Silverlight自定义Tabcontrol设计
我是开发新手,打算使用 Silverlight 开发一个基于 Windows 的项目。
我选择制作一个 OOB 应用程序(silerlight Out Of Browser 应用程序)。在我的项目中,我将使用 TabControl。
我能够在 MSDN 文档的帮助下显示 TabControl,并在 TabControl 中动态添加 TabItems。
我的问题是
在我的 TabControl 中,只有一个 TabItem 应该被修复如 Google chrome Plus 按钮,但找不到任何相关教程或文档。如果我发现任何可能是第三方选项卡控件的东西。
还有一件事,如果我添加更多 TabItems,我希望将其添加到新行而不是滚动。
请提供一些指导来解决我的问题。
I am Newbie to development and am going to develop a Windows-based project using Silverlight.
I chose to make an OOB app (silerlight Out Of Browser application). In my project I am going to use a TabControl.
I am able to display a TabControl with the help of MSDN document and have Dynamically added TabItems in TabControl.
My problem is
in my TabControl only one TabItem should be fixed like Google chrome Plus button but couldn't find any tutorials or documentation for this. If I found anything that may be a third party tabcontrol.
and one more thing, if I add more TabItems I want it to be added to new line instead of scrolling.
Please provide some guidance to fix my problems.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(2)
您可能想深入研究样式和模板。
使用默认模板作为起点
MSDN:TabControl样式和模板
You probably want to dig in to styles and templates.
Use the default template as a starting point
MSDN: TabControl Styles and Templates
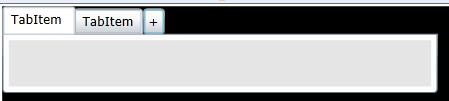
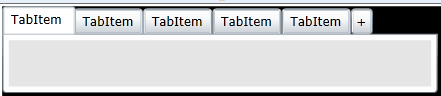
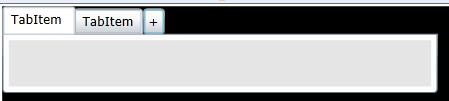
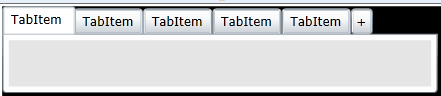
如果您指的是类似这些图像的内容(任何选项卡右侧都有一个 + 按钮):


我使用 Blend 来编辑 TabItem 模板,并将 TabPanelTop 控件部分放入水平堆栈面板中,并在之后添加一个按钮的部分。下面的模板的 Xaml,但更改的是这部分:
完全修改的 TabControl 模板 Xaml
当涉及到模板编辑时,即使是编码员也应该了解并喜欢 Expression Blend。它可能看起来像是一个仅供设计师使用的工具,但对于所见即所得的编辑来说,它的价值非常高。
*注意:这并没有解决响应按钮按下的问题,但我知道您可以模板绑定按钮的命令到附加属性以及视图模型,所以这应该是您最少的现在的问题。
If you mean something like these images (with a + button to the right of any tabs):


I used blend to edit the TabItem template and put the TabPanelTop control part into a horizontal stack panel and added a button after the part. Xaml for the template below but the change is this part:
Full modified TabControl template Xaml
When it comes to template editing even coders should get to know and love Expression Blend. It may seem like a designer-only tool, but it is worth its weight in gold for the WYSIWYG editing.
*Note: This does not address the issue of responding to the button press, but I know you can template bind a button's command to attached properties as well as view models, so that should be the least of your problems now.