打印页面中的 div 背景颜色不起作用
我想使用具有 background-color 的 div ,但如果我打印页面,它会显示为白色。
当我使用 创建表时,它也不起作用。
如何使用 css 和 html 创建打印页面?
我的代码:
<table border="0px" cellspacing="1" cellpadding="0" bgcolor="#777777" width="650px">
<tr bgcolor="#999999">
<td align=right colspan=2><span style="font:bold 14px 'b nazanin';">Text</span></td>
</tr>
</table>
I want use a div that has a background-color, but if I print the page it appears in white .
When I create a table using <tr bgcolor="#333333"> it also does not work.
How I can create a print page using css and html ?
My code :
<table border="0px" cellspacing="1" cellpadding="0" bgcolor="#777777" width="650px">
<tr bgcolor="#999999">
<td align=right colspan=2><span style="font:bold 14px 'b nazanin';">Text</span></td>
</tr>
</table>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(6)
CSS:
box-shadow: inset 0 0 0 1000px gold;适用于所有浏览器以及表格单元格和行。
CSS:
box-shadow: inset 0 0 0 1000px gold;Works for all browsers and on table cells and rows.
我会研究将样式表定位到打印的媒体查询方式。我不相信您会找到一种通用的跨浏览器方法来完成您想做的事情(控制用户的打印机是否打印背景)而不使用内容的 PDF,这可能是不可取/不可行的。但是,您应该考虑专门处理您的打印样式,并可能避免在打印页面设计中使用背景。
http://www.w3.org/TR/css3-mediaqueries/
编辑
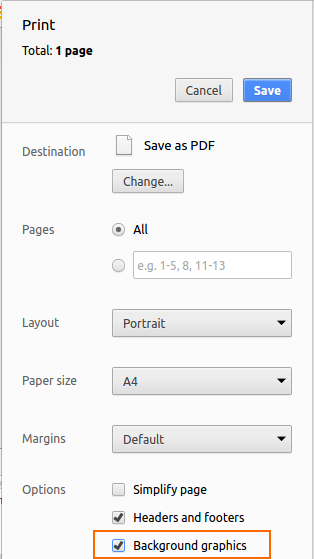
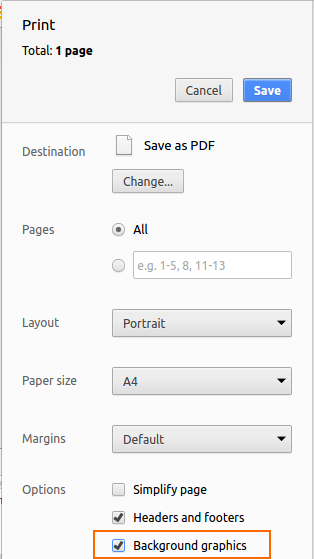
看到您的其他评论,如果您必须打印背景并且只有一个用户,请教您的用户使打印机打印背景。例如,在 Firefox 中(复选框):
I would look into the media query way of targeting a stylesheet to the print. I don't believe you will find a common way cross-browser of doing what you want to do (control whether the user's printer prints a background) without using PDFs of your content, which may not be desirable/doable. However, you should consider specially handling your print styles and perhaps avoid backgrounds in your design of the printed page.
http://www.w3.org/TR/css3-mediaqueries/
EDIT
Seeing your other comment, if you have to make the backgrounds print and have a single user, teach your user to make the printer print backgrounds. See for example in Firefox (checkbox):
默认情况下不打印背景颜色和图像。
这是您的用户可以更改的打印机选项,但您绝对不能指望您的用户知道或这样做。你无法从网络端控制它(据我所知)。
Background colors and images don't print by default.
It is a printer option your users could change, but you absolutely can't count on your users knowing or doing that. You cannot control this from the web side (as far as I know).
在 Crome 中“-webkit-print-color-调整:精确;”对我有用。
使用:
或检查背景图形选项:

这两个选项对我来说都很好。
In Crome "-webkit-print-color-adjust: exact;" works for me.
Use:
Or Check Background Graphics option:

Both options working fine for me.
当我使用固定大小的块元素时,这对我有用。使用的图像为 1px X 1px,但被迫扩展到盒子的大小。这样我们就可以直接打印图像而不是背景颜色/图像。
Here is something worked for me as I was using Fixed size block element. The image used is 1px X 1px but forced to expand to the size of box. This way we are printing image directly instead of background color/image.
不过,您始终可以使用图像来实现这一点。制作一个宽度为 1px 的图像并像这样重复:
You could however always use an image for that. Make an image with a width of 1px and repeat it like this: