Sdl 1.3:如何实现简单的scale-9-grid来调整图像大小?
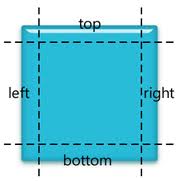
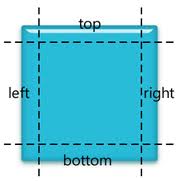
我们有一个像这样的图像:

我们有 4 个坐标 top:10、bottom:10、left:10、 right:10 我们已将大小调整为 newWidth:100、newHeight:35 等值,我们有一些 SDL_Rect Sprite,它是由某些 SDL_Surface *button 生成的对该 Sprite 执行此类调整大小转换?
那么如何在SDL中实现9切片缩放呢?
We have an image like:

We have 4 coordinates top:10, bottom:10, left:10, right:10 we have resize to values like newWidth:100, newHeight:35 we have some SDL_Rect Sprite which was generated from some SDL_Surface *button how to performe on that Sprite such resize transformations?
So how to inplement 9-slice scaling in SDL?
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(1)
我制作了一个演示项目,使用 c 和 sdl-2 此处:<一href="https://github.com/cxong/sdl2-9-slice" rel="nofollow noreferrer">https://github.com/cxong/sdl2-9-slice
查看
render()函数并根据需要复制它 - 它已获得许可。关键是使用 < 的
srcrect和dstrect参数code>SDL_RenderCopy() - 前者是要渲染源纹理的哪一部分,后者是要渲染到目标(渲染目标)的哪一部分。对于 9 切片,角点按原样复制;对于中间部分,根据您想要的渲染方式(拉伸或重复),
srcrect将是相同的,但dstrect将拉伸或重复。另一件事是,SDL 还没有进行纹理重复。所以如果你想渲染为重复模式,你需要使用循环。
这是项目终止时的函数:
I've made a demo project performing 9 slice rendering using c and sdl-2 here: https://github.com/cxong/sdl2-9-slice
Take a look at the
render()function and copy it if you like - it's permissively licensed.The key is to use the
srcrectanddstrectparameters ofSDL_RenderCopy()- the former is which part of the source texture to render, the latter which part of the destination (render target) to render into.For 9 slice, the corners are copied as-is; for the middle parts, depending on how you want to render - stretched or repeated - the
srcrectwill be the same, butdstrectwill stretch or repeat.Another thing is that SDL does not do texture repeating (yet). So if you want to render as repeat mode, you need to use a loop.
Here's the function in case the project dies: