有时会显示透明颜色
我正在使用 LPDIRECT3DTEXTURE9 来保存我的图像。
这是用来显示我的图片的函数。
int drawcharacter(SPRITE& person, LPDIRECT3DTEXTURE9& image)
{
position.x = (float)person.x;
position.y = (float)person.y;
sprite_handler->Draw(
image,
&srcRect,
NULL,
&position,
D3DCOLOR_XRGB(255,255,255));
return 0;
}
根据这本书,我将 RGB 颜色显示为最后一个参数,不会显示在屏幕上,这就是创建透明度的方式。
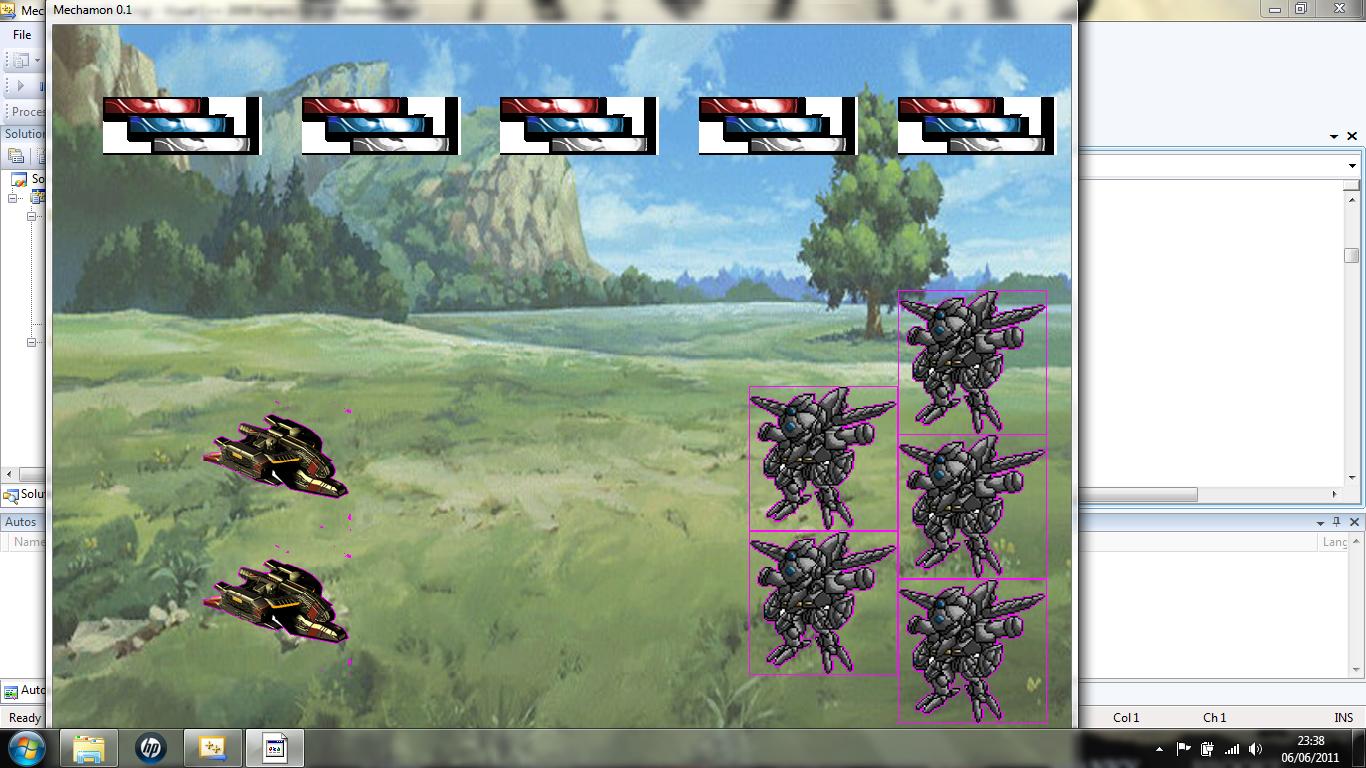
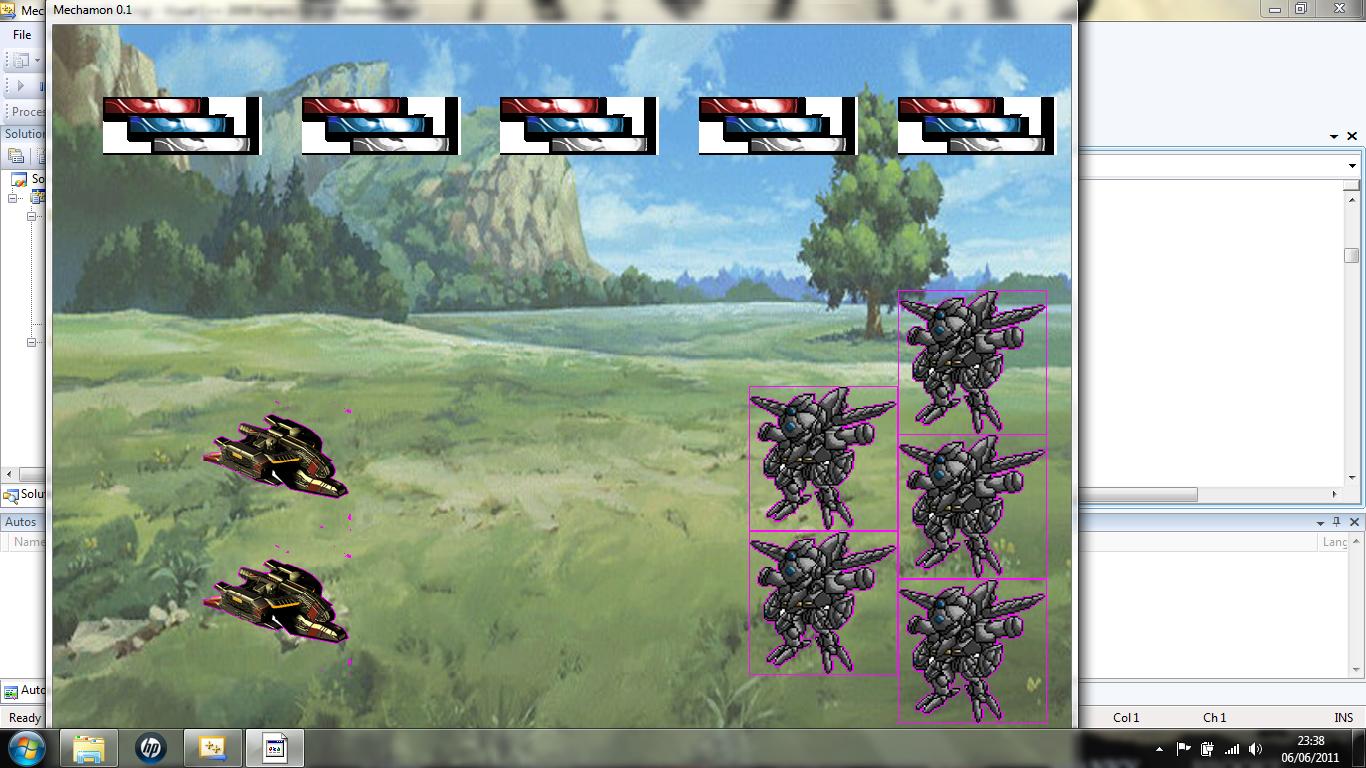
这在大多数情况下都有效,但会在我的图像和图片边缘周围留下一条粉红色的线。经过反复试验,我发现如果我回到 Photoshop,我可以通过用粉红色在其上绘制来消除粉红色框。这可以从左边的船只看出。
我开始认为 Photoshop 正在混合图像的边缘,因此背景并不都是相同的粉红色,尽管我没有证据。
任何人都可以通过编程帮助解决此问题还是图像中存在错误?
如果有人擅长Photoshop,他们可以告诉我如何修复图像,我主要使用png,但如果有必要我愿意改变。
编辑:根据要求的纹理创建代码
character_image = LoadTexture("character.bmp", D3DCOLOR_XRGB(255,0,255));
if (character_image == NULL)
return 0;
I am using a LPDIRECT3DTEXTURE9 to hold my image.
This is the function used to display my picture.
int drawcharacter(SPRITE& person, LPDIRECT3DTEXTURE9& image)
{
position.x = (float)person.x;
position.y = (float)person.y;
sprite_handler->Draw(
image,
&srcRect,
NULL,
&position,
D3DCOLOR_XRGB(255,255,255));
return 0;
}
According to the book I have the RGB colour shown as the last parameter will not be displayed on screen, this is how you create transparency.
This works for the most part but leaves a pink line around my image and the edge of the picture. After trial and error I have found that if I go back into photoshop I can eliminate the pink box by drawing over it with the pink colour. This can be see with the ships on the left.
I am starting to think that photoshop is blending the edges of the image so that background is not all the same shade of pink though I have no proof.
Can anyone help fix this by programming or is the error in the image?
If anyone is good at photoshop can they tell me how to fix the image, I use png mostly but am willing to change if necessary.
edit: texture creation code as requested
