这个网站如何在 flash / flex 中分层图像(可以在常规 html / css 中完成)
我最近问了这个问题< /a> 我得到了很多很好的答案,详细分析了 flash 和 flex 之间的区别,这些答案非常有用且信息丰富。
我的问题的一个主要部分从未得到解答,所以我想重点关注这一点(因为一旦进入快速与灵活的一般性辩论,就很难改变以关注最后一个问题)
在该问题的第一个站点链接中,当用户进行选择时,这些选择将应用于图像,并且您将使用所选的所有配件构建“主”图像。这与我看到的许多“制作娃娃”网站类似,但有一个主要区别是我问题的核心。
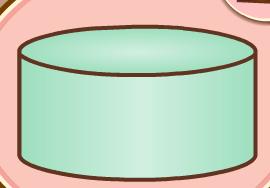
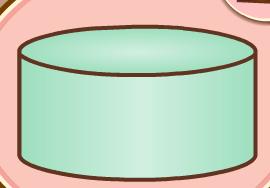
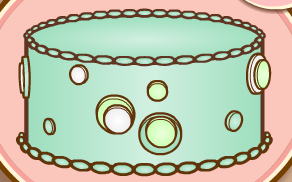
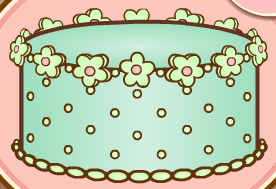
例如,在第 3 步中,您选择一种颜色并得到如下内容:

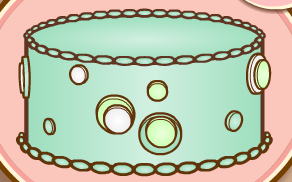
然后在第 4 步,当您选择“配件”时,图像将更改为:
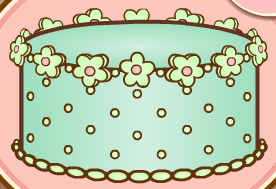
或

或

现在这个网站正在使用flash(或flex等),人们告诉我这可以在没有flash的情况下100%复制,只需查看使用zindex与图像和jquery / css,但在上面的图像中,它这些附加图像似乎并不只是分层在顶部,因为在某些情况下,配件部分位于原始图像的“后面”(蛋糕背面的星星等)。所以看起来更复杂的事情正在发生。我似乎无法在网络上找到任何教程或示例中显示此功能的示例)
我想获得反馈,了解以下功能是否仅使用常规 css、浮动等可用,或者 flash 中有某些特定功能/ flex 我应该考虑提供这种功能,您可以将图像“合并”在一起,从而给您带来上面图像中的效果。
i recently asked this question and i got a lot of great answers breaking down the difference between flash and flex which was very informative and helpful.
One of my main parts of the question never got answered so i wanted to focus on that (as it was difficult to change to focus on the last questions once it got into a flash versus flex general debate)
In the first Site link on that question, as the use makes selections, these selections are getting applied to an image and you are building up a "master" image with all of the accessories chosen. This is similar to a lot of these "build a doll" websites i see but there is one main difference that goes to the heart of my question.
For example, on step 3, you choose a color and get something like this:

then on step 4, as you choose "accessories", the images changes to this:

or

or

Now this site is using flash (or flex, etc) and people have told me this could be replicated without flash 100% bysimply looking at using zindex with images and jquery / css but in the images above, it doesn't seem like these additional images are just being layered on top because in some cases the accessories is partially "behind" the original image (stars in the back of the cake, etc). So it seems like something more sophisticated is going on. I can't seem to find any examples on the web that show this capability in any tutorial or example)
I wanted to get feedback to if the follow capabilities where available just using regular css, floats, etc or there was some particular feature in flash / flex that i should be looking at to give this capabilities where you can "merge" images together to give you the affect in the images above.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
如果星星的图像是只有星星的 gif/png,那么使用 z-index 就可以解决问题。做了一个小模型来向你展示我的意思。
否则,您可以制作一个包含蛋糕所有状态的 CSS 精灵,只需移动蛋糕的背景位置即可DIV 内的图像。
Using z-index would do the trick if the image of the stars was a gif/png with only the stars. Made a small mockup to show you what I mean.
Otherwise you could make a CSS sprite with all states of the cake and just move the background-position of the image within the DIV.
我相信处理这个问题的最常见方法就是使用剪切图像(剪切蛋糕后面的星星)给人以星星在蛋糕后面的印象,而实际上星星在前面。
另一种可能性是也使用 z-index 并使用 3 个图像:
目前我见过的所有换装游戏都采用了“剪图”的方法。
尝试使用 CSS 做一些事情。一旦完成,编写 javascript 可能不会太困难。
I believe the most common way to handle this problem is simply to use a cutted image (cut the stars behind the cake) to give the impression stars are behind the cake, while in reality are upfront.
Another possibility is also to use the z-index and use 3 images:
All dress games I've seen so far used the method of the "cutted image".
Just try to do something using CSS. Once done, doing the javascript might not be too difficult.
我认为你需要做的是将你的图像分为以下几类:
现在每个图像都需要自己的 div。例如,在最后一朵花中,后面的花需要是自己的图像,而前面的花需要是自己的图像。
然后只需将蛋糕设置为 z-index 2,后面的花朵设置为 z-index 1,前面的花朵设置为 z-index 3。我建议您使用绝对定位将花朵定位到正确的位置。如果将这些图像所在的包含 div 设置为相对位置,则附件的绝对定位将相对于包含 div 的左上角。
下面是一些可能有帮助的 html 和 css 示例。
What I think you need to do is break your images down into the following categories
Now each image will need its own div. For instance, on the last one, the flowers that are behind need to be their own image, while the flowers in front need to be their own image.
Then just set the cake at z-index 2, the behind flowers at z-index 1, and the flowers in front at z-index 3. I recommend you use absolute positioning to position the flowers to the correct location. If you set the containing div that these images are in to position relative, the absolute positioning of the accessories will be relative to the top left corner of the containing div.
Below is some example html and css that might help.