如何在 Selenium 2 中点击弹出日历向导?
我正在将 selenium 2 用于一个项目,该项目允许使用 myfaces 中的 jsf 日历向导(jsf 1.1)进行日期选择。有人可以帮助我选择日期的步骤吗?先感谢您。
出生日期字段屏幕截图

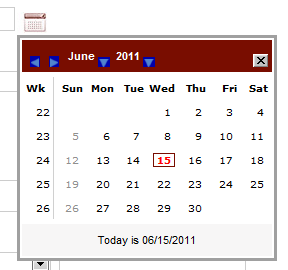
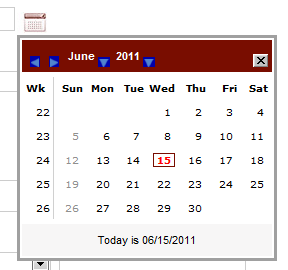
日历弹出屏幕截图

正在生成相应的 html
<div class="content">
<input id="firstApplicant2:ApplicantContent-DateOfBirth" name="firstApplicant2:ApplicantContent-DateOfBirth" type="text" maxlength="10" class="dateStyle" onfocus="selectText('null', 'firstApplicant2:ApplicantContent-DateOfBirth')" onclick="selectText('null', 'firstApplicant2:ApplicantContent-DateOfBirth')"><span id="firstApplicant2:ApplicantContent-DateOfBirthSpan"></span>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_calendarDiv" class="jscalendar-DB-div-style" style="visibility: hidden;">
<span id="firstApplicant2:ApplicantContent-DateOfBirthSpan"></span>
<table style="width:250px;" class="jscalendar-DB-table-style">
<tbody>
<tr class="jscalendar-DB-title-background-style">
<td>
<table style="width:248px;">
<tbody>
<tr>
<td class="jscalendar-DB-title-style">
<span><span class="jscalendar-DB-title-control-normal-style"> <img src="/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/left1.gif" width="10px" height="11px" style="border:0px;"> </span><span class="jscalendar-DB-title-control-normal-style"> <img src="/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/right1.gif" width="10px" height="11px" style="border:0px;"> </span> </span>
</td>
<td style="text-align:right;">
<a href="#"></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="jscalendar-DB-body-style"></td>
</tr>
<tr class="jscalendar-DB-today-style">
<td class="jscalendar-DB-today-lbl-style">
<span>Today is <a class="jscalendar-DB-today-style" title="Go To Current Month" href="#">06/15/2011</a></span>
</td>
</tr>
</tbody>
</table>
</div>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_selectMonthDiv" class="jscalendar-DB-div-style" style="visibility: hidden;"></div>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_selectYearDiv" class="jscalendar-DB-div-style" style="visibility: hidden;"></div><script type="text/javascript">
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar=new org_apache_myfaces_PopupCalendar();
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.imgDir = "/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/";
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.monthName = new Array("January","February","March","April","May","June","July","August","September","October","November","December");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.dayName = new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.startAt = 0;
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.weekdays = new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.shortWeekdays = new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.shortMonths = new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.months = new Array("January","February","March","April","May","June","July","August","September","October","November","December");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.eras = new Array("BC","AD");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.ampms = new Array("AM","PM");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.todayDateFormat = "MM/dd/yyyy";
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.popupLeft = false;
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.init(document.getElementById('firstApplicant2:ApplicantContent-DateOfBirthSpan'));
</script><img src="/webapp/Images/upgrade/icon_calendar.jpg" style="vertical-align:bottom;" onclick="firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar._popUpCalendar(this,document.getElementById('firstApplicant2:ApplicantContent-DateOfBirth'),'MM/dd/yyyy')">
</div>
I'm using selenium 2 for a project which allows for date selection using jsf calendar wizard from myfaces (jsf 1.1). Can some one help me the steps for date selection. Thank you in advance.
Date of Birht field screenshot

Calendar popup screenshot

Corresponding html being generated
<div class="content">
<input id="firstApplicant2:ApplicantContent-DateOfBirth" name="firstApplicant2:ApplicantContent-DateOfBirth" type="text" maxlength="10" class="dateStyle" onfocus="selectText('null', 'firstApplicant2:ApplicantContent-DateOfBirth')" onclick="selectText('null', 'firstApplicant2:ApplicantContent-DateOfBirth')"><span id="firstApplicant2:ApplicantContent-DateOfBirthSpan"></span>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_calendarDiv" class="jscalendar-DB-div-style" style="visibility: hidden;">
<span id="firstApplicant2:ApplicantContent-DateOfBirthSpan"></span>
<table style="width:250px;" class="jscalendar-DB-table-style">
<tbody>
<tr class="jscalendar-DB-title-background-style">
<td>
<table style="width:248px;">
<tbody>
<tr>
<td class="jscalendar-DB-title-style">
<span><span class="jscalendar-DB-title-control-normal-style"> <img src="/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/left1.gif" width="10px" height="11px" style="border:0px;"> </span><span class="jscalendar-DB-title-control-normal-style"> <img src="/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/right1.gif" width="10px" height="11px" style="border:0px;"> </span> </span>
</td>
<td style="text-align:right;">
<a href="#"></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="jscalendar-DB-body-style"></td>
</tr>
<tr class="jscalendar-DB-today-style">
<td class="jscalendar-DB-today-lbl-style">
<span>Today is <a class="jscalendar-DB-today-style" title="Go To Current Month" href="#">06/15/2011</a></span>
</td>
</tr>
</tbody>
</table>
</div>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_selectMonthDiv" class="jscalendar-DB-div-style" style="visibility: hidden;"></div>
<div id="firstApplicant2:ApplicantContent-DateOfBirthSpan_selectYearDiv" class="jscalendar-DB-div-style" style="visibility: hidden;"></div><script type="text/javascript">
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar=new org_apache_myfaces_PopupCalendar();
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.imgDir = "/webapp/faces/myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/13080856/calendar.HtmlCalendarRenderer/DB/";
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.monthName = new Array("January","February","March","April","May","June","July","August","September","October","November","December");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.dayName = new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.startAt = 0;
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.weekdays = new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.shortWeekdays = new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.shortMonths = new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.months = new Array("January","February","March","April","May","June","July","August","September","October","November","December");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.eras = new Array("BC","AD");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.dateFormatSymbols.ampms = new Array("AM","PM");
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.todayDateFormat = "MM/dd/yyyy";
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.initData.popupLeft = false;
firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar.init(document.getElementById('firstApplicant2:ApplicantContent-DateOfBirthSpan'));
</script><img src="/webapp/Images/upgrade/icon_calendar.jpg" style="vertical-align:bottom;" onclick="firstApplicant2_3AApplicantContent_2DDateOfBirthCalendarVar._popUpCalendar(this,document.getElementById('firstApplicant2:ApplicantContent-DateOfBirth'),'MM/dd/yyyy')">
</div>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
仅使用格式正确的日期更新输入文本字段是否可以接受?除非您专门测试 MyFaces 小部件,否则我认为这应该足够了。
Would it be acceptable to just update the input text field with the properly formatted date? Unless you are specifically testing that MyFaces widget, I think this should suffice.