滚动页面时隐藏透明固定位置 div 后面的可滚动内容?
我有一个名为 header 的 div,它设置了固定位置。问题是当我滚动页面时,页面内容显示在标题后面(标题是透明的)。
我对 css 了解很多,但似乎无法弄清楚这一点。我尝试过将溢出设置为隐藏,但我知道它不起作用(而且确实没有)。
这很难解释,所以我尽力了。
html:
<div id="header">
<div id="topmenu">Home | Find Feeds | Subscriptions</div>
</div>
<div id="container">
<div id="content">
testing
</div>
</div>
css:
#header {
margin:0 auto;
position: fixed;
width:100%;
z-index:1000;
}
#topmenu {
background-color:#0000FF;
height:24px;
filter: alpha(opacity=50);
opacity: 0.5;
}
#leftlinks {
padding: 4px;
padding-left: 10px;
float: left;
}
#rightlinks {
padding: 4px;
padding-right: 10px;
float: right;
}
#containerfixedtop {
width: 100%;
height: 20px;
}
#contentfixedtop {
margin: 0 auto;
background-color: #DAA520;
width: 960px;
height:20px;
}
#container {
position: relative;
top: 68px;
width: 100%;
height: 2000px;
overflow: auto;
}
#content {
margin: 0 auto;
background-color: #DAA520;
width: 960px;
height: 2000px;
}
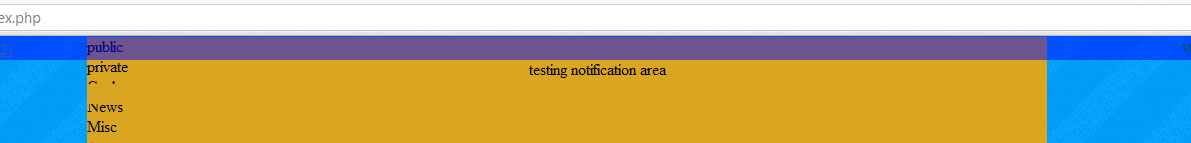
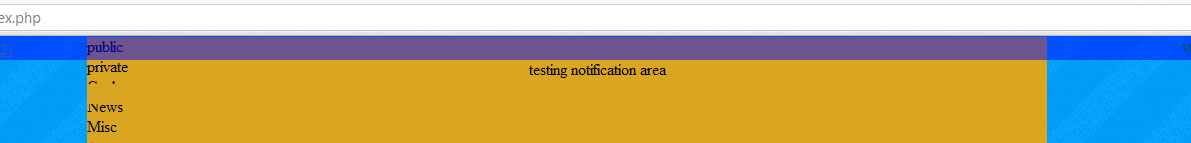
这是问题的屏幕截图:

I have a div called header that is set up with a fixed position. The problem is when I scroll the page the content of the page shows up behind the header (the header is transparent).
I know a lot about css, but cannot seem to figure this one out. I have tried setting overflow to hidden, but I knew it wouldn't work (and it didn't).
This is very hard to explain, so I did the best I could.
html:
<div id="header">
<div id="topmenu">Home | Find Feeds | Subscriptions</div>
</div>
<div id="container">
<div id="content">
testing
</div>
</div>
css:
#header {
margin:0 auto;
position: fixed;
width:100%;
z-index:1000;
}
#topmenu {
background-color:#0000FF;
height:24px;
filter: alpha(opacity=50);
opacity: 0.5;
}
#leftlinks {
padding: 4px;
padding-left: 10px;
float: left;
}
#rightlinks {
padding: 4px;
padding-right: 10px;
float: right;
}
#containerfixedtop {
width: 100%;
height: 20px;
}
#contentfixedtop {
margin: 0 auto;
background-color: #DAA520;
width: 960px;
height:20px;
}
#container {
position: relative;
top: 68px;
width: 100%;
height: 2000px;
overflow: auto;
}
#content {
margin: 0 auto;
background-color: #DAA520;
width: 960px;
height: 2000px;
}
Here's a screenshot of the problem:

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(13)
虽然来晚了,但以防万一其他人将来遇到这个问题,这是你的解决办法。
您的CSS代码:
您的HTML:
这将为您提供一个与您的网站完全匹配的标题,并浮动在顶部。主要内容将滚动到标题之外,并在经过标题时消失。
您的 .bottom-wrapper padding-top 应该是标头包装器内容的高度。
干杯!
Just coming to this late, but in case anyone else runs across this in the future, here's your fix.
