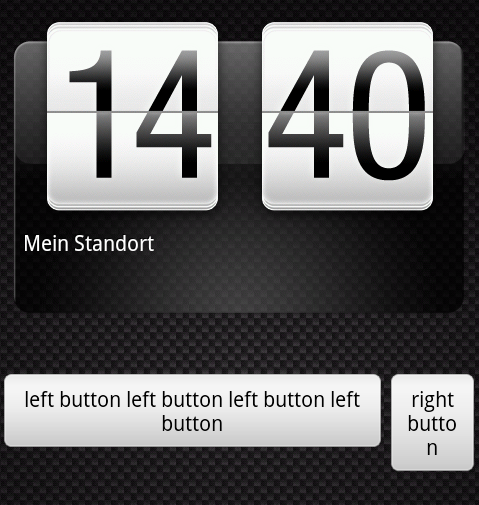
在Android小部件上,如何给背景赋予颜色,同时又使其透明?请查看屏幕截图中时钟的背景。这是一个黑色但透明的背景。我怎样才能在我自己的小部件上做到这一点?我是否还可以参考系统颜色,例如 HTC Sense 屏幕截图中的颜色?感谢您的任何提示!

On Android widgets, how can I give the background a color, yet make is transparent at the same time? Please see the background on the clock at the screenshot. It's a black, yet transparent background. How can I do that on my own widget? Can I maybe also reference system colors, like the one on the screenshot from HTC Sense? Thanks for any hint!

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
您必须为您的资源指定一个 alpha 通道(=透明通道)。
如果您在 XML 资源中使用标准颜色(例如来自 color.xml)来填充背景,
您可以通过更改前两个数字来指定 alpha。
格式示例:
这里的99表示alpha值,将其改为FF将产生纯红色,将其改为00将使整个颜色不可见。只需通过更改之间的值来测试一下即可。
有关详细信息,请查看此处。
如果你想使用实际的图片/位图,就像人们所做的那样,
您必须创建指定了 Alpha 通道的 PNG 图像。
这取决于您使用哪种软件来创建位图。
我推荐使用 Illustrator 或 Inkscape 等矢量图形程序来执行此操作,当您指定颜色时它们具有 alpha 值。在那里创建图像后,将图像导出为 PNG 并将其添加到您的应用程序资源中。
You have to specify an alpha-channel (=transparency channel) for your ressources.
If you are using a standard color in your XML res (e.g. from your colors.xml) to fill the background,
you may specify alpha by changing the first two numbers.
Example format:
The 99 here indicates the alpha value, change it to FF will produce solid red, changing it to 00 will make the entire color invisible. Just test around with this by changing the value inbetween.
For the details about this, please look here.
If you want to use an actual picture/bitmap, like the sense one does,
you have to create PNG-images with an alpha channel specified.
That depends on which software you are using to create your bitmaps.
I recommed vector graphic programs like Illustrator or Inkscape for doing this, they have an alpha value when you specify a color. After you created it there, export the image as a PNG and add it to your apps ressources.
只需将布局的背景设置为透明即可。添加以下代码。这对我有用,它是一个小部件。
Just set background of layout to transparent. Add below code. This worked for me and Its a widget.
android:background="#TTRRGGBB-- RR、GG、BB 是(十六进制)红色、绿色、蓝色分量,TT 是透明度分量。使用 TT = 80(十六进制)表示 50%透明度,FF 表示不透明度,00 表示完全透明,或者使用带有透明度组件的 png,如您的屏幕截图所示。
android:background="#TTRRGGBB-- RR, GG, BB are the (hex) red, green, blue components, and TT is the transparency component. Use TT = 80 (hex) for 50% transparency, FF for no transparency, 00 for fully transparent.Or use a png with transparency components, as your screenshot appears to use.