jQuery UI 选项卡中的 jQuery 多个轮播在 Internet Explorer 和 Chrome 中无法正常工作
我的页面出现问题,其 URL 如下所示:
页面中间底部有一个选项卡式结构。每个选项卡都包含一个正在运行的轮播。并且每个轮播项目(图像)在单击时都可以在叠加层中显示。
我使用 jQuery 1.3.2(我知道它很旧,但由于其他依赖项而无法更改)、jQuery UI 1.7.3、jCarousel 0.2.8 和 FancyBox 1.3.4 来构建它。
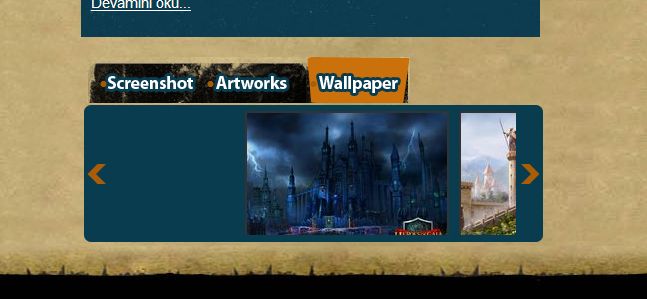
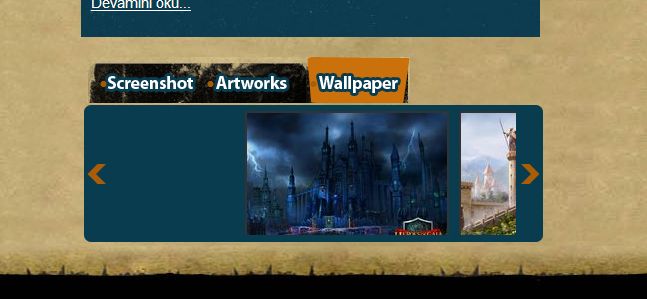
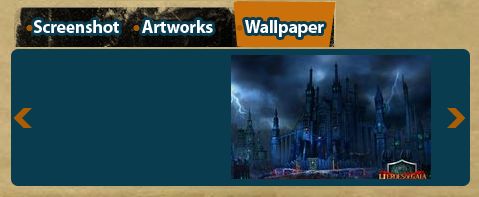
当单击第二个或第三个选项卡并单击上一个按钮时,可以在 Internet Explorer 和 Chrome 的屏幕截图中看到问题。
是什么导致了这个问题,我尝试了很多方法来解决这个问题,但都没有解决我的问题。
你有什么建议吗?由于这项工作的时间规划,很难将所有结构更改为新的结构。
感谢现在所有的答案
Internet Explorer Screen Shot 
Chrome 屏幕截图

I have a problem in the page whose URL can be seen below:
There is a tabbed structure at the middle bottom of page.Each tab consists one carousel working.And each carousel item (image) can be shown in an overlay when they are clicked.
I used jQuery 1.3.2 (I know it's old but I cannot change because of other depencies), jQuery UI 1.7.3, jCarousel 0.2.8 and FancyBox 1.3.4 to build this.
Problem can be seen in the screen shots of Internet Explorer and Chrome when 2nd or 3th tab clicked and prev button clicked.
What can caused this, I tried many things to fix this but none of the fixed my problem.
What do you recommend? It's difficult to change all structure to a new one because of the time planing of this job.
tHanks to all answers already now
Internet Explorer Screen Shot
Chrome Screen Shot

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
此问题是因为您在创建选项卡式界面后尝试创建轮播。因此 jcarousel 可能正在尝试在显示属性设置为 null (非活动选项卡)的容器内渲染轮播。由于无法可靠地确定该容器的位置和许多其他属性,因此在大多数浏览器中这都会失败。请先尝试渲染轮播,渲染轮播后,然后创建选项卡。
This problem is because you are trying to create the carousel after you have created the tabbed interface. So probably jcarousel is trying to render the carousel inside a container whose display property is set to null (a non-active tab) . Since position and many other properties of this container can not be reliably determined, this will fail in most browsers. Please try rendering the carousel before, once the carousel is rendered, then create the tabs.