Your CSS Code:
Your HTML:
This will provide you with a header that cleanly matches your site, and floats at the top. The main content will scroll free of the header, and disappear when it passes the header.
Your .bottom-wrapper padding-top should be the height of your header wrapper's content.
Cheers!
您可能正在寻找
z-index。它允许您指定页面上元素的垂直顺序,因此具有z-index: 10的元素浮动在具有z-index: 5的元素上方(视觉上) >。给出内容
z-index: 5并查看它是否有效。You are probably looking for
z-index. It allows you to specify the vertical order of elements on the page, so an element withz-index: 10is floating above (visually) an element withz-index: 5.Give the content
z-index: 5and see if it works.我遇到了类似的问题,并为我的案例找到了解决方案。无论您使用的是全屏背景图像还是纯色(包括白色),它都应该适用。
HTML
CSS
这给了我一个带有透明固定标题的整页图像的外观,当正文内容滚动时,它隐藏在标题后面。图像显得无缝。
您可以使用纯色背景做同样的事情,但可以说,它会更容易。
2 注意:标题有一个设定的高度,我只在FF和Chrome中测试过。
I was having a similar issue, and found a solution for my case. It should apply whether you are using a full screen background image, or a solid color (including white).
HTML
CSS
This gives me the look of a full page image with a transparent fixed header and when the body content scrolls, it hides behind the header. The images appear seamless.
You could do the same thing with a solid color background, though, arguably, it would have been easier.
2 notes: the header has a set height, I have only tested in FF and Chrome.
刚刚针对此类问题提出了一个新的解决方案,我对此非常满意。
对需要隐藏在透明元素后面的内容使用
clip-path。然后在窗口滚动时使用 js 动态更新clip-path。HTML
JS
动态粘性内容
在我的例子中,我有一个元素,在滚动经过它后切换到
position: Sticky。 #sticky 内容需要相对于它之前的 dom 元素,直到我们滚动得足够远。我是这样解释的:HTML
JS
Just came up with a new solution to this type of problem that I'm quite happy with.
Use
clip-pathon the content that needs to hide behind the transparent element. Then update theclip-pathdynamically with js on window scroll.HTML
JS
Dynamic sticky content
In my case I had an element that I switched to
position: stickyafter scrolling past it. The #sticky content needs to be relative to the dom elements that came before it until we have scrolled far enough. Here's how I accounted for that:HTML
JS
我使用带有颜色的背景属性解决了这个问题,即使您愿意,也可以使用 var
I fixed this problem using the background property with a color, you can use var even if you'd like to
#header有固定的高度吗?很确定这在 IE 中不起作用......
Does
#headerhave a set height?Pretty sure this wouldn't work in IE though...
修复标题下方内容 div 的位置+overflow-y 内容 div。
Fix the position of the content div below the header + overflow-y the content div.
我想出了一个滚动 div 而不是正文的解决方案:
I came up with a solution scrolling the div instead the body:
我也遇到了类似的问题,但使用简单的脏黑客解决了它
1)在图像文件夹中有一个白色图像
2)然后在标题样式中添加此CSS
3) 完成!
I too faced similar issue, but solved it using a simple dirty hack
1) have a white image in images folder
2) then add this css in header style
3) It is done!!
标头的 z 索引设置为 1000,因此如果您希望容器堆叠在标头顶部,则容器的 z 索引必须为 1001。 https://codepen.io/richiegarcia/pen/OJypzrL
The header's z-index is set to 1000, so the z-index of the container would have to be 1001 if you want it to stack on top of the header. https://codepen.io/richiegarcia/pen/OJypzrL
我也遇到了同样的问题。我刚刚在 CSS 中的
.header中添加了z-index:10。I was having the same problem. I just used added
z-index:10to the.headerin CSS.我通过添加另一个固定的 div 来解决这个问题,该 div 位于标题的正下方,其 margin-top 与标题的大小相同。
HTML:
CSS:
I solved this problem by adding another fixed div positioned right under my header with margin-top of the size of my header.
HTML:
CSS:
我面临着同样的问题,所以 tize 给出的答案对我有很大帮助,我在标题下创建了一个 div 并使用了一些CSS(z-index,溢出和背景),因此主要元素是可滚动的并隐藏在透明标题后面:
HTML:
CSS:
I was facing the same problem, so the answer that tize gave helped me alot, I created a div right under my header and used some css(z-index, overflow and background), so the main element is scrollable and hid behind the transparent header:
HTML:
CSS: