Window 中的 VisualBrush 保留了先前 VisualBrush 的图像
我使用 VisualBrush 拍摄包含 TabControl 的窗口的快照。
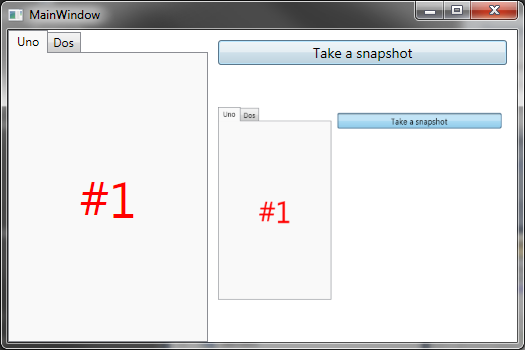
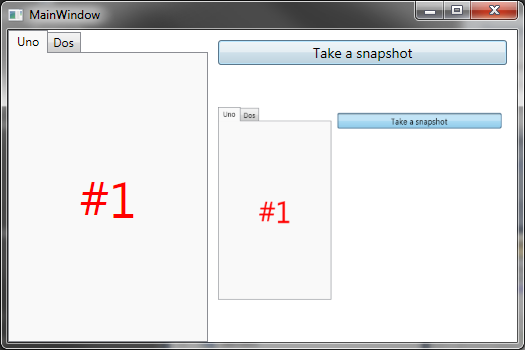
快照 #1:

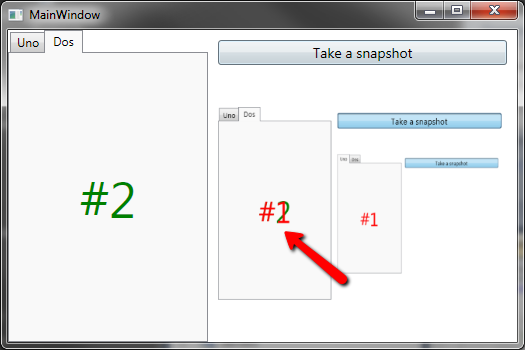
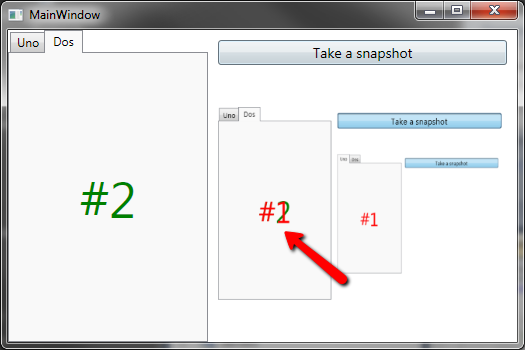
切换到“Dos”(不是 Microsoft ),快照 #2:

如果我只拍摄 TabControl 或 DockPanel 的照片,一切正常,这个问题尤其是拍摄窗户的照片。帮助!!
代码隐藏:
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfVisual
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var bitmapSource = this.TakeSnapshot(this);
Snapshot.Source = bitmapSource;
}
public BitmapSource TakeSnapshot(FrameworkElement element)
{
if (element == null)
{
return null;
}
var width = Math.Ceiling(element.ActualWidth);
var height = Math.Ceiling(element.ActualHeight);
element.Measure(new Size(width, height));
element.Arrange(new Rect(new Size(width, height)));
var visual = new DrawingVisual();
using (var dc = visual.RenderOpen())
{
var target = new VisualBrush(element);
dc.DrawRectangle(target, null, new Rect(0, 0, width, height));
dc.Close();
}
var renderTargetBitmap = new RenderTargetBitmap((int)width, (int)height, 96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(visual); // maybe here?
return renderTargetBitmap;
}
}
}
Xaml:
<Window x:Class="WpfVisual.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel>
<TabControl x:Name="Tabs" DockPanel.Dock="Left" Width="200">
<TabItem Header="Uno">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Red">#1</TextBlock>
</TabItem>
<TabItem Header="Dos">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Green">#2</TextBlock>
</TabItem>
</TabControl>
<Button DockPanel.Dock="Top" Margin="10" FontSize="14" Click="Button_Click">Take a snapshot</Button>
<Image x:Name="Snapshot" Margin="10,0,10,10"></Image>
</DockPanel>
</Window>
Using VisualBrush, I am taking snapshots of a Window that contains a TabControl.
Snapshot #1:

Switch to "Dos" (not Microsoft), snapshot #2:

If I just take a picture of the TabControl or the DockPanel, everything works fine, this problem is particular to taking a picture of the Window. Help!!
Code behind:
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace WpfVisual
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
var bitmapSource = this.TakeSnapshot(this);
Snapshot.Source = bitmapSource;
}
public BitmapSource TakeSnapshot(FrameworkElement element)
{
if (element == null)
{
return null;
}
var width = Math.Ceiling(element.ActualWidth);
var height = Math.Ceiling(element.ActualHeight);
element.Measure(new Size(width, height));
element.Arrange(new Rect(new Size(width, height)));
var visual = new DrawingVisual();
using (var dc = visual.RenderOpen())
{
var target = new VisualBrush(element);
dc.DrawRectangle(target, null, new Rect(0, 0, width, height));
dc.Close();
}
var renderTargetBitmap = new RenderTargetBitmap((int)width, (int)height, 96, 96, PixelFormats.Pbgra32);
renderTargetBitmap.Render(visual); // maybe here?
return renderTargetBitmap;
}
}
}
Xaml:
<Window x:Class="WpfVisual.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<DockPanel>
<TabControl x:Name="Tabs" DockPanel.Dock="Left" Width="200">
<TabItem Header="Uno">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Red">#1</TextBlock>
</TabItem>
<TabItem Header="Dos">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center"
FontSize="50" Foreground="Green">#2</TextBlock>
</TabItem>
</TabControl>
<Button DockPanel.Dock="Top" Margin="10" FontSize="14" Click="Button_Click">Take a snapshot</Button>
<Image x:Name="Snapshot" Margin="10,0,10,10"></Image>
</DockPanel>
</Window>
如果你对这篇内容有疑问,欢迎到本站社区发帖提问 参与讨论,获取更多帮助,或者扫码二维码加入 Web 技术交流群。

绑定邮箱获取回复消息
由于您还没有绑定你的真实邮箱,如果其他用户或者作者回复了您的评论,将不能在第一时间通知您!

发布评论
评论(1)
我发现我可以通过注释掉从窗口创建 VisualBrush 的部分来使其工作。
并直接在 renderTargetBitmap.Redner 中调用该元素,
但现在我不确定为什么当我可以直接渲染该元素时我最终使用了 DrawRectangle 和 VisualBrush。
I found that I was able to get it to work by commenting out the part where I make a VisualBrush from the Window.
and to call the element directly in renderTargetBitmap.Redner
though now I'm not sure why I ended up using DrawRectangle and VisualBrush when I could have just rendered the element directly.