CSS:当设置为 tbody/thead 时,Chrome 中的渐变会重复
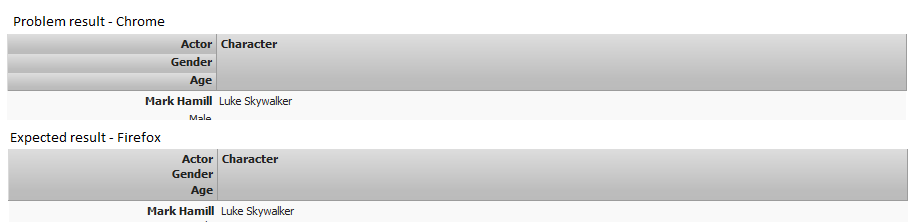
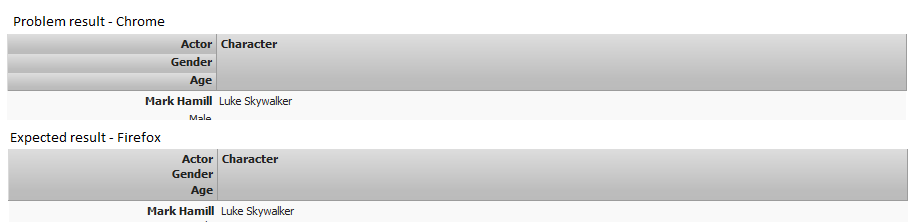
我遇到的问题显示在这里。基本上,当我在头部上放置渐变时,Chrome 会为每个单元格重复该渐变...实际所需的结果是 Firefox 生成的结果 - 整个头部的固体渐变。

有关如何解决此问题的任何想法?
这是我的 css:
thead.header {
font-weight: bold;
border-bottom: 1px solid #9C9C9C;
background-repeat: no-repeat;
background: #C6C6C6;
background: -moz-linear-gradient(top, #DEDEDE 0%, #BDBDBD 80%, #BBB 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#DEDEDE), color-stop(80%,#BDBDBD), color-stop(100%,#BBB));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#DEDEDE', endColorstr='#BBB',GradientType=0 );
}
这是 html(如果有帮助的话):
<table style="width:100%" cellpadding="0" cellspacing="0">
<thead class="header">
<tr>
<th width="200px">Actor</th>
<th rowspan="3">Character</th>
</tr>
<tr>
<th>Gender</th>
</tr>
<tr>
<th>Age</th>
</tr>
</thead>
<tbody class="odd">
<tr>
<td width="200px">Test</td>
<td rowspan="3">Test</table>
</td>
</tr>
<tr>
<td>Male</td>
</tr>
<tr>
<td>25</td>
</tr>
</tbody>
</table>
The problem I am having is shown here. Basically when I put a gradient on a thead, Chrome repeats that gradient for ever cell... The actual desired result is what firefox produced - a solid gradient for the whole thead.

Any ideas on how to fix this?
Here is the css I have:
thead.header {
font-weight: bold;
border-bottom: 1px solid #9C9C9C;
background-repeat: no-repeat;
background: #C6C6C6;
background: -moz-linear-gradient(top, #DEDEDE 0%, #BDBDBD 80%, #BBB 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#DEDEDE), color-stop(80%,#BDBDBD), color-stop(100%,#BBB));
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#DEDEDE', endColorstr='#BBB',GradientType=0 );
}
Here is the html if it helps:
<table style="width:100%" cellpadding="0" cellspacing="0">
<thead class="header">
<tr>
<th width="200px">Actor</th>
<th rowspan="3">Character</th>
</tr>
<tr>
<th>Gender</th>
</tr>
<tr>
<th>Age</th>
</tr>
</thead>
<tbody class="odd">
<tr>
<td width="200px">Test</td>
<td rowspan="3">Test</table>
</td>
</tr>
<tr>
<td>Male</td>
</tr>
<tr>
<td>25</td>
</tr>
</tbody>
</table>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(7)
在头上设置
background-attachment:fixed;就可以正常工作了Set
background-attachment:fixed;on thead and it will work fine这是一个不幸的问题,但有一个适用于大多数布局的简单解决方法:
在表格本身上设置渐变,并为
提供纯色。小提琴:http://jsfiddle.net/vudj9/
This is an unfortunate problem, but there is a simple work-around that will work for most layouts:
Set the gradient on the table itself, and give the
<td>s a solid color.fiddle: http://jsfiddle.net/vudj9/
我相信这是因为
background样式无法应用于thead元素。I believe that's because the
backgroundstyle can't be applied to thetheadelement.将渐变应用于第
th元素而不是thead并使用rowspan属性选择器似乎可行。如果两个标题行的高度是灵活的,那么这种方法就不太有效,因为您需要知道示例中的中间范围颜色#7E7E7E。查看示例 http://jsfiddle.net/wSWF9/2/Applying the gradient to the
thelement instead of thetheadand using therowspanattribute selector seems to work. This wouldn't work so well if the height of the two header rows were flexible as you need to know the middle range color#7E7E7Ein the example. Checkout the exmaple http://jsfiddle.net/wSWF9/2/如果您为标题指定
display: table-caption;的值,它就会起作用。需要一些额外的 CSS 来定位第
th内容。If you give the thead a value of
display: table-caption;it works.Needs some additional CSS for positioning of
thcontent.嗯,解决这个问题的一个方法是不使用单独的单元格,而是使用
我意识到这不是一个很好的解决办法。
您的代码:http://jsbin.com/ozuhi5
您的修复代码:http://jsbin.com/ozuhi5/2
新
:Well, a way to circumvent the problem is to not use separate cells, and to use
<br />instead.I realize that this is not a very good fix.
Your code: http://jsbin.com/ozuhi5
Your code with fix: http://jsbin.com/ozuhi5/2
New
<thead>:这是 google chrome 上的一个错误,请在 此 Google 页面上了解有关此问题的更多信息Chrome。
在尝试设置 tbody 元素的样式时,我确实遇到了同样的问题,这是我用来修复代码而不破坏其他浏览器支持的解决方案:
请参阅此演示
It's a bug on google chrome read more about it on this Google page about issues on Chrome.
I do have the same problem when trying to styling the tbody element, This is the solution I use to fix my code without breaking other browsers support:
See the demo on this Fiddle