Android 平铺背景图像:使用位图调整图像大小?
我希望在我创建的布局中在 x 方向上有一个平铺背景。我遵循了网上找到的一些很好的说明来正确平铺,但源图像现在垂直拉伸了很多。我认为这与位图文件类型的性质有关。
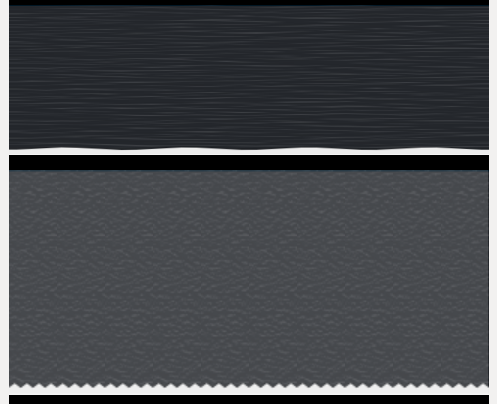
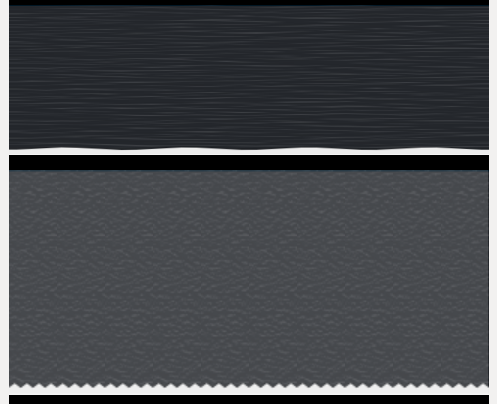
示例图片:

第一个图像是平铺之前的背景图像。第二张图片是平铺后的。正如您所看到的,图像在垂直方向上拉伸了很多,并且由于调整大小而显得有点模糊。
我尝试将图像放置在drawable-hdpi 和drawable 文件夹中。我尝试将 XML 文件放入这两个文件夹中。这些似乎都不重要。
以下是生成这两个图像的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg_repeat" />
</LinearLayout>
“@drawable/bg”是实际图像本身,bg.png。 “@drawable/bg_repeat”是以下位图 XML 文件:
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/cdetail_bg_unclaimed_details"
android:antialias="false"
android:dither="false"
android:filter="false"
android:gravity="center|center_vertical"
android:tileMode="repeat" />
对于 x-repeat 平铺,是否有替代方案?或者是否有一些我尚未检查过的解决方法?我已经更改了抗锯齿、抖动、过滤器等的所有选项。似乎没有任何改变。
感谢您的帮助!
编辑:这似乎是使用图形布局工具的错误。在我的手机上看起来没问题。
I'd like to have a tiled background in a layout I've created, in the x-direction. I've followed some good instructions found online to tile correctly, but the source image is now stretched vertically a good bit. I think it has to do with the nature of bitmap filetypes.
Example picture:

The first image is the background image before tiling. The second image is after tiling. As you can see, the image is stretched vertically a good bit, and also appears a bit blurry due to the resizing.
I've tried placing the images in both the drawable-hdpi and drawable folder. I've tried placing the XML file in both folders. None of that seemed to matter.
Here is the code for the layout that generated those two images:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg" />
<ImageView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:background="@drawable/bg_repeat" />
</LinearLayout>
"@drawable/bg" is the actual image itself, bg.png. "@drawable/bg_repeat" is the following bitmap XML file:
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/cdetail_bg_unclaimed_details"
android:antialias="false"
android:dither="false"
android:filter="false"
android:gravity="center|center_vertical"
android:tileMode="repeat" />
Is there an alternative to this for x-repeat tiling? Or is there some workaround that I haven't examined yet? I've changed all of the options for antialias, dither, filter, etc. Nothing seemed to change anything.
Thanks for the help!
EDIT: This appears to be a bug using the Graphical Layout tool. It looks OK on my phone.
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(2)
这似乎是使用图形布局工具时出现的错误。在我的手机上看起来没问题。
This appears to be a bug using the Graphical Layout tool. It looks OK on my phone.
您无法使用 xml 单向重复位图背景,但 Java 代码肯定可以做到这一点。
所以现在如果你将此“位图”设置为任何视图的背景
例如:如果我们有一个 TextView“文本”,那么
text.setBackgroundDrawable(bitmap) 将设置此文本视图的背景
到“位图”。
它将在 x 方向重复,但会在 y 方向保持其高度
希望这会有所帮助。
You can't repeat a bitmap background in one-direction using xml but Java code surely can do that.
So now if you set this "bitmap" to any view's background
For example: If we have a TextView "text" then
text.setBackgroundDrawable(bitmap) will set the background of this text-view
to "bitmap".
It will repeat in x-direction but will preserve its height in y-direction
Hope this helps.