关于使用Href的问题
我使用以下命令在单击 HREF 时显示消息,
<td align="center" style="background-color: #99ccff; border: 1px solid #000;" class="style22">
<a href="" onclick="return confirm('Select This Opton for qualifying asylee/refuge status students who require');">?</a>
</td>
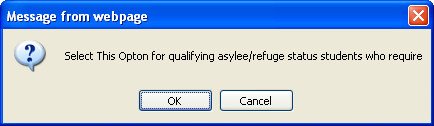
效果很好。但我的问题是在 IE 上,它显示带有问号的弹出窗口,而在其他浏览器中则不然,我如何才能在 IE 中显示该内容
在 IE 上,我如前所述,而且我想按照我自己的方式显示标题,而不是 来自网页的消息 我想写一个定制一款 我能帮忙吗?
I used the following to display message on clicking HREF
<td align="center" style="background-color: #99ccff; border: 1px solid #000;" class="style22">
<a href="" onclick="return confirm('Select This Opton for qualifying asylee/refuge status students who require');">?</a>
</td>
This works fine. But my question is on IE it is displaying the pop up with a question mark where as in other browsers it doesn't how can i have that as per in IE

On IE i am getting as mentioned and also i would like to display the title as per my own instead of Message from webpage i would like to write a custom one how can i can any one help
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(5)
没有用于自定义确认弹出框的选项......
但是,您可以尝试使用驻留在页面内的模式对话框。 jQuery UI 有一个很好的: http://jqueryui.com/demos/dialog/#modal-确认
There are no options to customise the confirm popup box.......
You can try using a modal dialog box that resides within the page, however. jQuery UI has a nice one: http://jqueryui.com/demos/dialog/#modal-confirmation
虽然无法自定义默认浏览器确认(或警报)弹出窗口,但完全可以实现并使用您自己的弹出窗口。在此过程中,您可以自定义任何您喜欢的内容,从标题到按钮到颜色。
看看这个网站,它提供了一个 JavaScript 库来做到这一点。
While it is not possible to customize the default browser confirm (or alert) popup, it's perfectly possible to implement your own and use that instead. In doing so, you can customize anything you like, from title to buttons to colour.
Have a look at this site, which provides a JavaScript library for doing just that.
参考更改JavaScript中confirm()的默认标题?, 您不能覆盖 javascript 确认对话框的默认标题。
您还有其他选项,例如 JQuery 对话框。
Refering to Changing the default title of confirm() in JavaScript?, You can not override the default title of a javascript confirmation dialog.
You still have other options like JQuery Dialog.
每个浏览器都实现自己的弹出窗口。 IE 恰好使用了一个愚蠢的问号。您只能自定义警报框中显示的消息。如果您想自定义警报框的整体外观,您需要通过创建一个悬浮在您的内容上的 div 来自行定制。
Every browser implements their own pop up window. IE just so happens to use a silly question mark. You can only customize the message that appears within the alert box. If you want to customize the entire look and feel of an alert box, you need to roll your own by creating a div that appears to hover over your content.
不幸的是,JavaScript
confirm函数无法让您控制对话框的标题、图标或任何其他方面。如果您想要一个自定义对话框,我建议您显示一个看起来有点像对话框的。然后它可以看起来像你想要的样子。 jQuery UI 对话框 可能会有所帮助。Unfortunately the JavaScript
confirmfunction does not give you any control over the title, icon or any other aspects of the dialog. If you want a custom dialog I'd suggest you instead show a<div>that looks a bit like a dialog. It can then look however you want it to look. jQuery UI Dialog may be helpful.