IE7 和“锯齿”围绕分层 PNG(使用 jQuery)
我似乎在 PNG 文件周围遇到“锯齿”(锯齿状像素化,在本例中为黑色),特别是具有抗锯齿边缘,例如圆形边框(例如,一个大的光泽按钮)在 IE7 中。我想我以前遇到过这个问题,但在以前的设计中可能并不那么明显。
事实是,它仅在我淡出 PNG 时出现(在本例中,淡入另一个以获得时髦的翻转效果),因为最初,它看起来很好。
无论如何,我不太确定问题源于何处,但是这里是所涉及代码的简要转储;希望有一个解决方案。
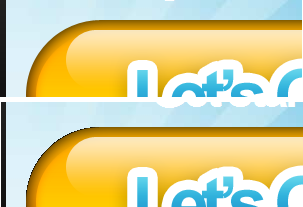
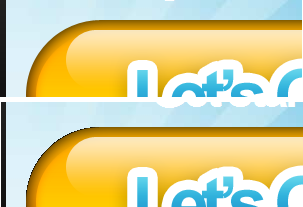
屏幕
分别之前和之后

jQuery
$(document).ready(function(){
$('.mf_fader').hover(function(event){
$('> *:first-child', $(this)).stop().fadeTo(450, 0);
$('> *:last-child', $(this)).stop().fadeTo(350, 1);
}, function(event){
$('> *:first-child', $(this)).stop().fadeTo(350, 1);
$('> *:last-child', $(this)).stop().fadeTo(450, 0);
});
});
CSS
#dbc_main-letsgo,
#dbc_main-letsgo > div{
width: 460px;
height: 150px;
}
#dbc_main-letsgo > div{ background-image: url(../img/btn_main-letsgo-default.png); }
#dbc_main-letsgo > div + div{ background-image: url(../img/btn_main-letsgo-hover.png); }
.mf_fader{
position: relative;
display: inline-block;
}
.mf_fader > *{
position: absolute;
}
.mf_fader > * + *{
display: none;
}
HTML
<a href="#" id="dbc_main-letsgo" class="mf_fader">
<div></div><div></div>
</a>
我假设这与 IE 较差的 PNG 支持有关,所以也许我被困住了。
I seem to be experiencing "jaggies" (jagged pixelation, black in this case) around PNG files, specifically with anti-aliased edges such as rounded borders (say, a large glossy button for example) in IE7. I think I've experienced this issue before, however it may not have been as obvious in a previous design.
Thing is, it only appears when I fade the PNG (and in this case, fade in another for a snazzy rollover effect) because initially, it appears fine.
Anyways, I'm not too certain where the issue stems from, however here is a brief dump of the involved code; hopefully there's a resolution.
Screen
Before and after respectively

jQuery
$(document).ready(function(){
$('.mf_fader').hover(function(event){
$('> *:first-child', $(this)).stop().fadeTo(450, 0);
$('> *:last-child', $(this)).stop().fadeTo(350, 1);
}, function(event){
$('> *:first-child', $(this)).stop().fadeTo(350, 1);
$('> *:last-child', $(this)).stop().fadeTo(450, 0);
});
});
CSS
#dbc_main-letsgo,
#dbc_main-letsgo > div{
width: 460px;
height: 150px;
}
#dbc_main-letsgo > div{ background-image: url(../img/btn_main-letsgo-default.png); }
#dbc_main-letsgo > div + div{ background-image: url(../img/btn_main-letsgo-hover.png); }
.mf_fader{
position: relative;
display: inline-block;
}
.mf_fader > *{
position: absolute;
}
.mf_fader > * + *{
display: none;
}
HTML
<a href="#" id="dbc_main-letsgo" class="mf_fader">
<div></div><div></div>
</a>
I'm assuming it's something to do with IE's poor PNG support, so maybe I'm stuck.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
每次我在 IE 中的透明 PNG 上使用不透明度/淡入淡出等时,我都会得到完全相同的结果。
另外,我访问过很多有同样问题的网站。当我看到自夸是 jquery 专家的人在他们的透明 png 上有同样的问题时,这让我感觉好多了。
据我所知是IE的问题。如果您找到一种方法可以在 IE 中为 Trans png 制作不透明度动画而没有黑色边框...请发帖。
有几次我不得不从淡入淡出效果变为显示/隐藏效果
Every time I use opacity/fades etc on transparent PNG's in IE, i get exactly the same thing.
Also, I have visited many sites that have the same problem. It makes me feel better when I see people who boast being jquery experts have the same issue on their transparent pngs.
As far as I know it's an IE problem. If you find a way to animate opacity on Trans png's in IE without the black border...please post.
I have had to on a couple of occassions go from a fade effect to a show/hide effect
遗憾的是,这与 IE 7 在支持 PNG 方面的蹩脚尝试有关。随着6的惨败,MS承诺在7中提供支持,但多少落空了。
不过,您可以在此处使用 gif 或 8 位 PNG 并获得更好的结果。
我所做的就是让浏览器检查 IE 7,如果检测到 7,我就会切换到隐藏显示而不是淡入淡出。
希望有帮助。
Sadly this has to do with IE 7's lame attempt at supporting PNGs. With the epic fail of 6, MS promised support in 7 and that somewhat fell through.
You can use a gif or an 8 bit PNG here though and get better results.
What I do is make a browser check for IE 7 and if I detect 7 I then switch to hide show as opposed to fades.
Hope that helps.
是的,这是由于 IE 对 PNG 的支持较差。
解决此问题可以轻松解决的一件事是,如果透明 png 后面的背景是纯色,则也可以为 div 元素提供 png 图像背景颜色属性。
Yeah, this is due to IE's poor PNG support.
One thing you can do to fix this is easily is that if the background behind the transparent png is a solid color, you can give the div element with the png image background-color attribute as well.