TitleWindowSkin、TitleWindowCloseButtonSkin、着色:如何在自定义组件中复制此行为?
我正在尝试在自定义组件中使用 spark.skins.spark.TitleWindowCloseButtonSkin ,并使其在主题上看起来与 TitleWindow 中的外观相似。只需将其指定为 Button 的外观类就没有问题。我还对所有 TitleWindow 类应用了 .css 样式,该样式会影响 TitleWindow 中的关闭按钮。如果我在 .css 中设置 TitleWindow 的镶边颜色,那么关闭按钮皮肤也会被着色以匹配该颜色。我的自定义组件也使用与我的 TitleWindow 相同的样式引用。但是我的自定义组件内的 Button 实例没有着色。因此,虽然我有带有蓝色关闭按钮的蓝色 TitleWindow ,但我有一个带有默认灰色背景关闭按钮的蓝色自定义组件(按下按钮时,会出现灰色背景)。
通过着色机制, TitleWindowSkin 和 TitleWindowCloseButtonSkin 一定发生了一些事情,但我不明白它是什么。我应该如何解决这个问题?我需要使自定义组件中的关闭按钮样式与 TitleWindows 中的关闭按钮样式相匹配。
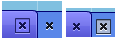
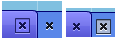
这是问题的图片: 
TitleWindow 都位于左侧图片。自定义组件位于右侧。 在左侧框架中,您可以看到 TitleWindow 关闭按钮位于向下位置,请注意,其向下状态已着色以匹配 TitleWindowSkin 的主题。在右侧,您可以看到自定义组件的关闭按钮的按下状态。我不知道如何对默认灰色进行着色以匹配应用于自定义组件的蓝色主题。
我确信有很多方法可以解决这个问题。我正在寻找最“正确”的方法。我不想对颜色进行硬编码,因为稍后会有真正的设计师介入并调整 .css。
PS 我的自定义组件扩展自spark.components.Group。这会是一个问题吗??? 我还应该提到,使用默认 Spark ButtonSkin do 的普通 Button 实例似乎在自定义组件中得到了正确的样式(这个问题如此令人沮丧的部分原因)。
编辑:是的,是的,确实看起来解决方案的第一步是继承 SkinnableComponent 而不是 Group 或 UIComponent ...
I am trying to use the spark.skins.spark.TitleWindowCloseButtonSkin in a custom component and make it look thematically similar to how it looks in TitleWindow. Just specifying it as the skin class for a Button works no problem. I also have a .css style applied to all my TitleWindow classes that affects the close buttons in a TitleWindow. If I set the chrome color of the TitleWindow in .css then the close button skin also gets colorized to match this color. My custom component is also using the same style reference as my TitleWindows. But the Button instance inside of my custom component does not get colorized. So while I have blue TitleWindows with blue-colorized closed buttons, I have a blue custom component with a default gray background closed button (on button-press, the gray background appears).
There must be something going on with TitleWindowSkin and TitleWindowCloseButtonSkin via the colorization mechanic but I don't understand what it is. How should I solve this problem? I need to make the close button style in my custom component match that of the close button in my TitleWindows.
Here is a picture of the problem:
The TitleWindow is on the left in both pictures. The custom component is on the right.
In the left frame, you see the TitleWindow close button in the down position, note that its down state is colorized to match the theme of the TitleWindowSkin. On the right you see the down state of the custom component's close button. I do not know how to colorize the default gray to match the blue theme applied to the custom component.
I am sure there are a multitude of ways to solve this. I am looking for the most "correct" way. I do not want to hard-code colors because later an actual designer will come in and tweak the .css.
PS My custom component extends from spark.components.Group. Could that be a problem???
I should also mention that normal Button instances that use the default spark ButtonSkin do seem to get styled properly in the custom component (part of the reason this problem is so frustrating).
EDIT: yes, yes indeed it looks like the first step to a solution is to inherit from SkinnableComponent not Group or UIComponent...
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!


发布评论
评论(3)
在您的 TitleWindowSkin 中,您需要在顶部的排除数组中添加“closeButton”,我已经解决了同样的问题。
In your TitleWindowSkin you need to add "closeButton" in exclusions array at top, I have resolved the same issue with this.
嗯,这很奇怪,因为我似乎找不到任何对铬色或关闭按钮皮肤中任何内容的引用:
如果我是你,我只会根据关闭按钮皮肤创建一个皮肤,并引用使用
getStyle样式颜色,可以在 css 中更改。hm, this is curious since I can't seem to find any reference to chrome color or anything within the close button skin:
If I were you, I'd just create a skin based on the close button skin and have a reference to a style color using
getStylewhich can be changed in the css.好的,所以我已经大部分解决了问题。这是因为我没有在自定义组件上使用正确的皮肤技术。自定义组件逻辑很好,但我需要准备一个单独的外观类,它实际上实例化自定义组件的“部分”(即:子组件)。目前,自定义组件在 createChildren() 中执行此操作。此外,为了利用着色机制,皮肤类必须继承自 SparkSkin。 TitleWindowCloseButton 实例需要是自定义组件外观类的成员(并且在自定义组件类中具有引用)。 SparkSkin 将自动对自定义组件皮肤的每个子级进行颜色转换(着色),除非明确排除它。最后,回到自定义组件,重写partAdded(),当“closeButton”出现时,添加关闭按钮的事件处理程序。感觉很凯恩戈姆……但我离题了(必须抑制对“帮助”类的愚蠢行为咆哮的冲动)。
Ok, so I have mostly figured out the problem. It stems from the fact that I am not using a proper skin technique on my custom component. The custom component logic is fine where it is at, but I need to prepare a separate skin class that actually instantiates the custom component's "parts" (ie: sub-components). Currently, the custom component does this in createChildren(). Furthermore, to take advantage of the colorization mechanic, the skin class must inherit from SparkSkin. The TitleWindowCloseButton instance needs to be a member of the custom component's skin class (as well as having a reference in the custom component class). SparkSkin will automatically color transform (colorize) every child of the custom component's skin unless it is explicitly excluded. Finally, back in the custom component, override partAdded() and when "closeButton" comes up, add the close button's event handler at that time. Feels very Cairngorm-ey... but I digress (must suppress urge to rant about the stoopid that are "helper" classes).