character_image = LoadTexture("character.bmp", D3DCOLOR_XRGB(255,0,255));
if (character_image == NULL)
return 0;
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(3)
您正在加载 BMP 图像,该图像本身不支持透明度 - 最后一个参数
D3DCOLOR_XRGB(255,0,255)用于向不具有透明度的图像添加透明度。问题是颜色必须完全匹配,如果有偏差,即使只有一个,也不会转换为透明,您会看到近品红色的透过。将图像保存为具有透明度的 24 位 PNG,如果正确加载它们就不会有问题。另外,在保存之前不要添加洋红色背景。
You are loading a BMP image, which does not support transparency natively - the last parameter
D3DCOLOR_XRGB(255,0,255)is being used to add transparency to an image which doesn't have any. The problem is that the color must match exactly, if it is off even by only one it will not be converted to transparent and you will see the near-magenta showing through.Save your images as 24-bit PNG with transparency, and if you load them correctly there will be no problems. Also don't add the magenta background before you save them.
由于您已经使用 PNG,因此您可以直接从 Photoshop 存储 alpha 值。 PNG 支持开箱即用的透明度,并且它可以提供比透明颜色更好的外观。
它在 http://www.toymaker.info/Games/html/textures.html< 中进行了描述/a>(例如)。
As you already use PNG, you can just store the alpha value there directly from Photoshop. PNG supports transparency out of the box, and it can give better appearance than what you get with transparent colour.
It's described in http://www.toymaker.info/Games/html/textures.html (for example).
Photoshop 对图像边缘进行抗锯齿处理。如果确定某个像素的 30% 位于图像内部,70% 位于图像外部,则会将该像素的 alpha 值设置为 70%。这比使用基于像素的透明蒙版提供了更平滑的结果。您似乎抛弃了这些 alpha 值,是吗?粉红色大概来自 Photoshop 显示部分透明像素的方式。
Photoshop is anti-aliasing the edge of the image. If it determines that 30% of a pixel is inside the image and 70% is outside, it sets the alpha value for that pixel to 70%. This gives a much smoother result than using a pixel-based transparency mask. You seem to be throwing these alpha values away, is that right? The pink presumably comes from the way that Photoshop displays partially transparent pixels.