UIPickerView 的大小设置不正确
我需要显示一个非全屏视图,并且其下方有一个按钮和 pickerView。 我尝试使用这段代码:
UIView *container = [[UIView alloc] initWithFrame:CGRectMake(20,20,200,200)];
container.backgroundColor=[UIColor whiteColor];
UIButton *myButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
myButton.frame = CGRectMake(container.frame.origin.x, container.frame.origin.y+5, 170, 20); // position in the parent view and set the size of the button
myButton.titleLabel.textColor=[UIColor redColor];
myButton.titleLabel.text=@"click me";
//myButton.backgroundColor=[UIColor blueColor];
//[myButton backgroundImageForState:<#(UIControlState)#>[UIImage imageNamed:@"iPhone_mainbutton_green.png"];
// add targets and actions
[myButton addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
// add a buttonview
[container addSubview:myButton];
UIPickerView *piker=[[UIPickerView alloc] initWithFrame:CGRectMake(container.frame.origin.x, container.frame.origin.y +30, 100, 100)];
//piker.numberOfComponents=1;
piker.showsSelectionIndicator=YES;
//piker.delegate=self;
//piker.dataSource=self;
[container addSubview:piker];
[myButton release];
[piker release];
[self.view addSubview:container];
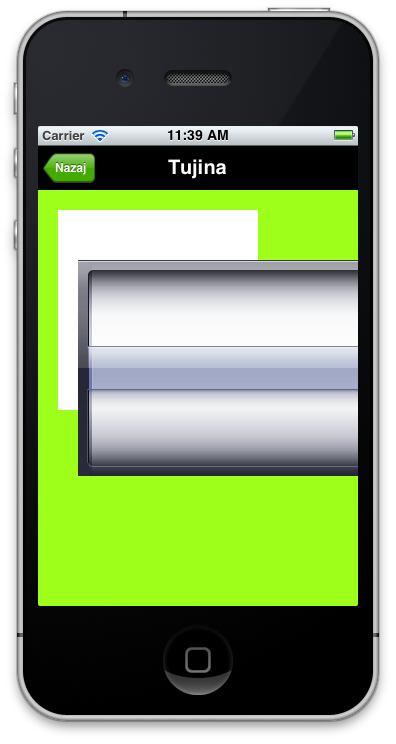
我得到了这个(选择器超出屏幕并且非常大,不是 100x100):
I need to show a view that is not full screen and has a button and pickerView under it.
I tried using this code:
UIView *container = [[UIView alloc] initWithFrame:CGRectMake(20,20,200,200)];
container.backgroundColor=[UIColor whiteColor];
UIButton *myButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
myButton.frame = CGRectMake(container.frame.origin.x, container.frame.origin.y+5, 170, 20); // position in the parent view and set the size of the button
myButton.titleLabel.textColor=[UIColor redColor];
myButton.titleLabel.text=@"click me";
//myButton.backgroundColor=[UIColor blueColor];
//[myButton backgroundImageForState:<#(UIControlState)#>[UIImage imageNamed:@"iPhone_mainbutton_green.png"];
// add targets and actions
[myButton addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
// add a buttonview
[container addSubview:myButton];
UIPickerView *piker=[[UIPickerView alloc] initWithFrame:CGRectMake(container.frame.origin.x, container.frame.origin.y +30, 100, 100)];
//piker.numberOfComponents=1;
piker.showsSelectionIndicator=YES;
//piker.delegate=self;
//piker.dataSource=self;
[container addSubview:piker];
[myButton release];
[piker release];
[self.view addSubview:container];
and i get this (picker out of the screen and very large, not 100x100):

如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
您要在容器中添加选择器视图,容器框架是:-(20,20,200,200)
使其
(0,20,200,200)。you are adding you pickeer view in container and container frame is:-(20,20,200,200)
make it
(0,20,200,200).您将 UIPickerView 添加为“容器”的子视图,
这意味着 pickerview 从容器而不是 UIView 获取其来源,如果您希望它位于正确的位置,请执行以下操作:-
只需关注您的来源并记住每个子视图都从其父视图获取来源。
还有一件事苹果不允许更改 pickerview 高度,因此您无法将其设置为 100x100,您只能更改其宽度。 UIPickerView 仅支持 3 个高度值,即 216.0 、 180.0 、 162.0 尝试仅从这 3 个值设置高度。这会起作用的。
如果您对此有任何疑问,请告诉我。
You are adding your UIPickerView as subview of "container"
this means pickerview takes its origin from container not from UIView if you want it to on right position do this :-
just focus on your origin and remember every subview takes it origin from its parent view.
and One more thing apple doesn't allow to change pickerview Height so you cant set it 100x100 you can just change of its width. UIPickerView supports only 3 height value and these are 216.0 , 180.0, 162.0 try to set height only from these 3 value. it will be work.
let me know if you have any query regarding this.
如果您想调整框架,请在视图控制器的
viewWillAppear:方法中进行操作 - 您可以在那里进行调整。确保您还实现了
widthForComponent:并且所有组件的组合宽度小于框架宽度 - 选择器插入。我使用以下内容:If you want to adjust the frame, do it in your view controller's
viewWillAppear:method - you can adjust it there.Make sure that you also implement
widthForComponent:and the width of all your components combined is less then the frame width - picker inset. I use the following: