我的弹出菜单上出现白色标记
我有一个弹出菜单 div,使用以下 jQuery 显示和隐藏:
$('#' + mnu).show('slide', { direction: 'down' }, 300);
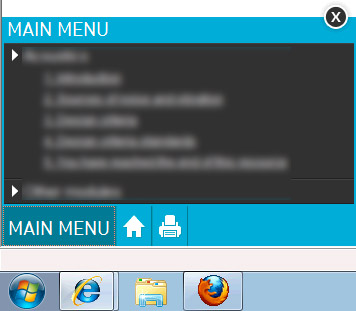
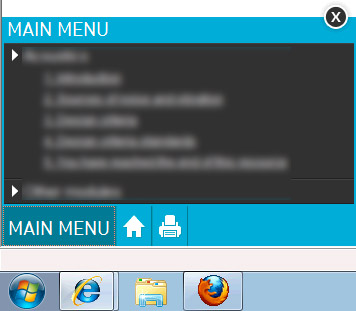
在 IE9 中它显示正确:

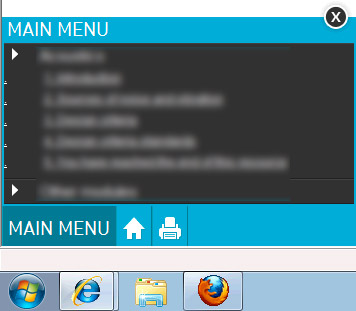
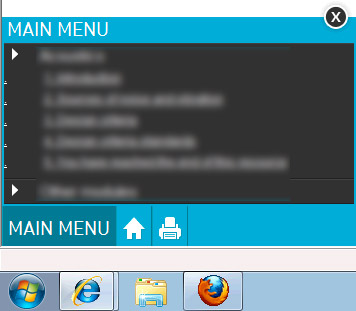
...但是在 IE7 中,它显示了一些奇怪的白色标记:

有人以前见过类似的东西吗?如何让IE7正常显示?
如果有帮助的话,这是 HTML:
<div id="mainMenu" style="display: block; ">
<h2>Main menu</h2><img class="closeBtn" src="images/closeBtn.png">
<nav id="mainNav" type="list">
<li>
<h3 tabindex="1">Category 1</h3>
<ul style="display: block;">
<li><a href="javascript:slides.goto(1);" tabindex="1">Item 1</a></li>
<li><a href="javascript:slides.goto(2);" tabindex="1">Item 2</a></li>
<li><a href="javascript:slides.goto(3);" tabindex="1">Item 3</a></li>
</ul>
</li>
<li>
<h3 tabindex="1">Category 2</h3>
<ul style="display: none;">
<li><a href="one.html" tabindex="1">Item 1</a></li>
<li><a href="two.html" tabindex="1">Item 2</a></li>
</ul>
</li>
</nav>
</div>
CSS:
#mainMenu {
display:none;
background-color:#fff;
position:absolute;
left:0px;
bottom:40px;
margin:0;
padding:0;
-moz-box-shadow: 0px 0px 10px #959595;
-webkit-box-shadow: 0px 0px 10px #959595;
box-shadow: 0px 0px 10px #959595;
width:350px;
border: 2px solid #00add0;
z-index:101;
font-size:15px;
}
#mainMenu h2 {
display:block;
background-color:#00add0;
margin:0;
padding:0 3px;
font-family: 'DIN Next W01 Regular', Helvetica, Arial, sans-serif;
font-size: 20px;
text-transform:uppercase;
font-weight:normal;
color:#fff;
vertical-align:middle;
}
#mainMenu nav li h3 {
font-weight:normal;
font-size:15px;
padding: 0 0 0 20px;
margin:0;
}
#mainMenu nav li {
display: block;
list-style:none;
background-color:#333;
color:#fff;
margin:0;
padding:3px 0;
cursor:pointer;
border-top: 1px solid #444444;
border-bottom: 1px solid #242424;
background-image:url('../images/twistArrowRight.gif');
background-repeat:no-repeat;
background-position:5px 5px;
}
#mainMenu nav li ul {
padding:3px 0 3px 20px;
margin:0;
}
#mainMenu nav li ul li {
display: block;
list-style:decimal;
margin:0 0 0 -20px;
padding:3px 0 3px 0px;
cursor:pointer;
border-top:0;
border-bottom:0;
background-image:none;
font-size:12px;
text-decoration:underline;
}
#mainMenu nav ul li a {
display:block;
color:#fff;
font-size:12px;
padding:0 0 0 40px;
}
#mainMenu nav ul li a:hover, #mainMenu nav ul li a:focus {
background-color:#444;
}
非常感谢
I've got a popup menu div that is shown and hidden with the following jQuery:
$('#' + mnu).show('slide', { direction: 'down' }, 300);
In IE9 it displays correctly:

...but in IE7, it shows some strange white marks:

Has anybody seen anything like this before? How can I get IE7 to display properly?
Here is the HTML if it helps:
<div id="mainMenu" style="display: block; ">
<h2>Main menu</h2><img class="closeBtn" src="images/closeBtn.png">
<nav id="mainNav" type="list">
<li>
<h3 tabindex="1">Category 1</h3>
<ul style="display: block;">
<li><a href="javascript:slides.goto(1);" tabindex="1">Item 1</a></li>
<li><a href="javascript:slides.goto(2);" tabindex="1">Item 2</a></li>
<li><a href="javascript:slides.goto(3);" tabindex="1">Item 3</a></li>
</ul>
</li>
<li>
<h3 tabindex="1">Category 2</h3>
<ul style="display: none;">
<li><a href="one.html" tabindex="1">Item 1</a></li>
<li><a href="two.html" tabindex="1">Item 2</a></li>
</ul>
</li>
</nav>
</div>
CSS:
#mainMenu {
display:none;
background-color:#fff;
position:absolute;
left:0px;
bottom:40px;
margin:0;
padding:0;
-moz-box-shadow: 0px 0px 10px #959595;
-webkit-box-shadow: 0px 0px 10px #959595;
box-shadow: 0px 0px 10px #959595;
width:350px;
border: 2px solid #00add0;
z-index:101;
font-size:15px;
}
#mainMenu h2 {
display:block;
background-color:#00add0;
margin:0;
padding:0 3px;
font-family: 'DIN Next W01 Regular', Helvetica, Arial, sans-serif;
font-size: 20px;
text-transform:uppercase;
font-weight:normal;
color:#fff;
vertical-align:middle;
}
#mainMenu nav li h3 {
font-weight:normal;
font-size:15px;
padding: 0 0 0 20px;
margin:0;
}
#mainMenu nav li {
display: block;
list-style:none;
background-color:#333;
color:#fff;
margin:0;
padding:3px 0;
cursor:pointer;
border-top: 1px solid #444444;
border-bottom: 1px solid #242424;
background-image:url('../images/twistArrowRight.gif');
background-repeat:no-repeat;
background-position:5px 5px;
}
#mainMenu nav li ul {
padding:3px 0 3px 20px;
margin:0;
}
#mainMenu nav li ul li {
display: block;
list-style:decimal;
margin:0 0 0 -20px;
padding:3px 0 3px 0px;
cursor:pointer;
border-top:0;
border-bottom:0;
background-image:none;
font-size:12px;
text-decoration:underline;
}
#mainMenu nav ul li a {
display:block;
color:#fff;
font-size:12px;
padding:0 0 0 40px;
}
#mainMenu nav ul li a:hover, #mainMenu nav ul li a:focus {
background-color:#444;
}
Many thanks
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
IE7不支持HTML5,因此
nav未知。我认为 IE7 将子li元素包装在ul中,您会看到项目符号。但
li元素根本不应该是nav的直接子元素。据我所知,它们必须在一个列表中。IE7 does not support HTML5, so
navis not known. I think IE7 wraps the childrenlielements in anuland you are seeing the bullets.But the
lielements should not be direct children ofnavat all. They have to be in a list, as far sa I know.